Почему django_tables2 отображает одну и ту же таблицу дважды?
Я использую django_tables2 для создания некоторых таблиц. Мое приложение называется "директор", и у меня есть базовый шаблон, а затем дочерний шаблон, который наследуется от него. Код в основном работает как положено - дочерний шаблон правильно наследует divss и вещи от родителя, и стилизация правильна, но затем дочерний шаблон также выводит ту же таблицу во второй раз, на этот раз без стилизации от родителя. Я не могу понять на всю жизнь, почему создается вторая таблица.
Вот базовый шаблон.
#director_table.html
{% block content %}
<div class="container">
<div class="row">
<div class="col-lg-12 mb-4 mt-4">
<div class="card h-100">
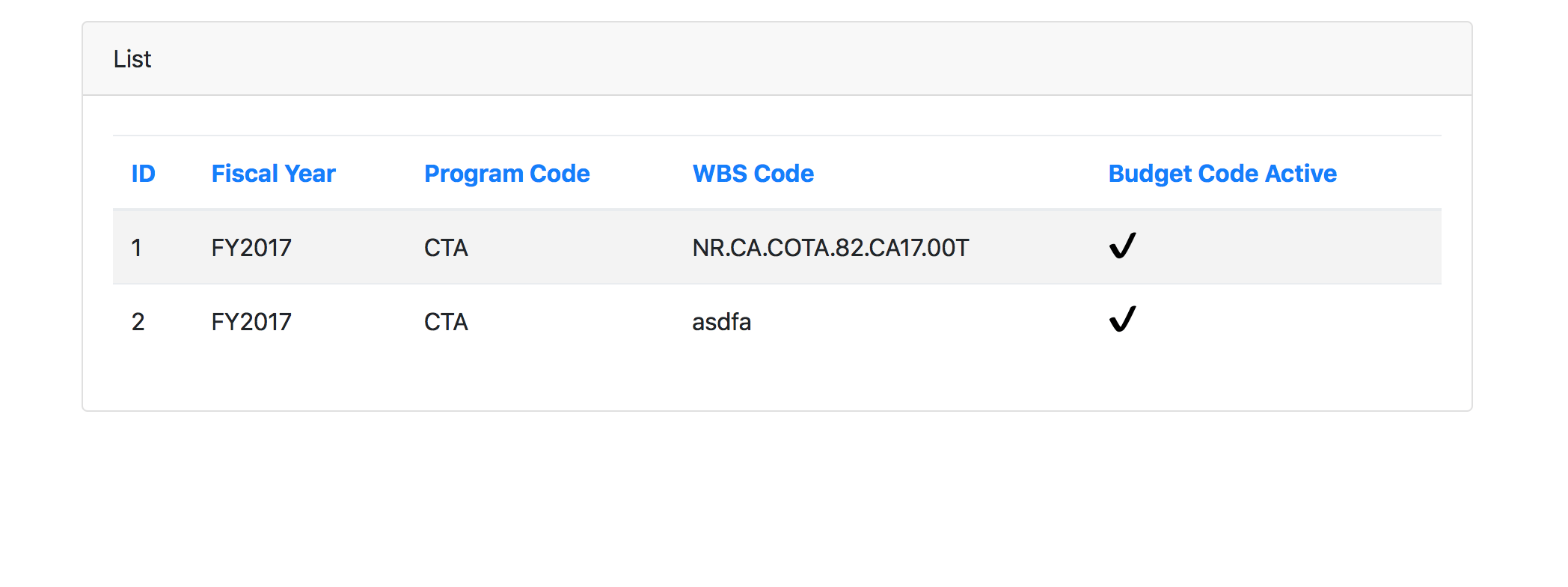
<div class="card-header">List</div>
<div class="card-body">
<h4 class="card-title"></h4>
<h6 class="card-subtitle"></h6>
{% block table_stuff %}
{% endblock %}
</div>
</div>
</div>
</div>
</div>
{% endblock %}
А вот и ребенок.
{% extends 'director/director_table.html' %}
{% load render_table from django_tables2 %}
{% block content %}
{{ block.super }}
{% block table_stuff %}
{% render_table table %}
{% endblock %}
{% endblock %}
редактировать
Если я закомментирую строку {% render_table table %}, то получу 0 таблиц, а не 2.
1 ответ
Решил это. Решением было разделить материал css/bootstrap на следующие блоки.
родительский шаблон:
{% block content %}
{% block top %}
<div class="container">
<div class="row">
<div class="col-lg-12 mb-4 mt-4">
<div class="card h-100">
<div class="card-header">List</div>
<div class="card-body">
<h4 class="card-title"></h4>
<h6 class="card-subtitle"></h6>
{% endblock %}
{% block table_stuff %}
{% endblock %}
{% block bottom %}
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% endblock %}
и ребенок:
{% extends 'director/director_table.html' %}
{% load render_table from django_tables2 %}
{% block content %}
{% block top %}
{{ block.super }}
{% endblock %}
{% block table_stuff %}
{% render_table table %}
{% endblock %}
{% block bottom %}
{{block.super}}
{% endblock %}
{% endblock %}