dojo 1.9: подстановка переменной не изменена в templateString
Я работаю с dojo-1.9.1, и я расширяю виджет, где я должен добавить <tr> узел к таблице в унаследованном templateString. Узел вставлен, но переменные не подставлены. Может кто-нибудь взглянуть на источники ниже и указать, что не так в реализации. Кстати, это моя первая попытка создания виджета.
LVS / виджет / LoginPage.js
define([
// Dojo
"dojo/_base/declare",
"dojo/dom-construct",
"dojo/query",
// Dijit
"dijit/_WidgetBase",
// xwt
"xwt/widget/LoginPage",
"xwt/widget/CommonUtilities",
// lvs
"dojo/text!./templates/UserRegistration.html"
], function(
// Dojo
declare,
domConstruct,
query,
// Dijit
_WidgetBase,
// xwt
LoginPage,
xwtUtils,
// lvs
UserRegistration
) {
// We declare the namespace of our widget and add the mixins we want to use.
return declare("lvs.widget.LoginPage", [ LoginPage, _WidgetBase ], {
// userRegistrationLabel: String
// The text used for redirecting to user registration page
userRegistrationLabel: "New User? Register here.",
// userRegistrationURL: String
// URL for the page to register new user
userRegistrationURL: "RegistrationForm.html",
// needUserRegistrationLink: Boolean
// Whether the user registration link is visible or hidden
needUserRegistrationLink: true,
constructor: function(args) {
//make the constructor arguments a mixin
declare.safeMixin(this, args);
},
buildRendering: function() {
this.inherited(arguments);
var root = this.domNode;
var row = domConstruct.toDom(UserRegistration);
query('tr[dojoAttachPoint="problemRowAP"]', root).forEach(function(node) {
domConstruct.place(row, node, "after");
});
this.templateString = this.domNode.innerHTML;
// This does not work either
//domConstruct.place(UserRegistration, this.problemRowAP, "after");
},
postCreate: function() {
this.inherited(arguments);
this.set("userRegistrationURL", this.userRegistrationURL);
this.set("userRegistrationLabel", this.userRegistrationLabel);
},
startup: function() {
this.inherited(arguments);
if(!this.needUserRegistrationLink){
this._removeUserRegistrationLink();
}
},
_showUserRegistrationDlg: function() {
xwtUtils.openURL(this.userRegistrationURL, "_new");
},
_removeUserRegistrationLink: function() {
dojo.destroy(this.userRegistrationRowAP);
},
_setUserRegistrationLabelAttr: function(label) {
this._set("userRegistrationLabel", label);
},
_setUserRegistrationURLAttr: function(url) {
this._set("userRegistrationURL", url);
}
});
});
LVS / виджетов / шаблоны /UserRegistration.html
<tr data-dojo-attach-point="userRegistrationRowAP">
<td></td>
<td class="problem" style="padding-left: 0px; padding-top: 5px;">
<span data-dojo-attach-point="userRegistrationAP" class="problemsLoggingIn" style="margin-left: 8px;">
<a data-dojo-attach-point="userRegistrationAnchor" href="${userRegistrationURL}" target="_top" tabIndex="0" data-dojo-attach-event="ondijitclick:_showUserRegistrationDlg">${userRegistrationURL}</a>
</span>
</td>
</tr>
Код создания виджета:
var loginPage = new LoginPage({
id: "login_form",
// other properties set here...
userRegistrationLabel: "New user registration",
userRegistrationURL: "RegistrationPage.html",
onClickSubmit: function() {
alert('The form will be submitted');
}
}, "login_form");
loginPage.set('userRegistrationLabel', 'New User? Register here.');
loginPage.set('userRegistrationURL', 'RegistrationPage.html');
loginPage.startup();
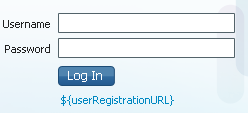
Выход прилагается ниже.

1 ответ
Подстановка переменных dojo происходит в postMixinProperties(), которая выполняется до buildRendering(). Ваш код расширения tr вызывается из вашего buildRendering(), таким образом, это происходит с замененным шаблоном.
Вам нужно сделать перезапись шаблона перед основным кодом постмикширования, но в этом случае вы не можете сделать это с вызовами domConstruct (потому что на этом этапе они еще не анализируются).