Как указать язык браузера в Puppeteer
Я хотел бы запустить браузер Google Chrome с языком испанский es используя кукловода.
я пробовал puppeteer.launch(args:['--lang=es',...],...) но это не сработало.
Я пытался передать переменную среды LANGUAGE=es mocha puppeteer-test.js но это не сработало.
Я пытался использовать userDataDir вариант и передача папки с Preferences подать { "intl": { "accept_languages": "es" } } но настройки браузера - языки по-прежнему не показывают испанский и не показывает window.navigator.languages ни window.navigator.language
я использую
Кукловод 0.11.0
Узел 8.4.0
НПМ 5.2.0
macOS El Capitan 10.11.6
MacBook Pro Retina, 15-дюймовый, середина 2015 года
3 ответа
Есть несколько способов изменить локаль, вы можете попробовать их все, чтобы найти то, что работает для вас,
Используйте Args при запуске
const browser = await puppeteer.launch({
headless: false,
args: ['--lang=bn-BD,bn']
});
Отправить язык как заголовок
await page.setExtraHTTPHeaders({
'Accept-Language': 'bn'
});
Принудительно установить язык
// Set the language forcefully on javascript
await page.evaluateOnNewDocument(() => {
Object.defineProperty(navigator, "language", {
get: function() {
return ["bn-BD"];
}
});
Object.defineProperty(navigator, "languages", {
get: function() {
return ["bn-BD", "bn"];
}
});
});
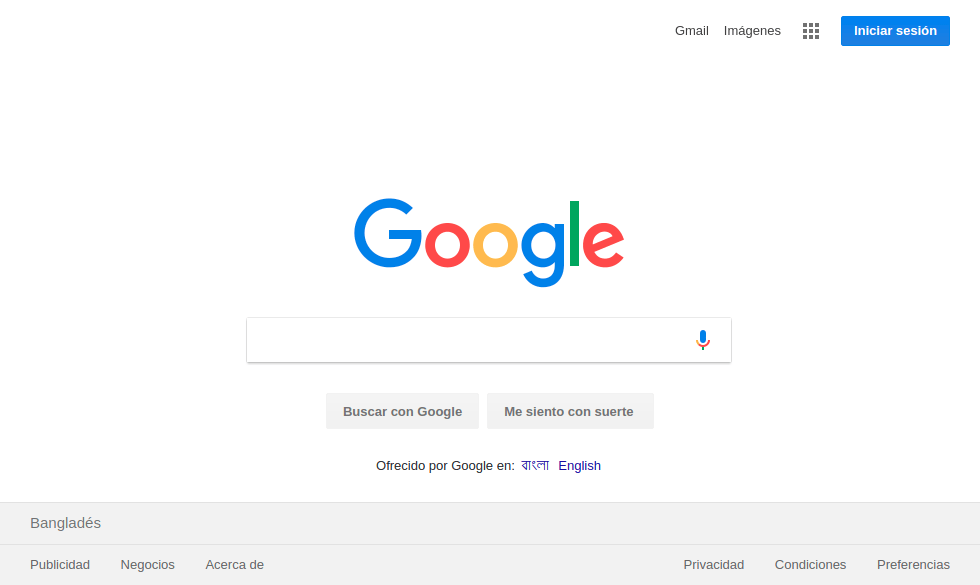
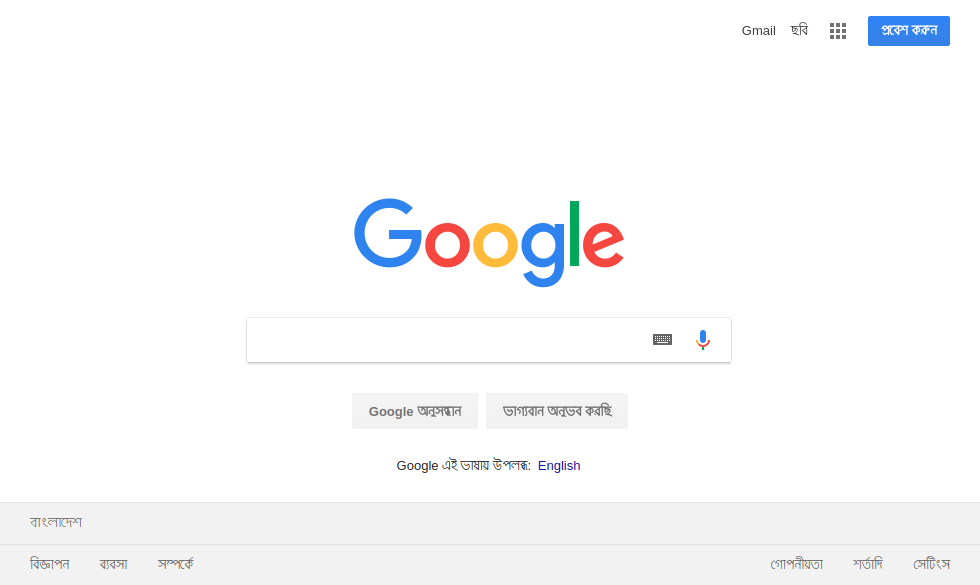
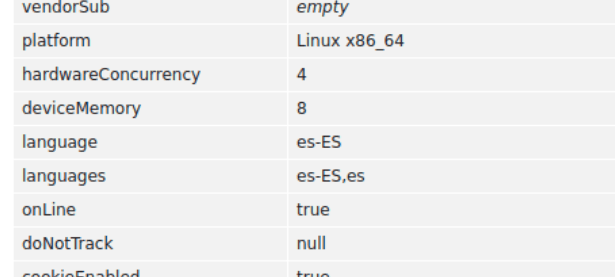
Ради тестирования я опробую это на нескольких языках, включая esи вот результат.
Поиск Гугл:
BrowserLeaks:
В ответе Мд-Абу-Тахера есть ошибка.
Ответ на navigator.languageдолжен возвращать строку, а не массив. Попробуйте это в своей консоли браузера.
Фрагмент кода должен быть:
await page.evaluateOnNewDocument(() => {
Object.defineProperty(navigator, "language", {
get: function() {
return "en-GB";
}
});
Object.defineProperty(navigator, "languages", {
get: function() {
return ["en-GB", "en"];
}
});
});
В Chrome Linux вы можете сделать
puppeteer.launch({ ...yourParams, env: { LANGUAGE: "fr_FR" } })
Я не знаю для других ОС/браузеров...