Можно ли сохранить файл Excel на устройстве ios с помощью кнопок ввода данных cordova/phonegap?
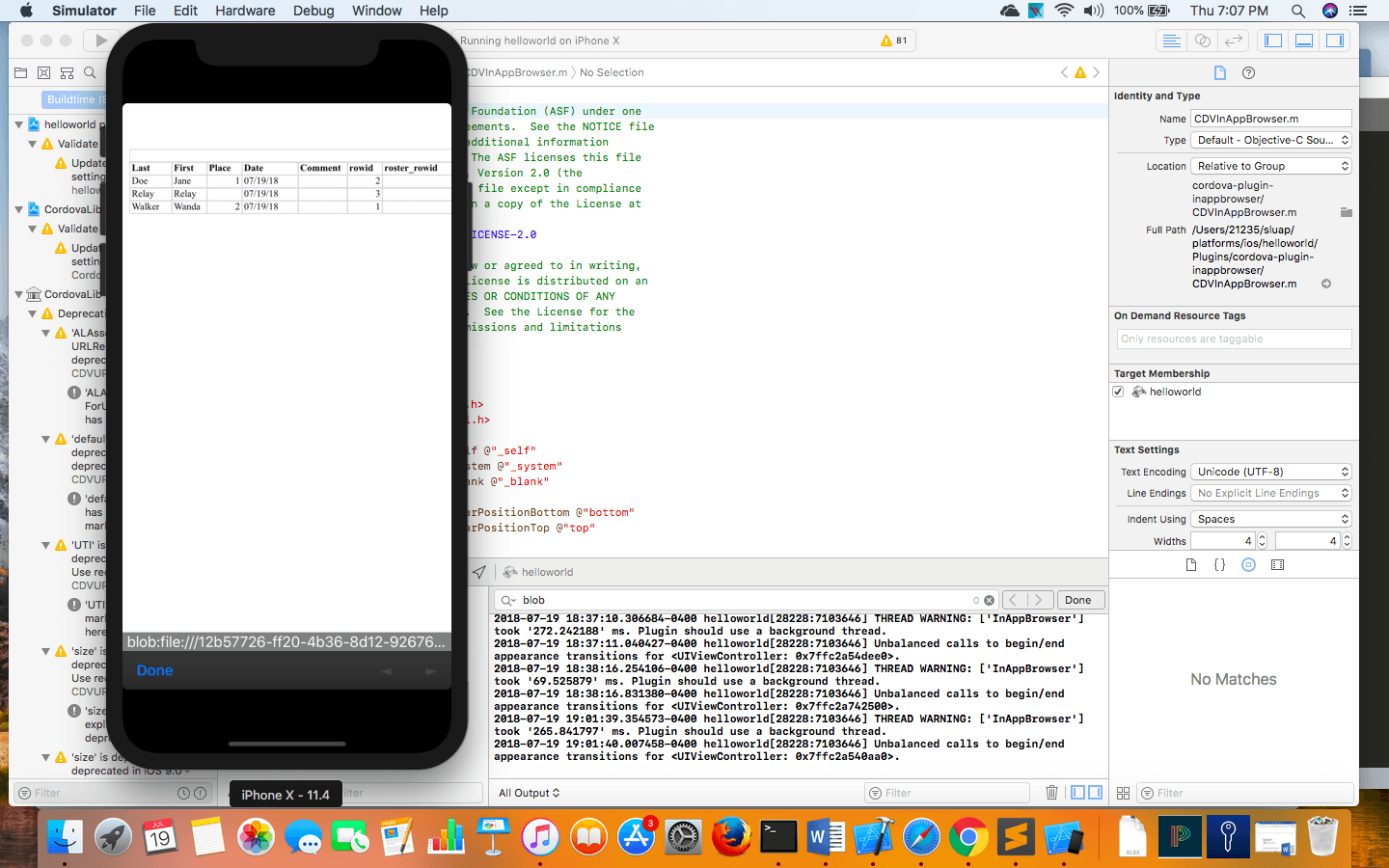
В моем приложении у меня есть динамически отображаемая таблица с использованием таблиц данных и включенные кнопки "csv" и "excel". На симуляторе ios открывается файл Excel, но нет вариантов его сохранения и т. Д. Можно ли загрузить файл на устройство? Когда я использую кнопки таблиц данных на типичном веб-сайте, файл автоматически загружается в браузер.
Извините, я новичок в телефонной пробке и т. Д., Поэтому мои извинения, если это глупый вопрос.
Спасибо за любой совет, который вы можете предоставить.
1 ответ
С помощью плагина: cordova-plugin-file вы можете сохранить его в каталоге документов "cordova.file.documentsDirectory". По умолчанию этот каталог используется совместно с iCloud, поэтому сохраненный здесь файл можно открыть через папку "Файл ios", а затем пользователь может выбрать файлы и щелкнуть значок общего ресурса, чтобы открыть его с помощью соответствующего приложения, такого как Numbers и т. Д.
Чтобы включить iCloud, вы должны заплатить Apple за сбор за разработку и выбрать для этого варианты. Мне показалось, что статья "Работа с приложением" Файлы "в iOS 11" поможет мне начать этот процесс.
У меня были проблемы с сохранением файла Excel на устройство с помощью кнопок datatables, но я смог сделать это как файл.csv, обновив datatables.js.
В вашей платформе файл datatables.js:
//In your datatables file go to the following section:
//
// CSV export
//
DataTable.ext.buttons.csvHtml5 = {
....
//comment out
/*
_saveAs(
new Blob( [output], {type: 'text/csv'+charset} ),
info.filename,
true
);
*/
//add a call to this new function
saveToDeviceDocuments(info.filename, output)
....
}
//add the function somewhere
//<!-- Save CSV file to iOS Files -->
saveToDeviceDocuments = (filename, csvText) => {
document.addEventListener('deviceready', onDeviceReady, false);
var logOb;
function fail(e) {
console.log("FileSystem Error");
console.dir(e);
}
function onDeviceReady() {
window.resolveLocalFileSystemURL(cordova.file.documentsDirectory, function(dir) {
console.log("got main dir =" + dir);
dir.getFile(filename, {create:true}, function(file) {
console.log("got the file", file);
logOb = file;
writeLog(csvText);
});
});
}
function writeLog(str) {
if(!logOb) return;
logOb.createWriter(function(fileWriter) {
fileWriter.seek(fileWriter.length);
var blob = new Blob([str], {type:'text/plain'});
fileWriter.write(blob);
console.log("ok, in theory i worked");
$(".buttons-csv").html("Spreadsheet saved to files!")
}, fail);
}
function justForTesting() {
logOb.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
console.log(this.result);
};
reader.readAsText(file);
}, fail);
}
setTimeout(justForTesting, 2000)
}Надеюсь, это будет кому-то полезно, так как новому разработчику-хобби я потратил много времени, чтобы собрать эти подсказки. Хотелось бы сохранить его в формате Excel, но я не смог найти способ обновить _jszip для сохранения в другом месте, кроме браузера.