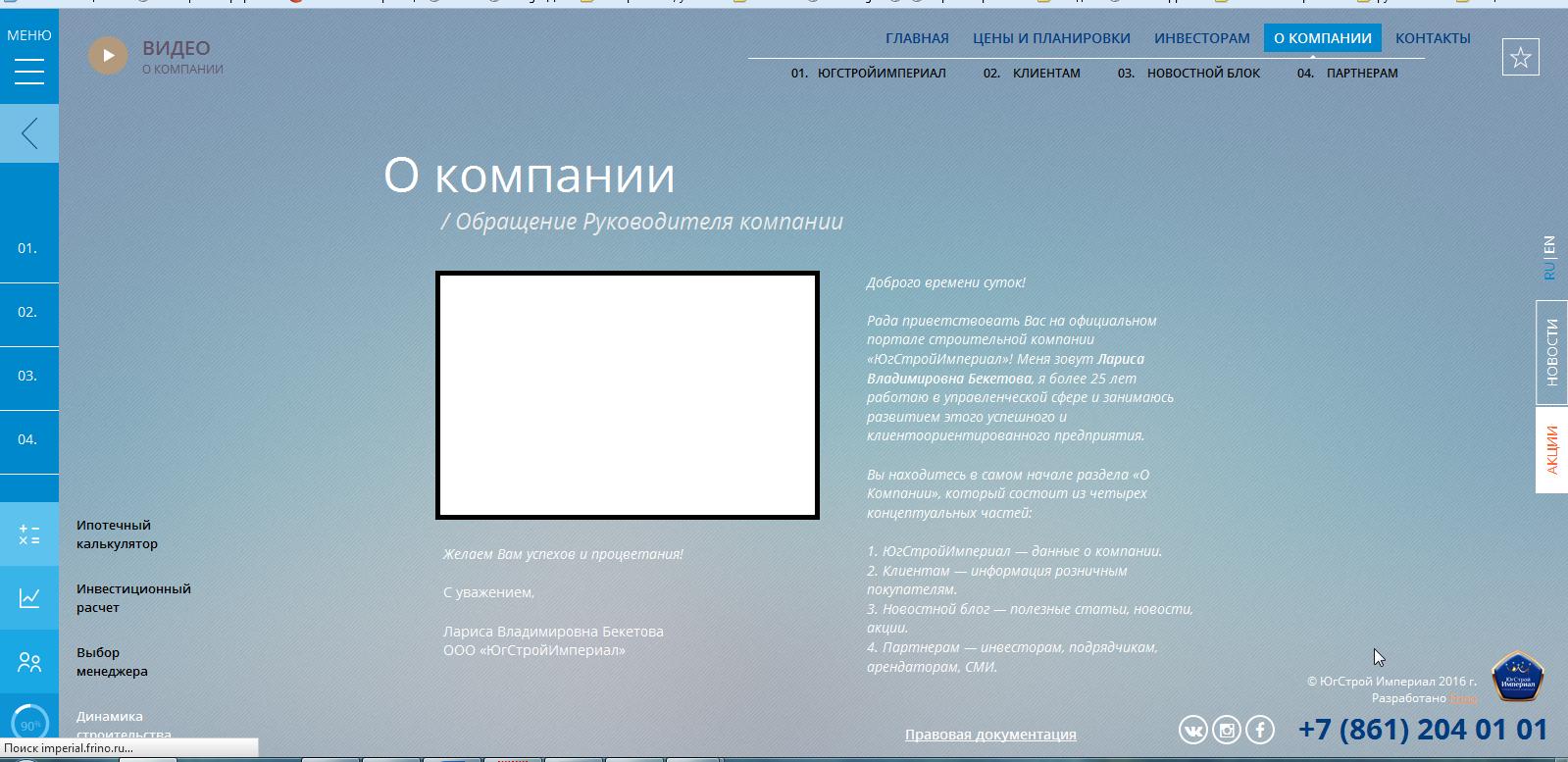
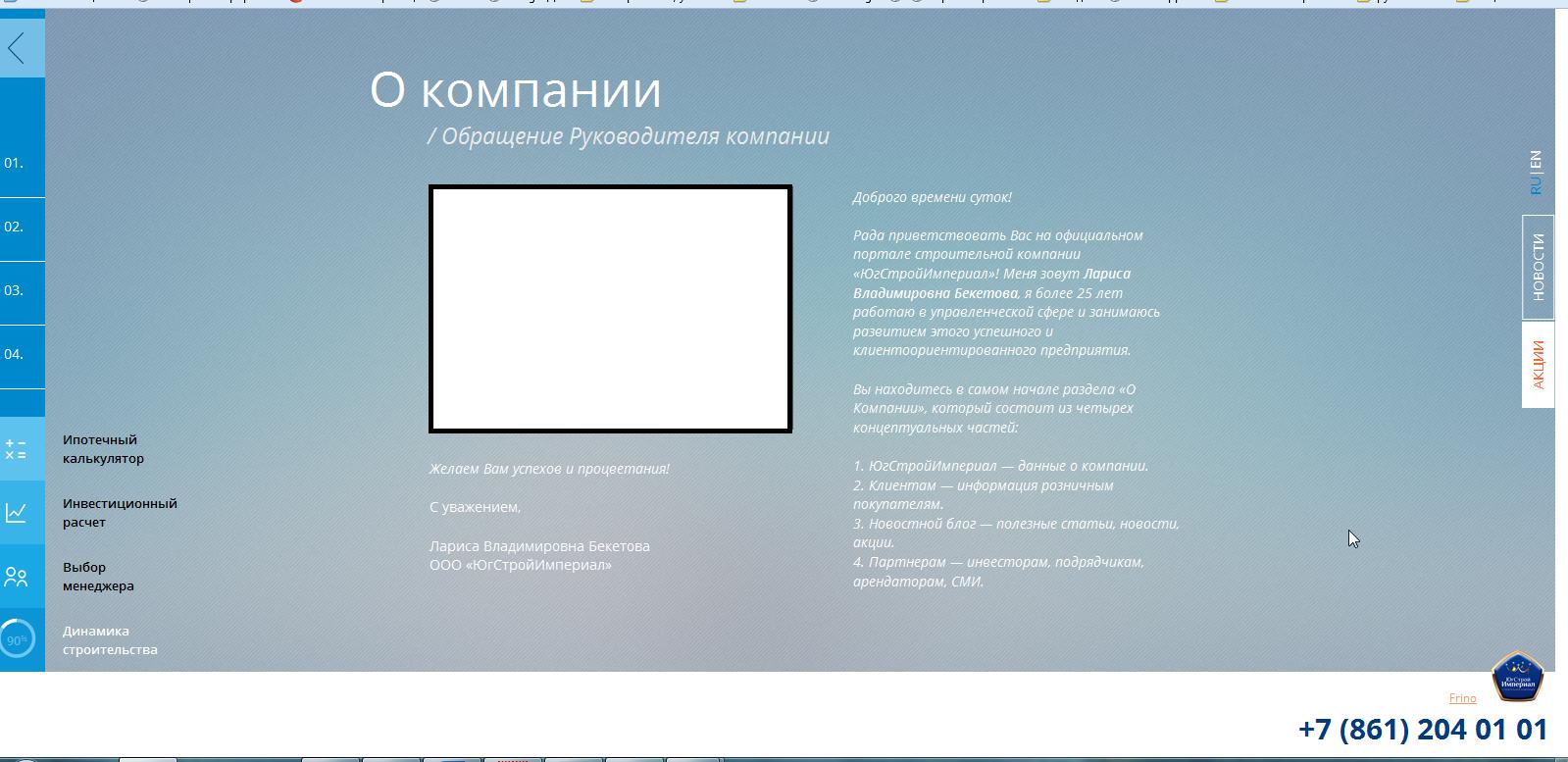
Это проблема с окном просмотра или как?
Тело принимает размеры окна, как и планировалось, но если я нажимаю на колесико мыши в браузере Mozilla или просто прокручиваю вправо / вниз в ipad, я получаю это поле. Я предполагаю, что это происходит из-за некоторого содержимого, которое сначала появляется в документе, а затем скрывается, но может быть и не так... Как я могу решить эту проблему? Заранее спасибо!
Кстати, я использую <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> в <head>
1 ответ
Вы должны дать CSS overflow свойство попробовать:
html, body {
overflow: hidden;
}