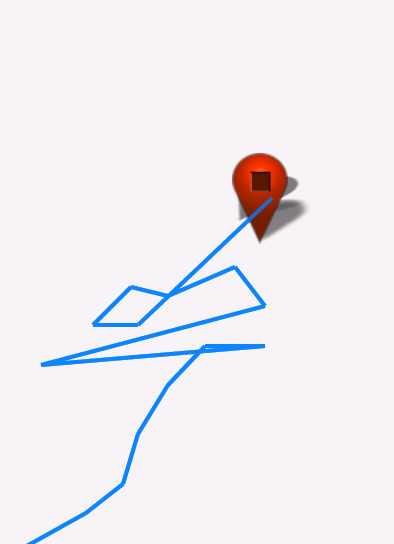
Как правильно установить геопоинт элемента наложения и правильно разместить его на карте?

То, что я хочу, это отобразить элемент чуть выше линии. Как мне установить позицию предмета для этого? (как показано на втором изображении, как показано ниже)

2 ответа
Кажется, что в настоящее время центр вашего маркера привязан к геопункту, но вы хотите привязать нижнюю часть маркера.
Так что в конструкторе вашего оверлея нужно вызвать boundCenterBottom такой метод
public MyItemizedOverlay(Drawable defaultMarker) {
super(boundCenterBottom(defaultMarker));
}
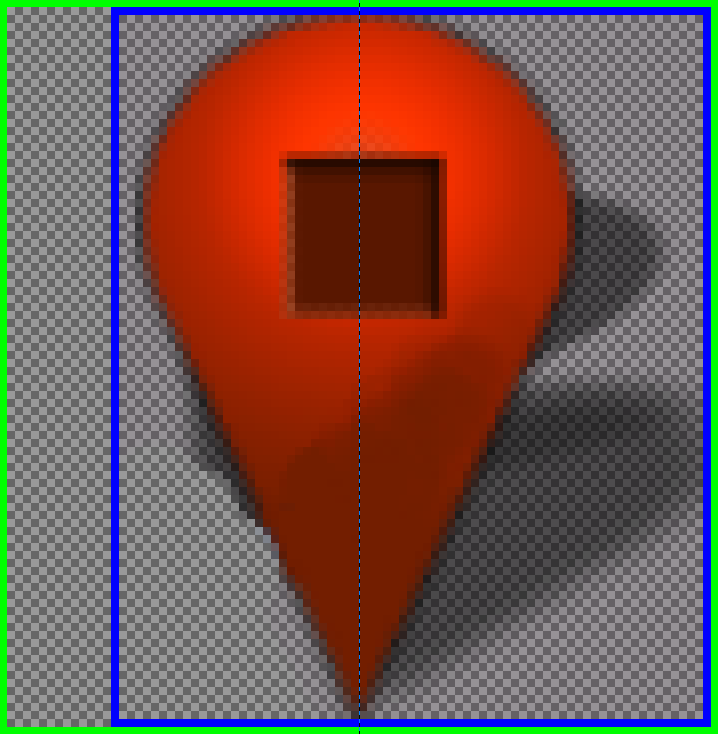
И может быть, вам нужно отредактировать изображение маркера, чтобы поместить красную точку в центре нижней части к горизонтальному центру изображения.
Синий прямоугольник - приблизительный размер вашего изображения. Как вы можете видеть, центр маркера находится не в центре изображения. Зеленый прямоугольник - то, как изображение должно быть изменено, чтобы центр маркера соответствовал центру изображения.

private List<Overlay> mapOverlays;
private Projection projection;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
linearLayout = (LinearLayout) findViewById(R.id.zoomview);
mapView = (MapView) findViewById(R.id.mapview);
mapView.setBuiltInZoomControls(true);
mapOverlays = mapView.getOverlays();
projection = mapView.getProjection();
mapOverlays.add(new MyOverlay());
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
class MyOverlay extends Overlay{
public MyOverlay(){
}
public void draw(Canvas canvas, MapView mapv, boolean shadow){
super.draw(canvas, mapv, shadow);
Paint mPaint = new Paint();
mPaint.setDither(true);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPaint.setStrokeWidth(2);
GeoPoint gP1 = new GeoPoint(19240000,-99120000);
GeoPoint gP2 = new GeoPoint(37423157, -122085008);
Point p1 = new Point();
Point p2 = new Point();
Path path = new Path();
projection.toPixels(gP1, p1);
projection.toPixels(gP2, p2);
path.moveTo(p2.x, p2.y);
path.lineTo(p1.x,p1.y);
canvas.drawPath(path, mPaint);
}