Как правильно закрыть Adobe Creative Cloud Web SDK
Мы создали одностраничное приложение, используя Creative Cloud Web SDK в сочетании с AngularJS. Прямо сейчас у нас возникает проблема, когда ссылки на элементы редактора сохраняются на странице даже после удаления редактора и изменения состояния / представления (мы используем UI-Router). Если приложение затем перезапускает редактор, оно создает новые объекты DOM и прослушиватели событий. Функция.close(), встроенная в редактор, кажется, скрывает редактор и фактически не удаляет его.
Есть ли способ правильно закрыть редактор, чтобы он мог безопасно перезапуститься на той же странице, не вызывая утечек памяти из-за увеличения количества объектов DOM?
Возможно, сохранить элементы редактора на странице, но скрытые независимо от всего, что происходит? Таким образом, не следует создавать новый редактор каждый раз, когда его нужно запустить.
Спасибо за ваше время.
1 ответ
Редактор изображений не должен создавать новые элементы DOM при каждом запуске, поэтому нам может понадобиться увидеть некоторый код, чтобы выяснить, что происходит в этом случае.
Пример репо
У меня есть простое демо-репо с использованием Angular, UI Router и Creative SDK Image Editor.
В дополнение к шагам в файле readme вам необходимо перейти на server/index.html и раскомментируйте <navbar> директивы.
UI
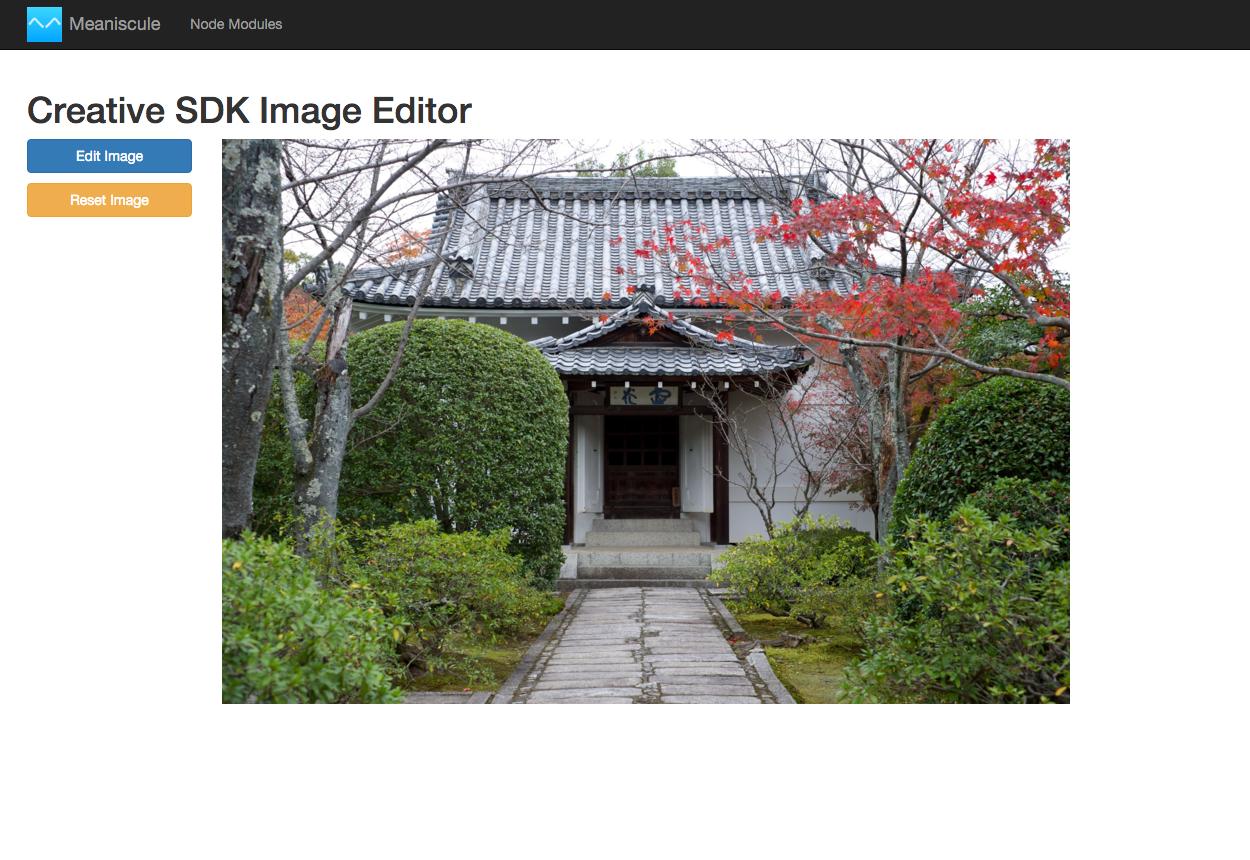
Когда вы запустите приложение, вы увидите это (объяснение под изображением):
Примечание. В этом случае сама панель навигации не имеет отношения к предполагаемой демонстрации, но будет демонстрировать UI Router и Image Editor, сосуществующие.
Ссылки в панели навигации являются состояниями UI Router (ui-sref=home а также ui-sref=modules).
Кнопка "Редактировать изображение" запускает редактор изображений Creative SDK. Вы можете найти код для этого в /client/pre-build/home/,
ДОМ
Редактор изображений содержится в div с идентификатором avpw_holder,
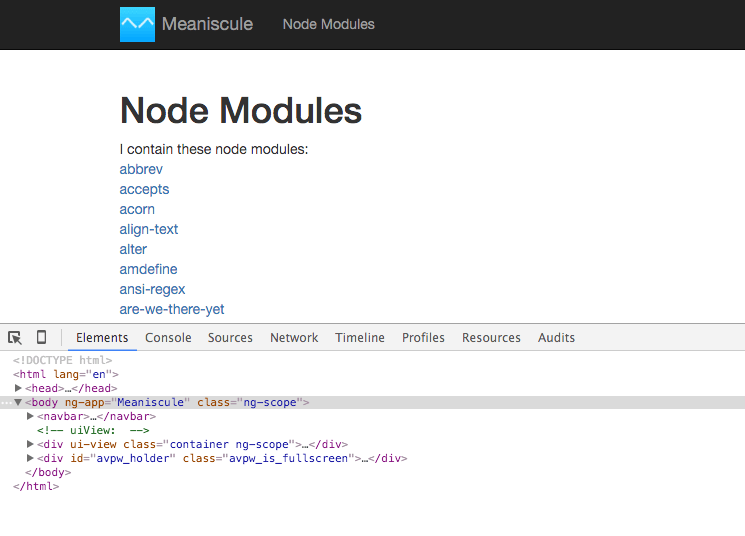
Ниже приведено то, что вы увидите в Chrome Devtools для исходного состояния этого репо:
<html lang="en">
<head></head>
<body ng-app="Meaniscule" class="ng-scope">
<navbar>...</navbar>
<!-- uiView: -->
<div ui-view="" class="container ng-scope">...</div>
<div id="avpw_holder">...</div>
</body>
</html>
Запуск и закрытие редактора изображений переключит некоторые классы, которые управляют видимостью редактора изображений, но в DOM не создается новый экземпляр редактора изображений.
Это верно, даже если вы переключаете состояния: