Как получить правильный пользовательский цвет для легенды
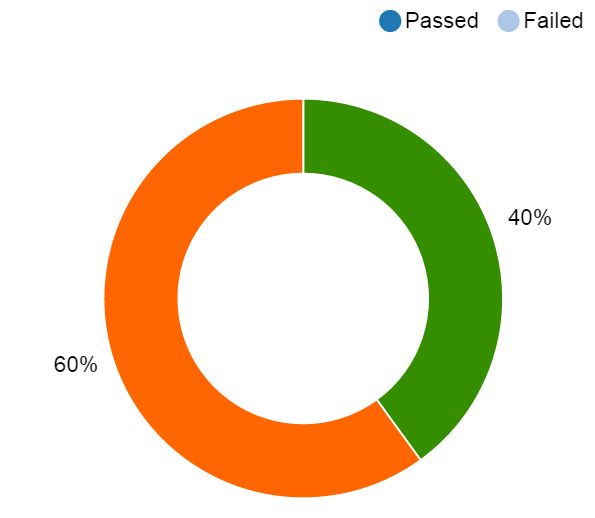
Пользовательские цвета для кольцевой диаграммы не отображаются в легендах, а легенды принимают произвольные цвета. Как я могу сделать так, чтобы он подобрал эти пользовательские цвета?
app.controller("ExampleController", ["$scope", function ($scope) {
$scope.pie = [
{key: "Passed", y: 2},
{key: "Failed", y: 3}
];
var colorArray = ['red', 'green'];
$scope.colorFunction = function() {
return function(d, i) {
return colorArray[i];
};
};
...x y functions ...
}]);
HTML
...
<nvd3-pie-chart
data="pie"
id="donutLabelsOutsideExample"
width="450"
height="350"
x="xFunction()"
y="yFunction()"
donut="true"
showLabels="true"
showLegend="true"
donutLabelsOutside="true"
labelType="percent"
color="colorFunction()">
<svg height="250"></svg>
</nvd3-pie-chart>
...

1 ответ
Решение
Исходный код для круговой диаграммы содержит атрибут для legendcolor, так что вы можете попробовать добавить этот атрибут.
legendcolor="colorFunction()"
Почему это работает:
- В контроллере
pieChartесть вызовcheckElementIDкоторый в свою очередь вызываетconfigureLegend configureLegendнаходится в исходном коде и имеет следующий код
chart.legend.color(attrs.legendcolor === undefined ? nv.utils.defaultColor() : scope.legendcolor());
attrs.legendcolor извлекается из вашего атрибута директивы.