Анимация переворачивания карты для одного элемента в виде сетки
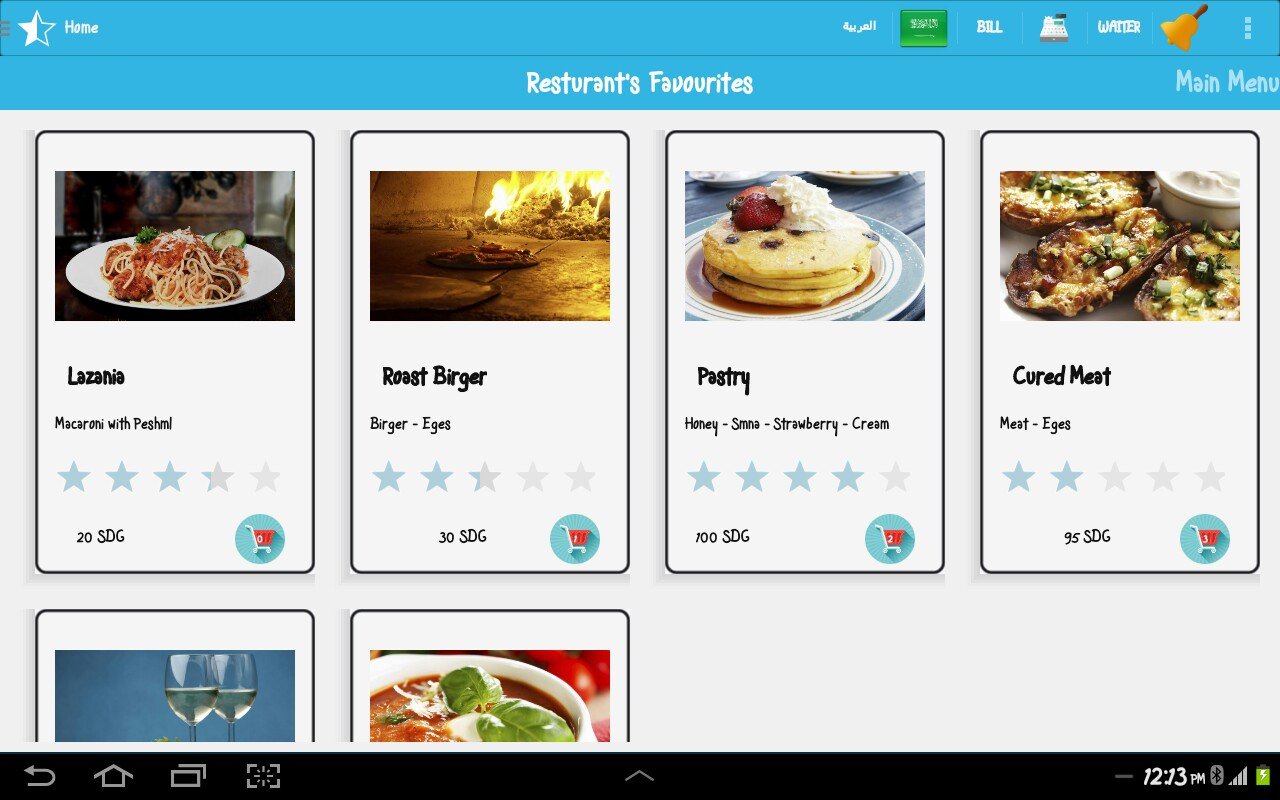
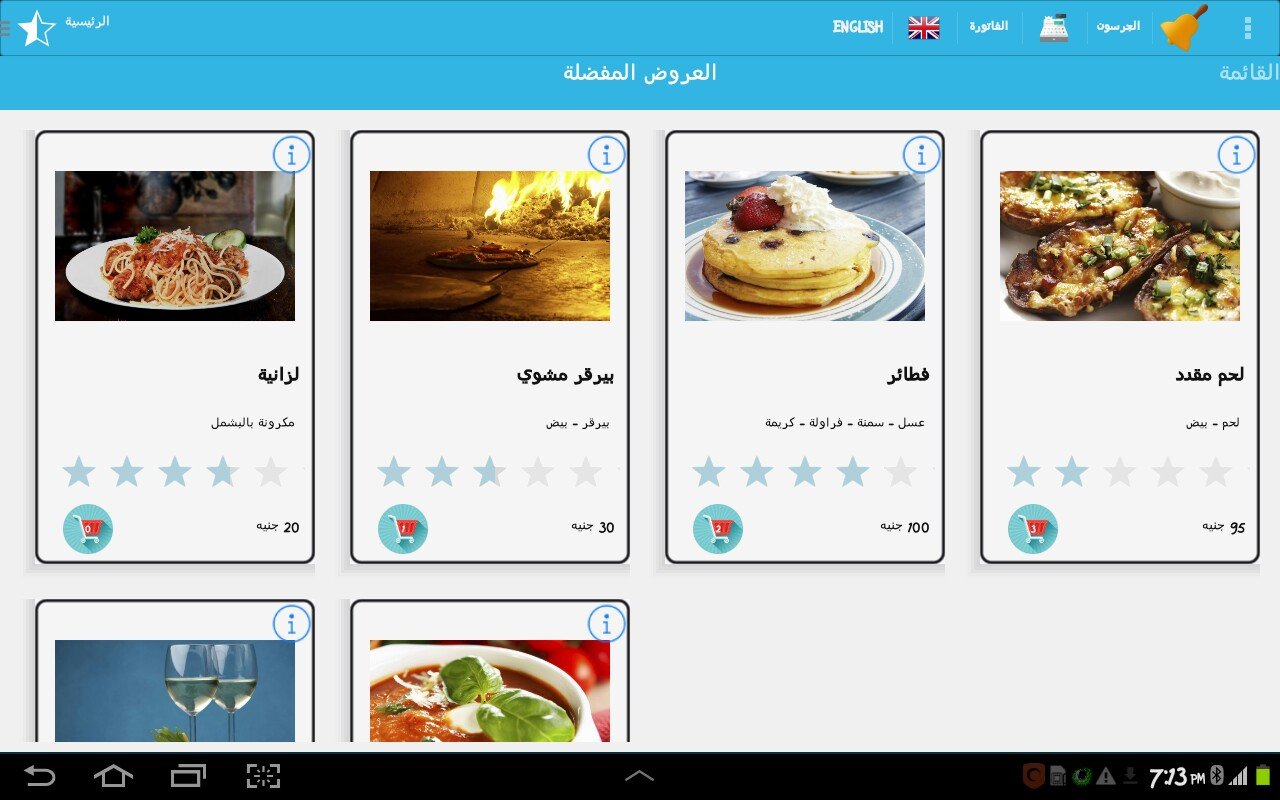
Поэтому я делаю приложение для ресторана, в котором отображаются элементы с использованием вида сетки. У каждого элемента есть одна кнопка, с помощью которой можно купить блюдо, и три просмотра текста и изображения, чтобы отобразить изображение блюда, его название, сведения и цену.
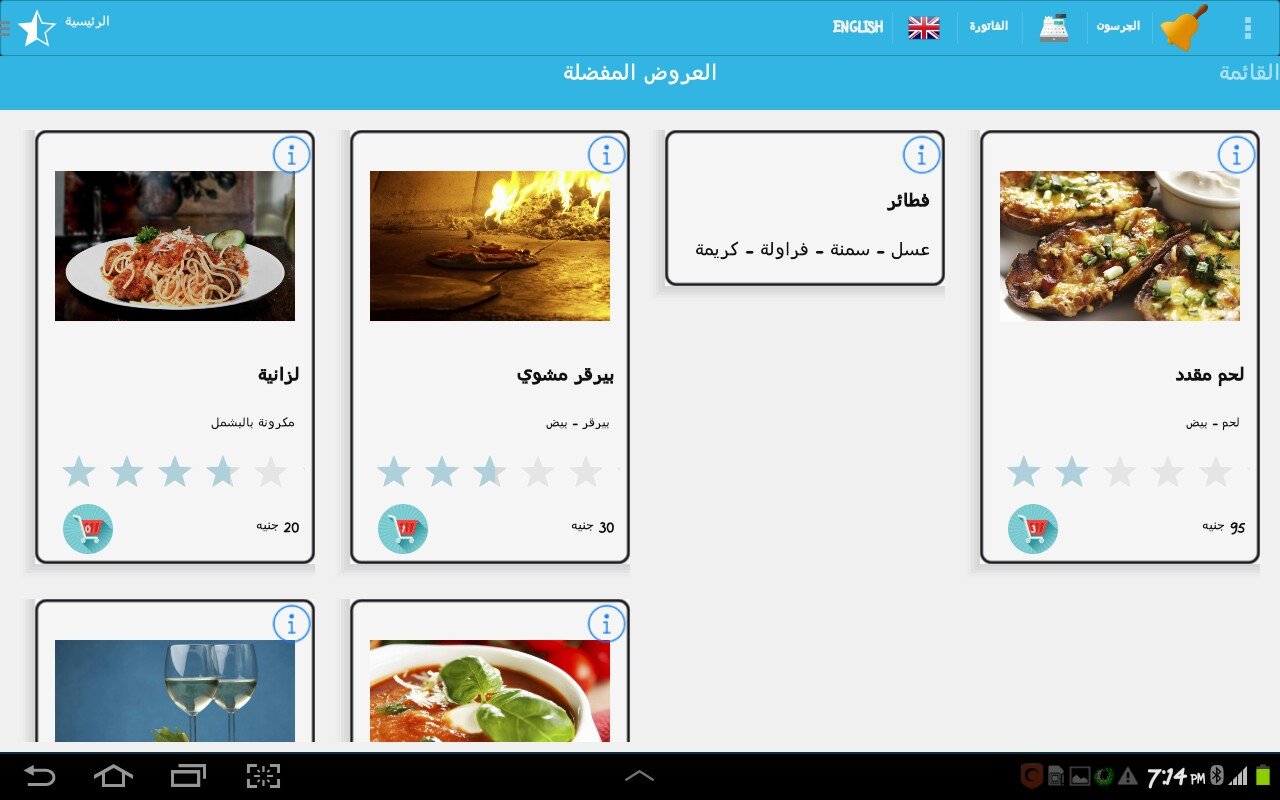
Здесь я пытаюсь перевернуть анимацию к одному элементу в сетке, чтобы показать на спине более подробную информацию о еде.
Пример анимации переворачивания карты с веб-сайта Google для разработчиков Android использует 2 фрагмента в разметке кадра, чтобы перевернуть целый фрагмент. Мне не нужно, мне нужно только перевернуть элемент, являющийся частью сетки, который уже находится в базовом адаптере, который вызвал в фрагмент держит их всех
Я много искал и нашел примеры, но когда я пытаюсь реализовать их, я не могу найти пакет "android.animation" в моем SDK, упомянув, что я обновил библиотеки поддержки из SDK Manger.
Пожалуйста, помогите мне на флип парни, мне это действительно нужно. спасибо
Вот несколько скриншотов приложения и код.

https://drive.google.com/folder/d/0B9ZvWspyBhx1RUNydFFIei1qdm8/edit
2 ответа
Так что я нашел ответ на свой вопрос благодаря этому уроку
http://icetea09.com/blog/2014/10/21/android-card-flip-animation/
flight_left_in.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Rotate. -->
<objectAnimator
android:valueFrom="-180"
android:valueTo="0"
android:propertyName="rotationY"
android:interpolator="@android:interpolator/accelerate_decelerate"
android:duration="500" />
<!-- When the roration reach half of animation, show the card -->
<objectAnimator
android:valueFrom="0.0"
android:valueTo="1.0"
android:propertyName="alpha"
android:duration="1"
android:startOffset="250"/>
</set>
flip_right_out.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Rotate. -->
<objectAnimator
android:valueFrom="0"
android:valueTo="180"
android:propertyName="rotationY"
android:interpolator="@android:interpolator/accelerate_decelerate"
android:duration="500" />
<!-- Half-way through the rotation, hide the front card -->
<objectAnimator
android:valueFrom="1.0"
android:valueTo="0.0"
android:propertyName="alpha"
android:startOffset="250"
android:duration="1" />
</set>
fav_grid_single.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:padding="10dp"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<LinearLayout
android:id="@+id/fav_grid_single_Front"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/view_dropshadow" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/rounded_corner"
android:padding="10dp"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<ImageView
android:id="@+id/fav_grid_image"
android:layout_width="312dp"
android:layout_height="212dp"
android:padding="10dp" />
<TextView
android:id="@+id/fav_grid_detialsText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/fav_grid_nameText"
android:padding="10dp"
android:text="ههههههههههههههههههههههههههههه"
android:textColor="#111"
android:textSize="17dp" />
<TextView
android:id="@+id/fav_grid_priceText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/fav_grid_buyButton"
android:layout_alignBottom="@+id/fav_grid_buyButton"
android:layout_alignRight="@+id/fav_grid_nameText"
android:padding="5dp"
android:text="500 SDG"
android:textColor="#111"
android:textSize="18dp" />
<TextView
android:id="@+id/fav_grid_nameText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/fav_grid_detialsText"
android:layout_below="@+id/fav_grid_image"
android:layout_marginLeft="18dp"
android:padding="5dp"
android:text="الاسم"
android:textColor="#111"
android:textSize="25dp"
android:textStyle="bold" />
<RatingBar
android:id="@+id/fav_ratingBar"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/fav_grid_detialsText"
android:layout_below="@+id/fav_grid_detialsText"
android:paddingLeft="10dp" />
<Button
android:id="@+id/fav_grid_buyButton"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignLeft="@+id/fav_grid_nameText"
android:layout_below="@+id/fav_ratingBar"
android:background="@drawable/buy"
android:padding="5dp"
android:textSize="0dp" />
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/fav_grid_single_Back"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:alpha="0"
android:background="@drawable/view_dropshadow"
android:orientation="horizontal" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/rounded_corner"
android:padding="10dp"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<TextView
android:id="@+id/fav_grid_morespaText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp" />
<TextView
android:id="@+id/fav_grid_moreNameText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/fav_grid_morespaText"
android:padding="5dp"
android:text="الاسم"
android:textColor="#111"
android:textSize="25dp"
android:textStyle="bold" />
<TextView
android:id="@+id/fav_grid_moreDetialsText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/fav_grid_moreNameText"
android:padding="5dp"
android:text="التفاصيل"
android:textColor="#111"
android:textSize="20dp" />
</RelativeLayout>
</LinearLayout>
<Button
android:id="@+id/fav_grid_flipButton"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@drawable/info3" />
</RelativeLayout>
FavGrid.java
final Button info = (Button) grid.findViewById(R.id.fav_grid_flipButton);
info.setOnClickListener(new OnClickListener() {
public void onClick(View arg0) {
setRightOut = (AnimatorSet) AnimatorInflater.loadAnimator(context,
R.animator.flip_right_out);
setLeftIn = (AnimatorSet) AnimatorInflater.loadAnimator(context,
R.animator.flight_left_in);
View v = parent.getChildAt(Integer.parseInt(buy.getText().toString()));
imgFront = (LinearLayout)v.findViewById(R.id.fav_grid_single_Front);
imgBack = (LinearLayout)v.findViewById(R.id.fav_grid_single_Back);
if(!isBackVisible){
setRightOut.setTarget(imgFront);
setLeftIn.setTarget(imgBack);
setRightOut.start();
setLeftIn.start();
isBackVisible = true;
}
else{
setRightOut.setTarget(imgBack);
setLeftIn.setTarget(imgFront);
setRightOut.start();
setLeftIn.start();
isBackVisible = false;
}
}
});


Хорошо, если я понял вопрос, вы должны убедиться, что щелкнули по элементу в GridView, поэтому прежде всего в вашем элементе GridView в Layout xml установите это:
android:focusable="false"
android:focusableInTouchMode="false"
android:clickable="false"
Затем установите OnItemClickListener() в вашем gridView:
myGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
flipTheView(view, position);
}
});
объект представления - это элемент, нажатый в GridView, а позиция (угадайте, что?) - это позиция элемента из адаптера (показывается в таблице).
private void flipTheView(View view) {
AnimatorSet setFlipInFront = (AnimatorSet) AnimatorInflater.loadAnimator(context, R.animator.flip_in_front);
setFlipInFront.setTarget(view);
setFlipInFront.start();
}
И flip_in_front.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<!-- Rotate. -->1000
<objectAnimator
android:valueFrom="0"
android:valueTo="-180"
android:propertyName="rotationY"
android:duration="@integer/card_flip_time_full" />
<!-- When the rotation reach half of animation, show the card -->
<objectAnimator
android:valueFrom="0.0"
android:valueTo="1.0"
android:propertyName="alpha"
android:duration="1"
android:startOffset="@integer/500"/>
</set>