Рваный шрифт сайта на Windows
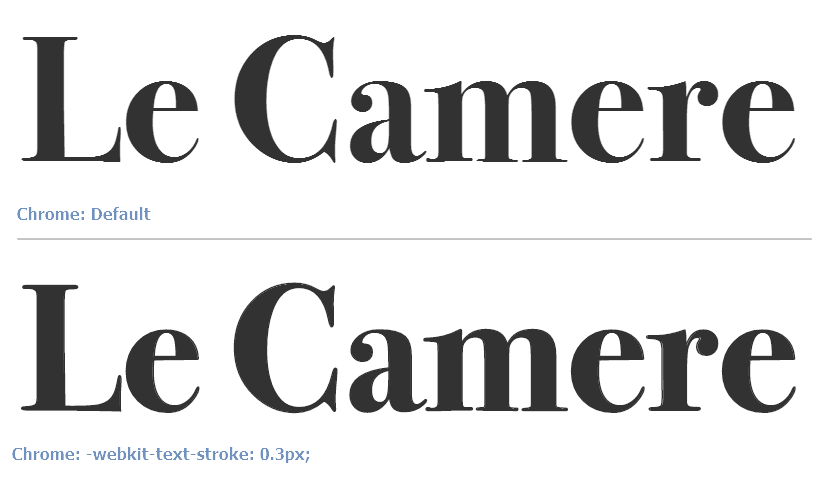
Я создавал этот сайт некоторое время, однако шрифт, который я использую для заголовков, выглядит рваным в Windows с использованием Chrome, хотя на Mac или Edge он выглядит превосходно: Link
Я пробовал разные свойства сглаживания шрифтов, но без использования text-shadow это выглядит странно. Есть ли что-нибудь еще, что я могу попробовать?
1 ответ
Шрифт, который я использую для заголовков, выглядит рваным в Windows, используя Chrome
Ваш
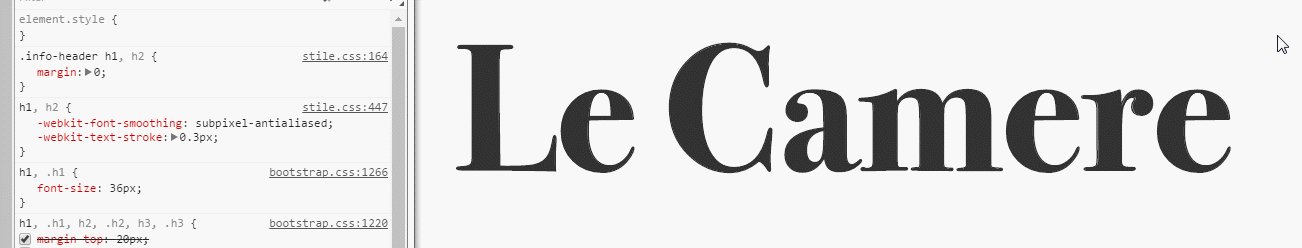
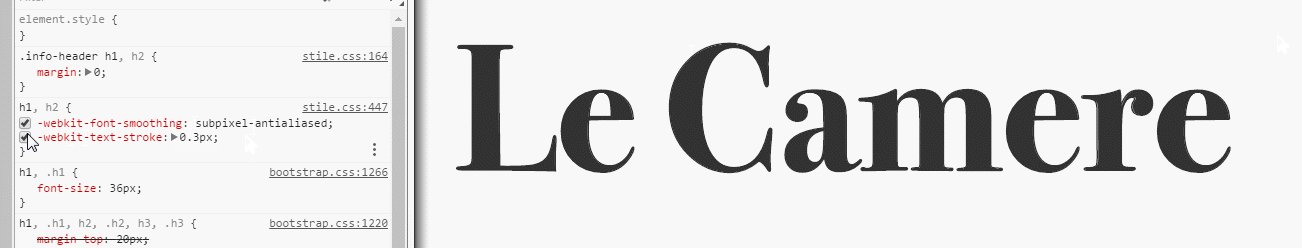
webkit-font-smoothingПравило отсутствует-префикс должен быть-webkit-font-smoothingЧтобы решить проблему рендеринга шрифтов Chrome, добавьте
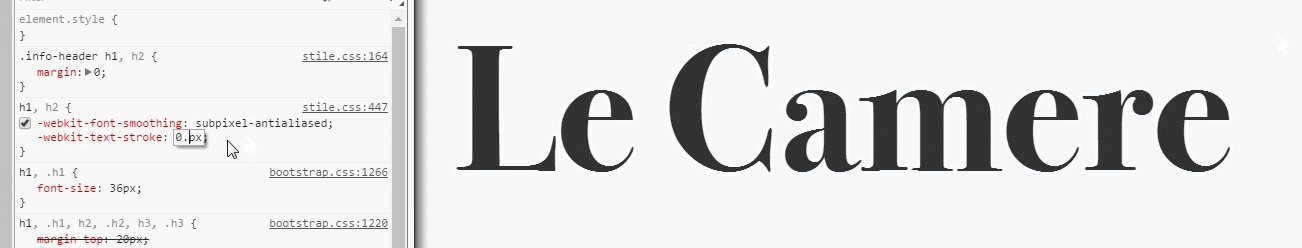
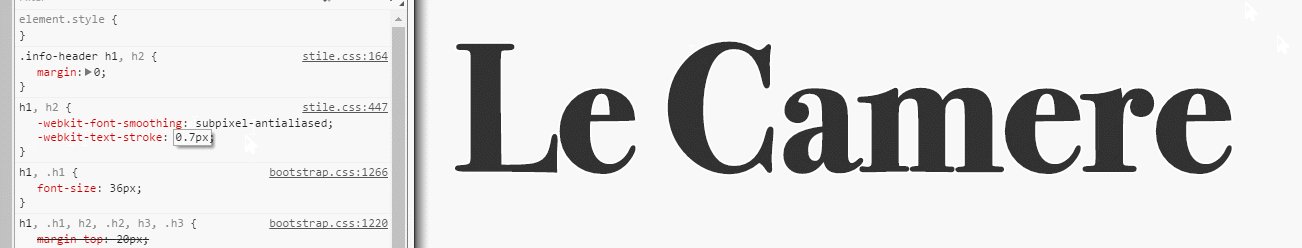
-webkit-text-stroke: 0.3px;
Разница:
Финальный код:
h1, h2 {
-webkit-font-smoothing: subpixel-antialiased;
-webkit-text-stroke: 0.3px;
}
* Возможно, вам придется применить вышеупомянутый CSS ко всем селекторам, которые используют пользовательский шрифт.
предварительный просмотр
Оригинальный ответ: /questions/6824426/est-li-sglazhivanie-shriftov-v-google-chrome/6824434#6824434 голосование закрыть как дубликат.