CSS меняет цвет при прокрутке / вырезании текста - переполнение z-index
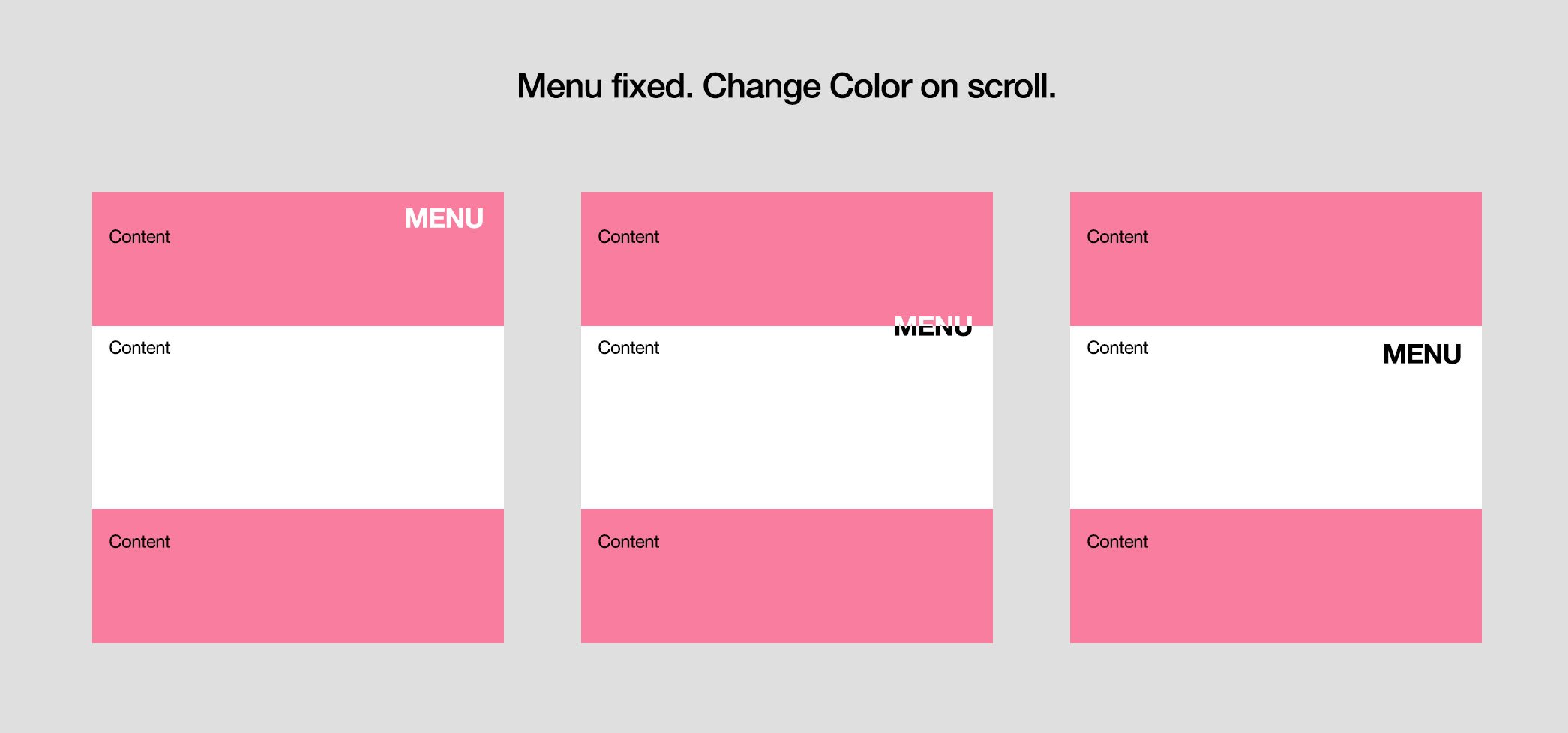
Это может быть большая загадка. Может быть, нет. Я хочу изменить цвет position:fixed меню при прокрутке.

Моим первым намерением было использовать два фиксированных меню и overflow:hidden но это не работает на фиксированных элементах. Моя вторая попытка использовала z-index, Но это кажется невозможным.
Может быть, у кого-то есть идея?
4 ответа
То, что вы ищете, это отсечение. Это позволяет вам указать прямоугольную область, где элемент видим.
Ты можешь использовать:
clip: rect(auto, auto, auto, auto);
на контейнере для подражания overflow: hidden для position: fixed меню, чтобы вы могли обрезать текст при прокрутке.
Обратите внимание, что в то время как clip устарела, новая clip-path не работает с position: fixed элементы, так что вы застряли с clip теперь.
clip требует абсолютного или фиксированного позиционирования, но вы можете легко обойти эту проблему, поместив position: absolute элемент внутри position: relative Контейнер, вот так:
<div style="position: relative;">
<div style="position: absolute; clip: rect(auto, auto, auto, auto);">
<!-- My awesome menu here -->
</div>
</div>
Вот демо:
html,
body {
height: 100%;
margin: 0;
padding: 10% 5% 80% 5%;
background-color: #eee;
font-family: sans-serif;
}
.container {
display: table;
width: 100%;
height: 100%;
background-color: #fff;
}
.row {
display: table-row;
}
.cell {
display: table-cell;
position: relative;
}
.cell.small {
height: 25%;
}
.header,
.content,
.footer {
position: absolute;
width: 100%;
height: 100%;
padding: 4%;
box-sizing: border-box;
clip: rect(auto, auto, auto, auto);
}
.header,
.footer {
background-color: #F97D9F;
}
.menu {
position: fixed;
font-size: 2em;
top: 10%;
right: 20%;
}
.white {
color: #fff;
}
.black {}<div class="container">
<div class="row">
<div class="cell small">
<div class="header">
content
<div class="menu white">MENU</div>
</div>
</div>
</div>
<div class="row">
<div class="cell">
<div class="content">
content
<div class="menu black">MENU</div>
</div>
</div>
</div>
<div class="row">
<div class="cell small">
<div class="footer">
content
<div class="menu white">MENU</div>
</div>
</div>
</div>
</div>Поведение, которое вы ищете, такое же, как background-attachement:fixed;,
Хотя это решение довольно простое и не использует JS, с точки зрения семантики его не рекомендуется.
Дело в том, чтобы использовать 2 фоновых изображения с background-attachement: fixed; и разместить ссылку на них для взаимодействия. Это даст вам желаемое поведение с плавным изменением цвета в соответствии с цветом фона:
header, article,footer,body{
background:#fff url('http://i.imgur.com/oHIZBHL.png') no-repeat;
background-attachment: fixed;
background-position:right 160px top 10px;
}
body{
padding:0 150px 1000px;
background-color:lightgrey;
}
header,footer{
background-image:url('http://i.imgur.com/79IWeQK.png');
background-color:#F97D9F;
height:125px;
}
article{
height:500px;
}
nav a{
position:fixed;
top:10px; right:160px;
width:150px; height:50px;
}<nav><a href="#" title="menu"></a></nav>
<header></header>
<article></article>
<footer></footer>Если вы не хотите управлять дублирующимися элементами, чтобы осуществить этот эффект с помощью CSS clip согласно решению Антония, вы можете использовать пару плагинов jQuery:
jq-clipthru - это сверхгибкий плагин, который может делать все, что вы хотите (и многое другое), но для этого также требуется библиотека пользовательского интерфейса jQuery. [ Демо]
Unobscure Text - это мой очень легкий плагин, который имеет очень специфический вариант использования, но он не совместим с jQuery 3. [ Демо]
Если вам требуется поддержка jQuery 3 и вам не нужна IE 11 и ниже, вы можете использовать решение на основе SVG clip-path вот так.
РЕДАКТИРОВАТЬ: доказано, что он не работает на Firefox, так что, вероятно, это всего лишь причуда Chrome, все еще интересное поведение, поэтому я оставлю этот ответ, если кто-то просто захочет создать реализацию только для Chrome или когда появится Firefox и другие браузеры.
Там я "исправил" это (каламбур намеревался:))
Посмотрите на эту рабочую скрипку: пример JSFiddle фиксированной, относительной и переполнения, работающих вместе
Ты можешь использовать relative родители с overflow чтобы имитировать эффект изменения цвета.
Недостаток: вы должны дублировать свое меню (что семантически хорошо, просто неправильно). Вы можете использовать некоторый основной javascript для дублирования меню, но это немного улучшит его. Я также проверял это только на Chrome, но он кажется действительно базовым CSS, поэтому я думаю, что это будет работать на любом браузере / устройстве.
Фрагменты кода (соответствующие части)
HTML
<div class="topbar">
<h1>Whoo pink!</h1>
<div class="fixed-menu">Fixed!</div>
</div>
<div class="loads-of-content">
<div class="fixed-menu">Fixed!</div>
</div>
CSS
.topbar {
position: relative;
overflow: hidden;
z-index: 3;
}
.topbar .fixed-menu {
color: red;
}
.fixed-menu {
position: fixed;
top: 20px;
right: 50px;
}
.loads-of-content {
position: relative;
overflow: hidden;
}