Атрибут заголовка HTML не отображается в элементах shadow dom
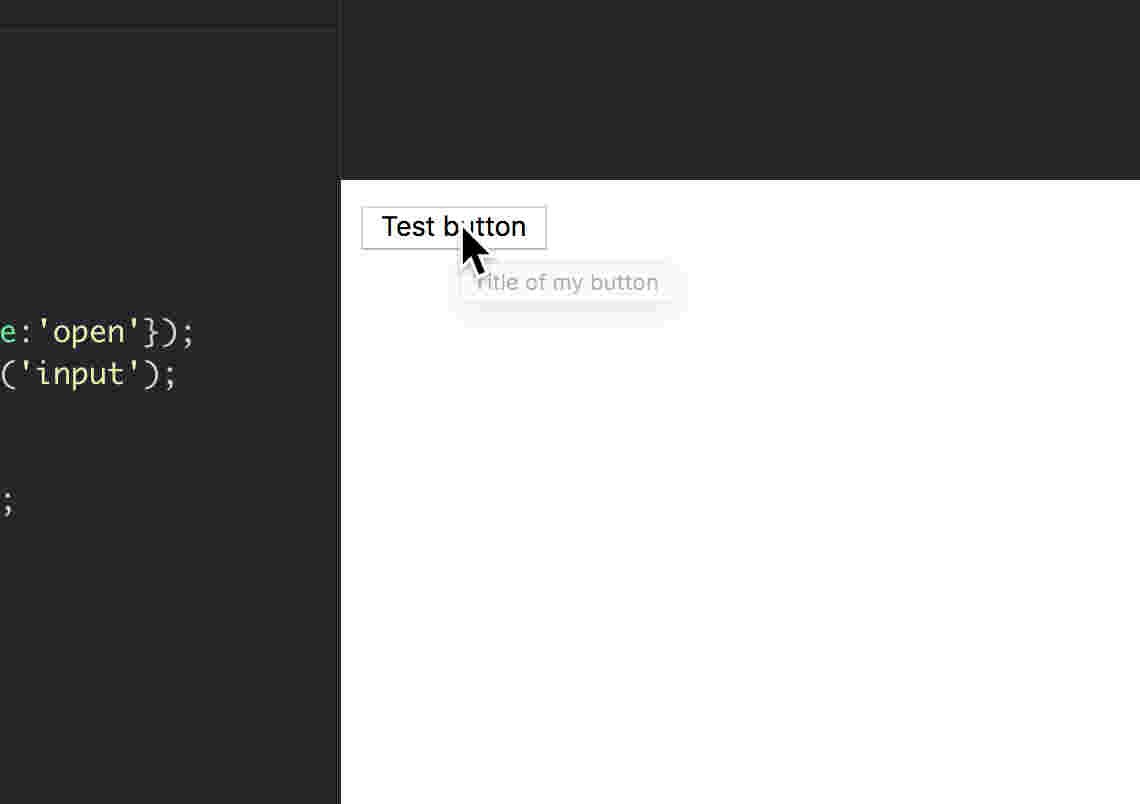
Я создал свой собственный HTML-элемент с веб-компонентами. Добавляет кнопку в свой теневой корень. Но заголовок кнопки не отображается при наведении на нее курсора, хотя атрибут title установлен в элементе html. Я использую Windows 10 и Firefox версии 58.0.2. Есть идеи?
class Test extends HTMLElement {
constructor() {
super();
var shadow = this.attachShadow({
mode: 'open'
});
var button = document.createElement('input');
button.type = 'button';
button.value = 'Test button';
button.title = 'Title of my button';
shadow.appendChild(button);
}
}
customElements.define('te-test', Test);<script src="https://cdnjs.cloudflare.com/ajax/libs/webcomponentsjs/1.1.0/webcomponents-lite.js"></script>
<te-test></te-test>2 ответа
Я не знаю, предназначено ли это поведение, но когда я изменяюсь
button.title = 'Title of my button';
в
this.title = 'Title of my button';
оно работает. Но, как вы уже упоминали, кажется, что первый способ работает с другими ОС и браузером. Так что, вероятно, это будет исправлено Mozilla в будущих выпусках.