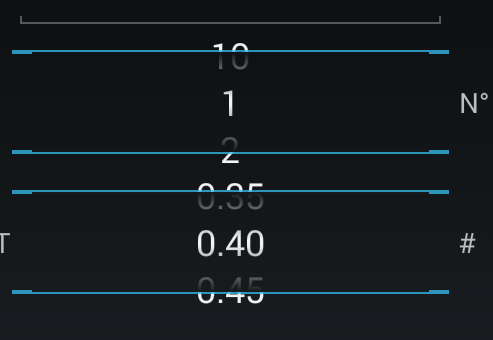
Number Picker отображает числа вне поля
Я пытался решить эту проблему в течение нескольких часов, но похоже, что я единственный, кто ее имеет.

Я не должен видеть число выше и ниже синей линии. Вот XML
<android.support.v7.widget.GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:useDefaultMargins="true"
android:layout_margin="3dp"
app:columnCount="3"
app:rowCount="7">
........
<NumberPicker
app:layout_column="1"
app:layout_row="3"
android:id="@+id/n_of_dies"
style="@style/inputNumbers"
android:layout_width="wrap_content"
app:layout_gravity="fill_horizontal"
/>
<NumberPicker
app:layout_column="1"
app:layout_row="4"
app:layout_gravity="fill_horizontal"
android:id="@+id/carbon_content"
style="@style/inputNumbers"
android:layout_width="wrap_content"
app:layout_gravity="fill_horizontal"
/>
........
Содержание входных чисел
<style name="inputNumbers">
<item name="android:padding">10dp</item>
</style>
есть идеи?
1 ответ
Поскольку проблема заключается в том, как вы используете отступы, я бы порекомендовал взглянуть на стиль виджета (вариант Holo), если вы хотите изменить внешний вид по умолчанию:
...
<style name="Widget.NumberPicker">
<item name="android:internalLayout">@android:layout/number_picker</item>
<item name="android:orientation">vertical</item>
<item name="android:fadingEdge">vertical</item>
<item name="android:fadingEdgeLength">50dip</item>
</style>
...
<style name="Widget.Holo.NumberPicker" parent="Widget.NumberPicker">
<item name="android:internalLayout">@android:layout/number_picker_with_selector_wheel</item>
<item name="android:solidColor">@android:color/transparent</item>
<item name="android:selectionDivider">@android:drawable/numberpicker_selection_divider</item>
<item name="android:selectionDividerHeight">2dip</item>
<item name="android:selectionDividersDistance">48dip</item>
<item name="android:internalMinWidth">64dip</item>
<item name="android:internalMaxHeight">180dip</item>
<item name="virtualButtonPressedDrawable">?android:attr/selectableItemBackground</item>
</style>