"Режим формы" для ControlP5
Обработка ванили имеет shapeMode() для изменения "места, из которого рисуются фигуры". Как, если возможно, можно получить те же функциональные возможности рисования "контроллеров" пользовательского интерфейса с ControlP5?
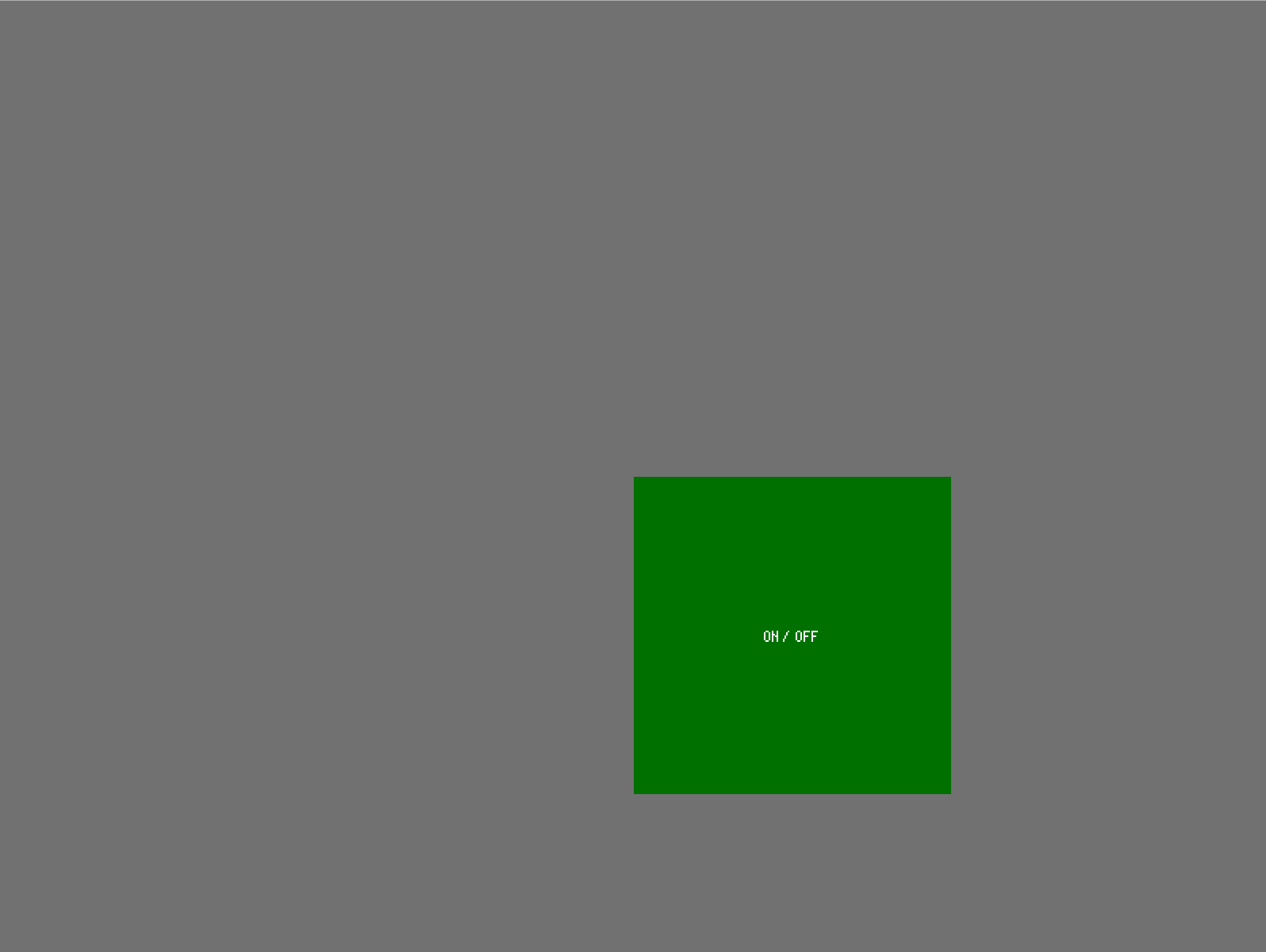
Конкретно я попробовал следующий код:
shapeMode(CENTER);
cp5.addButton("On/Off")
.setPosition(width/2, height/2)
.setSize(300, 300)
.setColorBackground(color(0, 113, 0));
И получил этот результат:
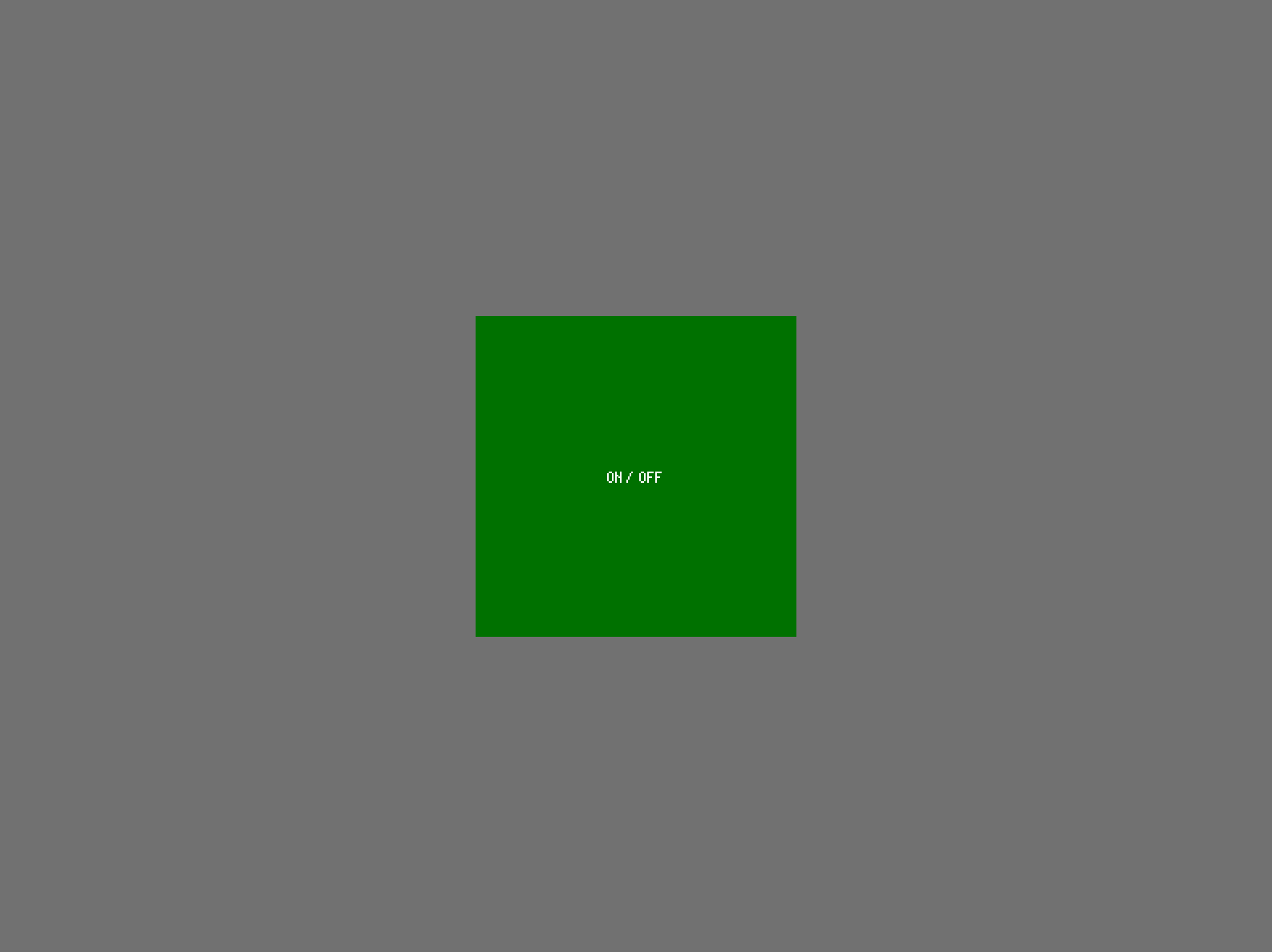
Но то, что я хотел бы видеть это:
Очевидно, что-то вроде .setPosition(width/2 - buttonWidth/2, height/2 - buttonWidth/2) будет работать, но я хотел бы сохранить код минимальным.
1 ответ
Вызов shapeMode() Функция только меняет режим форм, нарисованных с shape() функция.
ControlP5 не использует shape() функция рисования кнопок. Он использует rect() функция.
Вы можете использовать rectMode() функция, чтобы изменить способ рисования прямоугольников. Более подробную информацию можно найти в ссылке.
Но я сомневаюсь, что вы будете довольны результатами. Это сместит прямоугольник кнопки, но не сместит текст кнопок, поэтому весь ваш текст будет смещен от центра. Это только одна проблема, я уверен, что будет много других.
Если бы я был тобой, я бы сам делал расчеты. Если вы действительно беспокоитесь о том, чтобы сохранить свой код минимальным, то вы можете создать свои собственные классы-обертки или служебные функции, которые инкапсулируют "логику", необходимую для выполнения смещения. Но, имхо, вам стоит больше беспокоиться о том, чтобы ваш код читался и обслуживался.