Кнопка показа VueJS, когда значение не равно нулю
Я очень новичок в использовании VueJS и мне было интересно, если есть способ показать только кнопку (которая содержит слот), чтобы показать, только если есть значение кнопки, данное слоту.
Я использую BootstrapVue Modals и код выглядит следующим образом:
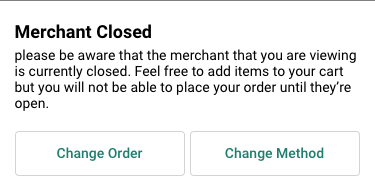
Я не смог успешно запустить модал во фрагменте, но скриншот открытого модала ниже.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap/dist/css/bootstrap.min.css" />
<link type="text/css" rel="stylesheet" href="//unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.3/vue.js"></script>
<script src="//unpkg.com/babel-polyfill@latest/dist/polyfill.min.js"></script>
<script src="//unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.js"></script>
</head>
<body>
<div id="app">
<b-btn @click="showModal" class="modalBtn">
<slot name="modalOpenBtn">Open Me</slot>
</b-btn>
<b-modal ref="myModalRef" hide-header no-fade hide-backdrop>
<h1 class="font-18 text-black font-weight-bold mb-5">Merchant Closed</h1>
<p class="font-14 text-black mb-20">please be aware that the merchant that you are viewing is currently closed. Feel free to add items to your cart but you will not be able to place your order until they’re open.</p>
<div slot="modal-footer" class="w-100 d-flex align-items-center">
<b-btn class="btn btn-teal btn-block font-14 w-100" block @click="hideModal">
<slot name="modalCloseBtn">btn 1</slot>
</b-btn>
<b-btn class="btn btn-teal btn-block font-14 w-100" block @click="hideModal">
<slot name="modalOkBtn">btn 2</slot>
</b-btn>
</div>
</b-modal>
</div>
<script>
new Vue({
el: '#app',
components: { App },
methods: {
showModal () {
this.$refs.myModalRef.show()
},
hideModal () {
this.$refs.myModalRef.hide()
}
}
});
</script>
</body>
</html>1 ответ
Вы можете условно визуализировать любой элемент с помощью Vues. v-if директива:
// generic
<button v-if="myBooleanCondition">...</button>
// exmaple
<button v-if="something == true">...</button>