Округленный QuickContactBadge с текстом
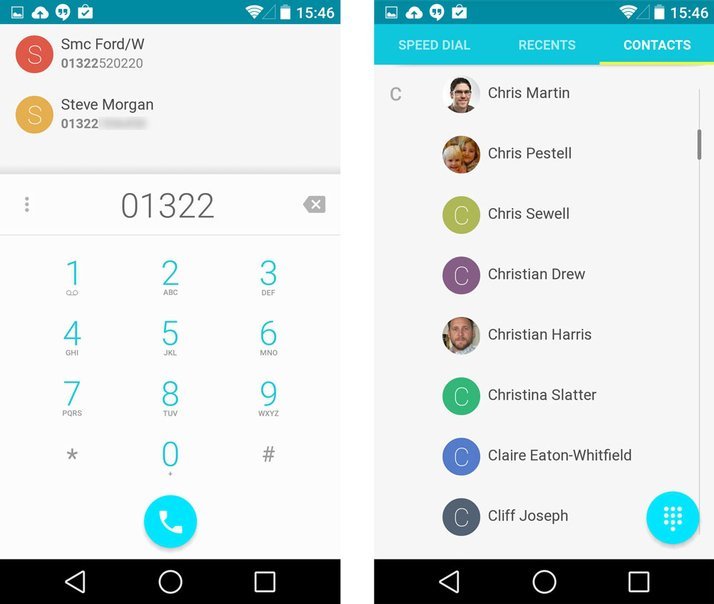
У меня есть listview с QuickContactBadge а затем имя контакта. Проблема в том, что значок квадратный, и если у контакта нет изображения, то он просто пустой. Я хочу круглую картинку или просто первый инициал контактов, как в Android Lollipop:

Я попытался решить этот вопрос, но не смог заставить его работать. Может я просто неправильно это реализовал? Вот что у меня есть:
ContactsTab.java:
public class ContactsTab extends ListFragment implements LoaderCallbacks<Cursor> {
private CustomAdapter mAdapter;
private Cursor mCursor;
private String currentQuery;
private int mIdColumn;
private int mLookupKeyColumn;
private Uri mContactUri;
private QuickContactBadge mBadge;
private static final String[] PROJECTION = {
Contacts._ID,
Contacts.DISPLAY_NAME_PRIMARY,
Contacts.LOOKUP_KEY,
Contacts.PHOTO_THUMBNAIL_URI,
Contacts.HAS_PHONE_NUMBER,
};
private static final String[] FROM = { Contacts.PHOTO_THUMBNAIL_URI, Contacts.DISPLAY_NAME_PRIMARY };
private static final int[] TO = { R.id.badge, R.id.contact_text };
private static final String SELECTION = "(" + Contacts.IN_VISIBLE_GROUP + " = 1) AND (" + Contacts.HAS_PHONE_NUMBER + " != 0 )";
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mAdapter = new CustomAdapter(getActivity(), R.layout.contacts_list_item, null, FROM, TO, 0)
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
setHasOptionsMenu(true);
setListAdapter(mAdapter);
getLoaderManager().initLoader(0, null, this);
getListView().setDivider(null);
getListView().setDividerHeight(0);
}
@Override
public Loader<Cursor> onCreateLoader(int id, Bundle args) {
Uri contentUri = Contacts.CONTENT_URI;
return new CursorLoader(getActivity(),
contentUri,
PROJECTION,
SELECTION,
null,
Contacts.DISPLAY_NAME_PRIMARY + " ASC");
}
@Override
public void onLoadFinished(Loader<Cursor> loader, Cursor data) {
mAdapter.swapCursor(data);
}
@Override
public void onLoaderReset(Loader<Cursor> loader) {
mAdapter.swapCursor(null);
}
}
CustomAdapter.java:
public class CustomAdapter extends SimpleCursorAdapter {
private Cursor _cursor;
private Context _context;
private String[] _from;
private int[] _to;
private QuickContactBadge badge;
private String lookUpKey;
public CustomAdapter(Context context, int layout, Cursor c, String[] from, int[] to, int flags) {
super(context, layout, c, from, to, flags);
_cursor = c;
_context = context;
_from = from;
_to = to;
}
@Override
public void bindView(View view, Context context, Cursor cursor) {
int id = cursor.getColumnIndex(ContactsContract.Data._ID);
lookUpKey = cursor.getString(cursor.getColumnIndex(ContactsContract.Data.LOOKUP_KEY));
badge = (QuickContactBadge) view.findViewById(R.id.badge);
badge.assignContactUri(ContactsContract.Contacts.getLookupUri(id, lookUpKey));
badge.setImageBitmap(generateCircleBitmap(R.color.accent, 42, ContactsContract.Contacts.DISPLAY_NAME_PRIMARY.substring(0,1)));
}
public static Bitmap generateCircleBitmap(int circleColor, float diameterDP, String text){
final int textColor = 0xffffffff;
DisplayMetrics metrics = Resources.getSystem().getDisplayMetrics();
float diameterPixels = diameterDP * (metrics.densityDpi / 160f);
float radiusPixels = diameterPixels/2;
// Create the bitmap
Bitmap output = Bitmap.createBitmap((int) diameterPixels, (int) diameterPixels, Bitmap.Config.ARGB_8888);
// Create the canvas to draw on
Canvas canvas = new Canvas(output);
canvas.drawARGB(0, 0, 0, 0);
// Draw the circle
final Paint paintC = new Paint();
paintC.setAntiAlias(true);
paintC.setColor(circleColor);
canvas.drawCircle(radiusPixels, radiusPixels, radiusPixels, paintC);
// Draw the text
if (text != null && text.length() > 0) {
final Paint paintT = new Paint();
paintT.setColor(textColor);
paintT.setAntiAlias(true);
paintT.setTextSize(radiusPixels * 2);
paintT.setTypeface(Typeface.SANS_SERIF);
final Rect textBounds = new Rect();
paintT.getTextBounds(text, 0, text.length(), textBounds);
canvas.drawText(text, radiusPixels - textBounds.exactCenterX(), radiusPixels - textBounds.exactCenterY(), paintT);
}
return output;
}
}
1 ответ
Создайте свой собственный чертеж и вы сможете это сделать
файл: drawable/contact_badge_round.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval">
<size android:width="32dp" android:height="32dp"/>
<gradient android:centerColor="#123456"
android:startColor="#123456"
android:endColor="#123456"
/>
</shape>
затем в макете создайте кнопку и установите фон как contact_badge_round
<Button
android:id="@+id/roundContact"
android:layout_width="32dp"
android:layout_height="32dp"
android:text="A"
android:gravity="center"
android:background="@drawable/background_new_entity_symbol"
/>
Готово ура!