Карта D3.js: как ее повернуть?
Я строю карту Филиппин с d3.js, и по странной причине карта выглядит повернутой слева, так что страна не выглядит так, как она есть на самом деле. Я пытался изменить поле projection.rotate, но, похоже, это не линия коррекции.
var width = 1060,
height = 860;
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height)
.style("overflow", "auto");
d3.json("ph.json", function(error, ph) {
if (error) return console.error(error);
var subunits = topojson.feature(ph, ph.objects.ph_subunits);
var projection = d3.geo.albers();
projection.rotate([-4 ,0]);
projection.scale(3000);
projection.center([122.427150, 12.499176]);
projection.parallels([10, 15])
projection.translate([width / 2, height / 2]);
var path = d3.geo.path()
.projection(projection)
.pointRadius(2);
svg.append("path")
.datum(subunits)
.attr("d", path);
});
Это код.
Любая помощь будет отличной!
Спасибо!
1 ответ
Проекции Альберса могут быть немного хитрыми, если вы не знаете, какие преобразования лежат в основе.
Это проекция Альберса по умолчанию с ее параллелями, установленными на 10 и 15 .parallels([10,15]), как и в вашем вопросе, а шкала 100 (поворот и центр будут по умолчанию равны [0,0]):
Эта форма обусловлена конической природой проекции. Если южные параллели выбраны, вогнутость обратная. Более экстремальные широты / параллели приведут к большему изгибу. Выбранные параллели должны проходить через интересующую вас область, так как область вблизи параллелей - это то, где искажение сведено к минимуму.
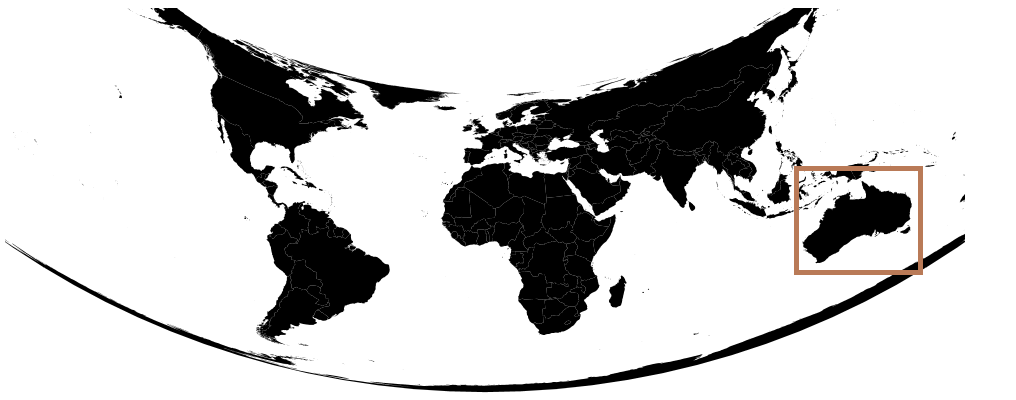
Если бы мы хотели сказать, сфокусируйтесь на Австралии (я приведу параллели, аналогичные приведенному выше, для демонстрации):
Мы могли бы просто использовать географический центр Австралии в качестве центра проекции .projection.center([x,y]) и масштабировать до соответствующего уровня .projection.scale(1000):
Единственное изменение состоит в том, что Австралия больше, она все еще искажена, как и в углу карты, и меньше. Он был смещен вверх / вниз и влево / вправо, а затем увеличен без других преобразований.
Как предполагает ваш вопрос, вращение - это решение проблемы показа областей, находящихся не вблизи основного меридиана.
Если мы повернем первую карту (которая совпадает со второй картой) на 100 градусов долготы .projection.rotate([100,0]), мы получаем:
Мир развернулся на 100 градусов, и воображаемая линия, проведенная вертикально через центр карты, выравнивается с меридианом на -100 градусов долготы или 100 градусов на запад.
Если наша сфера интересов - Центральная Америка (для которой будут использоваться параллели, которые вы использовали - и я продолжал использовать -), то следующим шагом будет смещение центра карты вверх и вниз вдоль центрального меридиана проекции. Для Центральной Америки этот сдвиг может составить 20 градусов: .projection.center([0,20]), С соответствующим масштабом, скажем, 1000 результат будет выглядеть так:
Таким образом, для Филиппин, используя ваши координаты центра [122.427150, 12.499176] и параллели, идеальная проекция Альберса может выглядеть следующим образом:
projection.rotate([-122.427150,0])
.center([0,12.499176])
.scale(1200)
.parallels([10,15]);