Выделение выделенного текста не соответствует размеру шрифта
У меня есть форма ввода внутри модального окна, и когда пользователь открывает модальное окно, текст для ввода должен быть предварительно выбран для них. Проблема, с которой я столкнулся, заключается в том, что при выделении текста цвет выделения / выделения не очень привлекательно совпадает с текстом.
Я пытался играть с высотой строки и отступами, но ничто не дает мне места над текстом. Я также заметил, что это происходит только с пользовательским шрифтом, который мы используем на сайте (загружается через @ font-face)
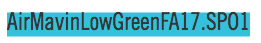
Вот как это выглядит, как вы можете видеть, что внизу есть приятное заполнение, но сверху нет пробелов:
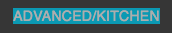
Я хочу, чтобы он выделил текст, как это делается с базовым шрифтом сайтов, который является просто Helvetica, обратите внимание на то, как даже есть отступы сверху и снизу:
Любые идеи о том, как я могу исправить это, или это просто проблема в самом файле шрифта, которую я не могу контролировать?
Вот мой код, хотя здесь не так много, только ваш базовый HTML и CSS.
HTML:
<input #fileNameElement type='text' name='projectName' [(ngModel)]='fileName' placeholder='Give your project a name...' id='focusOnMe'>
CSS:
::selection {
background-color: $lt-blue;
}
ОБНОВИТЬ:
Похоже, это проблема Chrome, после проверки в Safari все выглядит хорошо.