Google Maps API v3 в PhoneGap: маркеры не отображаются правильно после перемещения
Я работал над приложением Google Maps API 3 на Android, используя PhoneGap. Он должен отслеживать местоположение пользователей и отмечать местоположение маркером и кружком вокруг него. Я разрабатывал это на Android 2.3, и он работал нормально. Затем я перешел на телефон с Android 4.x, и он все еще работал хорошо, подумал я.
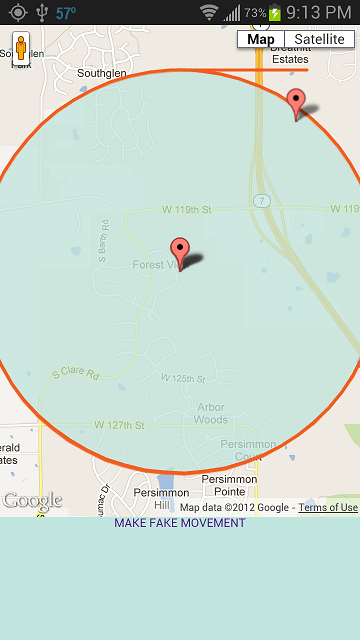
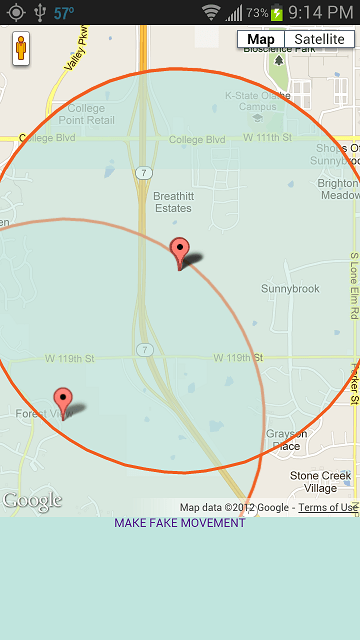
На прошлой неделе я начал замечать, что он делает странные вещи, когда я перемещаю маркеры. Казалось бы, создать дубликат маркера, а не просто переместить его. То же самое с кругом. Иногда, если я изменяю масштаб, дубликаты исчезают. Но иногда он рисует странную касательную линию. Смотрите изображения ниже.
Это было вскоре после того, как я получил обновление Android на моем телефоне до версии 4.1.1. Не уверен, что это связано, я не могу найти информацию о проблеме.
Я сократил код карты и телефонного разрыва до менее чем 100 строк, и он все еще делает это. Я почти уверен, что это не связано с пробелом в телефоне, но я все равно обновил его до 2.2, но это не помогло. Может кто-нибудь сказать, если я делаю что-то не так при перемещении маркера и круга? Обратите внимание, что ниже я удалил свой ключ API Карт Google.
Спасибо эрик
<!DOCTYPE HTML>
<html>
<head>
<title>Marker Test</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html {height: 100%}
body {height: 100%; margin:0; padding:0}
#map_canvas {height: 100%}
</style>
<script type="text/javascript" charset="utf-8" src="js/phonegap.js"></script>
<script type="text/javascript" charset="utf-8" src="http://maps.googleapis.com/maps/api/js?key=YOUR_KEY_HERE&sensor=true"></script>
<script type="text/javascript" charset="utf-8">
// Wait for PhoneGap to load
//
document.addEventListener("deviceready", onDeviceReady, false);
// globals
var watchID = null;
var map = null;
var myLocationMarker = null;
var searchCircle = null;
// PhoneGap is ready
//
function onDeviceReady() {
startGPS();
}
function startGPS() {
console.log("In startGPS");
var refreshMilliseconds = 5000;
var options = { frequency: refreshMilliseconds, enableHighAccuracy: true};
watchID = navigator.geolocation.watchPosition(onGPSSuccess, onGPSError, options);
// create Google map
var mapOptions = {
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
myLocationMarker = new google.maps.Marker({
title: 'This is me!',
zIndex: 90,
map:map
});
searchCircle = new google.maps.Circle({
fillColor: '#c0e4dd',
strokeColor: '#f15f22',
fillOpacity: 0.5,
radius: 1500,
map:map
});
}
var onGPSSuccess = function(p) {
// get the new coordinates
var lat = p.coords.latitude;
var lng = p.coords.longitude;
console.log("watch ID " + watchID);
// now that we have the coordinates, we can move the marker and circle on the Google Map
MoveMarkerAndCircle(lat, lng);
};
var MoveMarkerAndCircle = function(lat, lng) {
var myLocation = new google.maps.LatLng(lat, lng);
myLocationMarker.setPosition(myLocation);
searchCircle.setCenter(myLocation);
map.setCenter(myLocation);
}
var onGPSError = function() {
console.log("GPS Error");
};
var GenerateFakeMovement = function() {
var currentPosition = myLocationMarker.getPosition();
var newLat = currentPosition.lat() + 0.01;
var newLng = currentPosition.lng() + 0.01;
MoveMarkerAndCircle(newLat, newLng);
}
</script>
</head>
<body style="height:100%;text-align:center">
<div id="map_canvas" style="width: 100%;height:80%"></div>
<a href='#' onclick="GenerateFakeMovement();" style="padding-top:5px">MAKE FAKE MOVEMENT</a>
</body>
</html>


1 ответ
У меня была такая же проблема, попробуйте установить optimized: false Свойство для маркера:
new google.maps.Marker({
map: map,
optimized: false,
clickable: true
});
это должно это исправить!