Значок Apple Touch для веб-сайтов
До сих пор я включал строку для значка Apple Touch в моей голове следующим образом:
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
Тем не менее, в вопросах и ответах "Каковы правильные размеры в пикселях для значка касания яблока?" в принятом ответе указано, что в настоящее время необходимы три изображения в соответствии с рекомендациями Apple.
Итак, как можно было бы вставить их в заголовок раздела кода?
9 ответов
Спецификации Apple определяют новые размеры для iOS7:
- 60x60
- 76x76
- 120x120
- 152x152
- 180x180
Кроме того, предварительно составленные значки устарели.
Как следствие, для поддержки новых устройств (под управлением iOS7) и более старых (iOS6 и более ранних версий) общий код:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
Кроме того, вы должны создать картинку 180x180 с именем apple-touch-icon.png.
Обратите внимание, что iOS выглядит как URL /apple-touch-icon-76x76.png, если он не находит интересные вещи в HTML-коде (немного похоже на то, что делает IE с /favicon.ico). Поэтому важно, чтобы имена файлов были выше. Также важно учитывать, что Android/Chrome также использует эти картинки.
Возможно, вы захотите знать, что этот генератор favicon может создавать все эти картинки одновременно. Полное раскрытие: я автор этого сайта.
Вот, пожалуйста, надеюсь, это поможет.
Если вы хотите, чтобы Apple сделала для вас эстетический вклад (добавьте глянец), вы должны добавить их в <head> теги:
<link rel="apple-touch-icon" href="apple-touch-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="apple-touch-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="apple-touch-iphone4.png" />
<link rel="apple-touch-icon" sizes="144x144" href="apple-touch-ipad-retina.png" />
Если вы хотите предварительно скомпоновать изображение, чтобы Apple отображало его без глянца, вы должны сделать это:
<link rel="apple-touch-icon-precomposed" href="apple-touch-iphone.png" />
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="apple-touch-ipad.png" />
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="apple-touch-iphone4.png" />
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="apple-touch-ipad-retina.png" />
Если вы включите более одного, устройство iOS будет искать правильный размер и автоматически использовать это изображение. Как видно из названий изображений в этом примере, iPad с дисплеем Retina нуждается в значке 144x144px, iPhone 4/4S/5 - значок 114x114px, оригинального iPad (и iPad 2, так как разрешение экрана ничем не отличается) нужен значок размером 72x72 пикселя, а для оригинального iPhone не требуется указание размера, но для справки - 57x57 пикселей.
Поскольку некоторые из этих ответов уже устарели, я рекомендую использовать http://realfavicongenerator.net/ для создания всех изображений и разметки - я пожертвую пару евро каждый раз, когда использую их в надежде, что это позволит им сохранить в курсе того, что в настоящее время действует на iOS, Android и Windows, поэтому мне не нужно.
Начиная с 2018 года, сайт разработчиков Apple рекомендует следующее для устройств iOS:
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="180x180" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="167x167" href="touch-icon-ipad-retina.png">
<link rel="apple-touch-startup-image" href="/launch.png">
<meta name="apple-mobile-web-app-title" content="AppTitle">
Название приложения заменит название вашего сайта. Обычно вы этого хотите. Образ запуска - это то, что будет отображаться во время запуска приложения.
Указание значка веб-страницы для веб-клипа
Возможно, вы захотите, чтобы пользователи могли добавлять ваше веб-приложение или ссылку на веб-страницу на главный экран. Эти ссылки, представленные значком, называются веб-клипами. Следуйте этим простым шагам, чтобы указать значок для представления вашего веб-приложения или веб-страницы на iOS.
Чтобы указать значок для всего веб-сайта (каждой страницы веб-сайта), поместите файл значка в формате PNG в корневую папку документов с именем apple-touch-icon.png.
Чтобы указать значок для отдельной веб-страницы или заменить значок веб-сайта значком, характерным для веб-страницы, добавьте элемент ссылки на веб-страницу, например:
<link rel="apple-touch-icon" href="/custom_icon.png">
В приведенном выше примере замените custom_icon.png на имя файла вашего значка. Чтобы указать несколько значков для разных разрешений устройств, например, для поддержки устройств iPhone и iPad, добавьте атрибут размеров для каждого элемента ссылки следующим образом:
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">
Используется значок, который является наиболее подходящим размером для устройства. Если атрибут размера не установлен, по умолчанию для размера элемента используется значение 60 x 60. Если значок не соответствует рекомендованному размеру устройства, используется наименьший значок, превышающий рекомендуемый размер. Если значки не превышают рекомендуемый размер, используется самый большой значок.
Если с помощью элемента ссылки не указаны значки, в корневом каталоге веб-сайта ищутся значки с префиксом apple-touch-icon.... Например, если соответствующий размер значка для устройства составляет 60 x 60, система выполняет поиск имен файлов в следующем порядке:
apple-touch-icon-76x76.png
apple-touch-icon.png
См. Размеры значков и изображений для метрик значков веб-страницы.
Примечание. Safari в iOS 7 не добавляет эффектов к значкам. В старых версиях Safari не будут добавлены эффекты для файлов значков, названных с суффиксом -precomposed.png. См. Первые шаги: Идентификация вашего приложения в iTunes Connect для получения подробной информации.
Источник: спецификации Apple touch icon
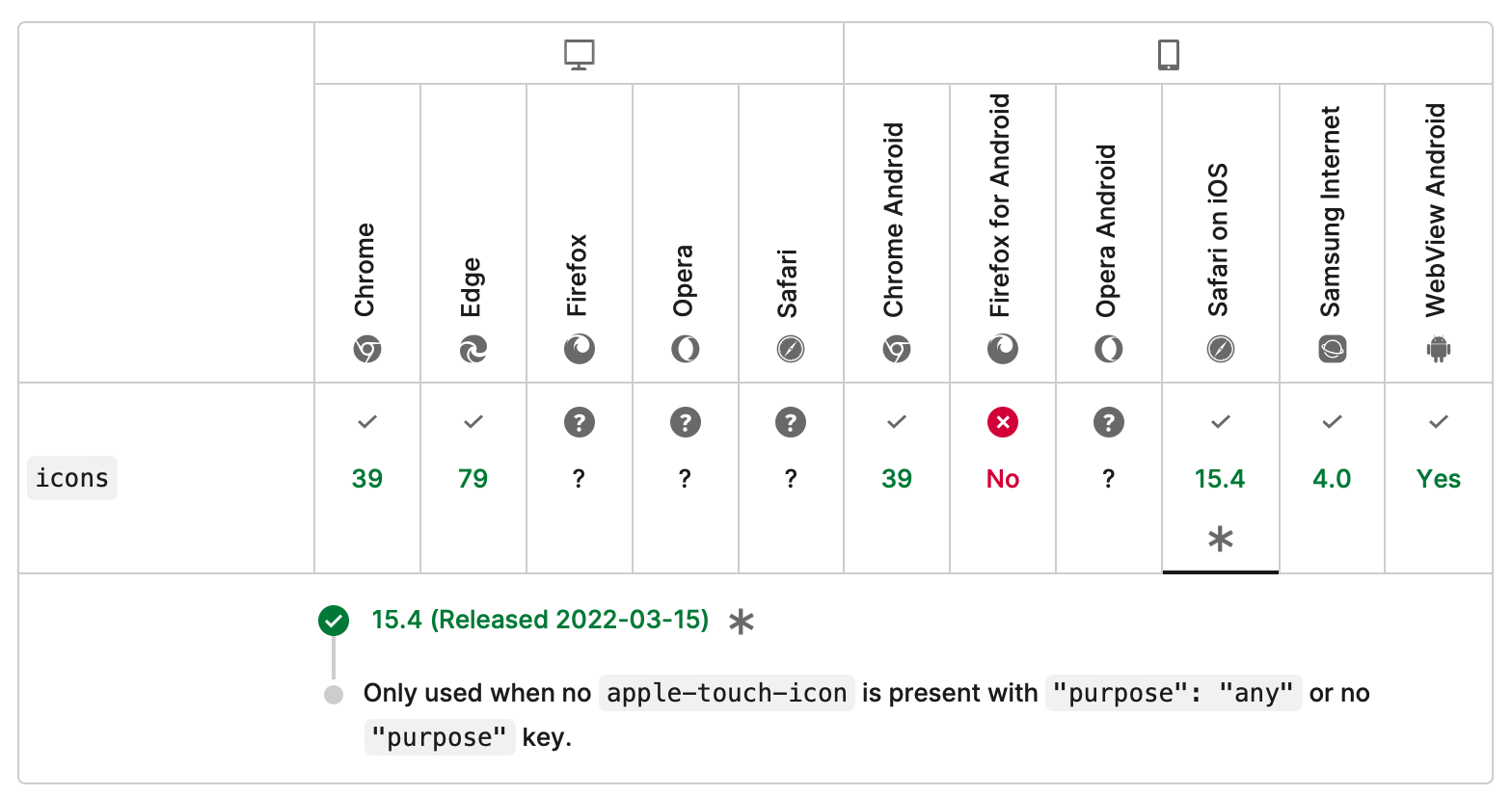
Значок Apple Touch устарел
Начиная с Safari 15.4, вы можете использовать значки манифеста вместо проприетарного метатега.
Вся спецификация по настройке веб-приложений от Apple устарела.
Из моего pull-запроса на https://github.com/h5bp/mobile-boilerplate (с иконками iPhone 6):
<!-- iPad and iPad mini (with @2× display) iOS ≥ 8 -->
<link rel="apple-touch-icon-precomposed" sizes="180x180" href="img/touch/apple-touch-icon-180x180-precomposed.png">
<!-- iPad 3+ (with @2× display) iOS ≥ 7 -->
<link rel="apple-touch-icon-precomposed" sizes="152x152" href="img/touch/apple-touch-icon-152x152-precomposed.png">
<!-- iPad (with @2× display) iOS ≤ 6 -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="img/touch/apple-touch-icon-144x144-precomposed.png">
<!-- iPhone (with @2× and @3 display) iOS ≥ 7 -->
<link rel="apple-touch-icon-precomposed" sizes="120x120" href="img/touch/apple-touch-icon-120x120-precomposed.png">
<!-- iPhone (with @2× display) iOS ≤ 6 -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="img/touch/apple-touch-icon-114x114-precomposed.png">
<!-- iPad mini and the first- and second-generation iPad (@1× display) on iOS ≥ 7 -->
<link rel="apple-touch-icon-precomposed" sizes="76x76" href="img/touch/apple-touch-icon-76x76-precomposed.png">
<!-- iPad mini and the first- and second-generation iPad (@1× display) on iOS ≤ 6 -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="img/touch/apple-touch-icon-72x72-precomposed.png">
<!-- Android Stock Browser and non-Retina iPhone and iPod Touch -->
<link rel="apple-touch-icon-precomposed" href="img/touch/apple-touch-icon-57x57-precomposed.png">
<!-- Fallback for everything else -->
<link rel="shortcut icon" href="img/touch/apple-touch-icon.png">
<!--
Chrome 31+ has home screen icon 192×192 (the recommended size for multiple resolutions).
If it’s not defined on that size it will take 128×128.
-->
<link rel="icon" sizes="192x192" href="img/touch/touch-icon-192x192.png">
<link rel="icon" sizes="128x128" href="img/touch/touch-icon-128x128.png">
<!-- Tile icon for Win8 (144x144 + tile color) -->
<meta name="msapplication-TileImage" content="img/touch/apple-touch-icon-144x144-precomposed.png">
<meta name="msapplication-TileColor" content="#222222">
Я никогда не читал никаких спецификаций Apple, должен признать, но согласно журналам на моем сайте, эти изображения требуются в корне:
apple-touch-icon-72x72.png
apple-touch-icon-76x76.png
apple-touch-icon-120x120.png
apple-touch-icon-152x152.png
apple-touch-icon-72x72-precomposed.png
apple-touch-icon-76x76-precomposed.png
apple-touch-icon-120x120-precomposed.png
apple-touch-icon-152x152-precomposed.png
Вы можете использовать omg-img для генерации всех размеров и цветов для популярных иконок. Например:
<link rel="apple-touch-icon" sizes="152x152"
href="https://img.icons8.com/color/152x152/anonymous-mask.png">
Этот тег возвращает следующее изображение для устройств iOS: