Как интегрировать расширение Thunderbird с Lightning
В настоящее время я делаю предварительное исследование для проекта, который, если это возможно, будет состоять из расширения Thunderbird с интеграцией Lightning. У меня такой вопрос: как использовать расширение Thunderbird для программного изменения CSS в Lightning?
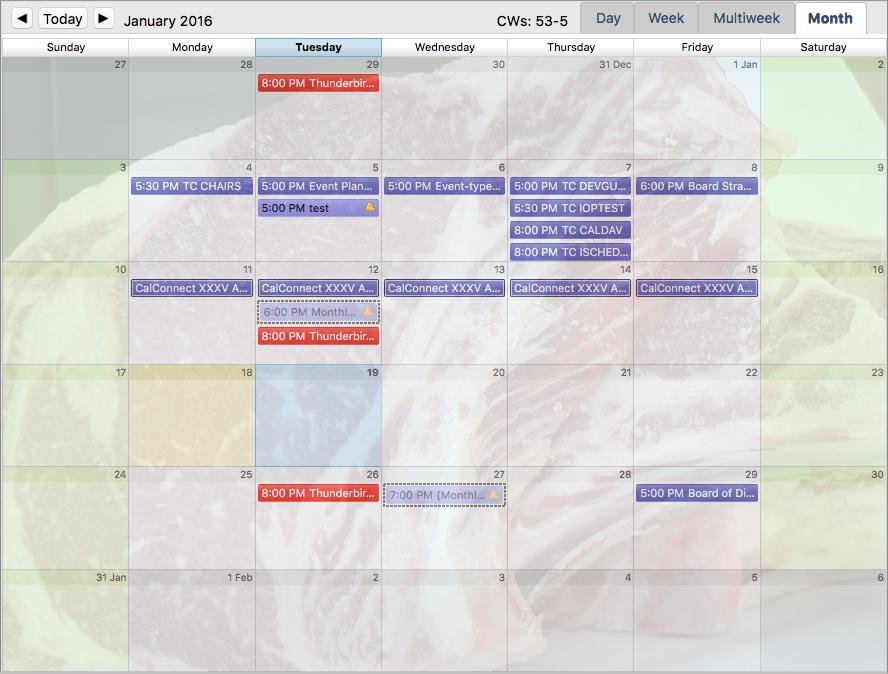
В частности, я хочу изменить фон интерфейса Lightning с обычного цвета на изображение из моего расширения - идея заключается в том, что пользователь загружает расширение, и вуаля, у него интересный фон. Ты хоть представляешь, как мне этого добиться?
1 ответ
Это должно быть довольно просто. Прежде всего, вам нужно создать базовый макет расширения Thunderbird, включая chrome.manifest, install.rdf и т. Д. Это тот же макет, что и в традиционных дополнениях Firefox, иногда называемый там "Legacy Extensions". В chrome.manifest вам нужно добавить наложение стиля, которое накладывает chrome: //messenger/content/messenger.xul. Это позволит вам наложить CSS-файл.
В вашем CSS-файле вам просто нужно добавить правильные правила. Вы можете использовать Инспектор DOM, чтобы выяснить, какие правила CSS применяются в настоящее время, или использовать инструмент инспектора инструментов удаленного разработчика.
Это может сделать это:
#view-deck > * {
background-image: url(http://baconmockup.com/800/600);
background-size: cover;
padding: 0;
}
calendar-month-day-box, calendar-event-column {
opacity: 0.8;
}
Если вы хотите, чтобы изображения были в каждом окне дня, просто немного измените правила. Я оставлю просмотр недели в качестве упражнения.
calendar-month-day-box {
background-image: url(http://baconmockup.com/200/130);
background-size: cover;
}