Как добавить метку на круговую диаграмму от флаттера?
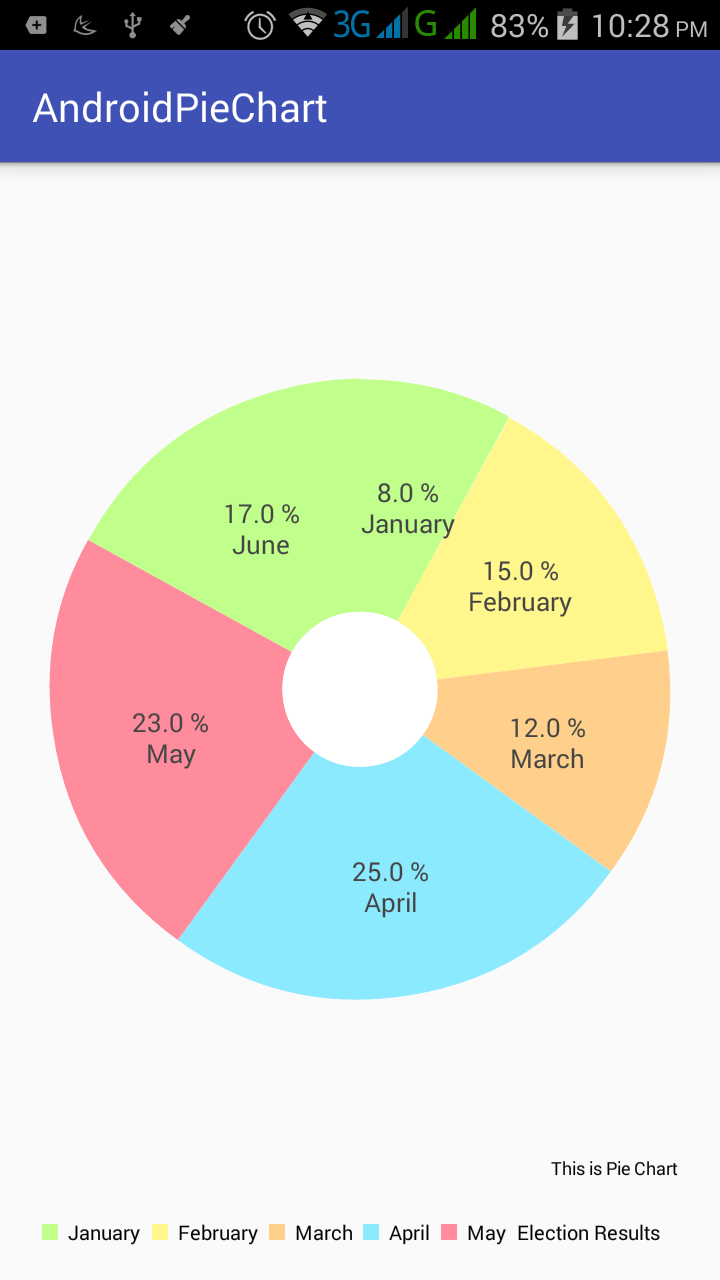
Я хочу, чтобы пользователи видели больше информации на круговой диаграмме (например, процент данных, показанных на диаграмме ниже). 
Мой код используется, чтобы показать круговую диаграмму, я попробовал некоторые функции, такие как displayName, labelAccessorFn в диаграммах.
@override
Widget build(BuildContext context) {
return new charts.PieChart(seriesList,
animate: animate,
defaultRenderer: new charts.ArcRendererConfig(arcWidth: 60));
}
new charts.Series<LinearSales, int>(
id: 'Sales',
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: data,
)
1 ответ
Я думаю, что вам не хватает этого:
new charts.Series<LinearSales, int>(
id: 'Sales',
domainFn: (LinearSales sales, _) => sales.year,
measureFn: (LinearSales sales, _) => sales.sales,
data: data,
labelAccessorFn: (LinearSales row, _) => '${row.year}: ${row.sales}', //Add this
)
Для других людей, которые приходят на этот вопрос:
чтобы добавить метки на график, необходимо добавить arcRendererDecorators к ArcRendererConfig как это:
@override
Widget build(BuildContext context) {
return charts.PieChart(
seriesList,
animate: animate,
defaultRenderer: new charts.ArcRendererConfig(
arcWidth: 120,
arcRendererDecorators: [ // <-- add this to the code
charts.ArcLabelDecorator() // <-- and this of course
]
));
}
}
не забывайте также labelAccessorFn