ASP.NET MVC 4 C# HttpPostedFileBase, как сохранить файл
модель
public partial class Assignment
{
public Assignment()
{
this.CourseAvailables = new HashSet<CourseAvailable>();
}
public string AssignmentID { get; set; }
public Nullable<System.DateTime> SubmissionDate { get; set; }
public string Status { get; set; }
public Nullable<decimal> Mark { get; set; }
public string Comments { get; set; }
public string FileLocation { get; set; }
public virtual ICollection<CourseAvailable> CourseAvailables { get; set; }
}}
контроллер
public ActionResult Create(Assignment assignment)
{
if (ModelState.IsValid)
{
db.Assignments.Add(assignment);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(assignment);
}
Посмотреть
<div class="editor-field">
<%: Html.TextBoxFor(model => model.FileLocation, new { type="file"})%>
<%: Html.ValidationMessageFor(model => model.FileLocation) %>
</div>
Как сохранить файл, если я хочу сохранить файл в папке server/path и в базе данных, я хочу сохранить только имя / строку Path.
2 ответа
Вы можете загрузить файл и сохранить его URL в таблице базы данных следующим образом:
Посмотреть:
@using(Html.BeginForm("Create","Assignment",FormMethod.Post,new {enctype="multipart/form-data"}))
{
...
<div class="editor-field">
<%: Html.TextBoxFor(model => model.FileLocation, new { type="file"})%>
<%: Html.ValidationMessageFor(model => model.FileLocation) %>
</div>
...
}
Действие:
[HttpPost]
public ActionResult Create(Assignment assignment)
{
if (ModelState.IsValid)
{
if(Request.Files.Count > 0)
{
HttpPostedFileBase file = Request.Files[0];
if (file.ContentLength > 0)
{
var fileName = Path.GetFileName(file.FileName);
assignment.FileLocation = Path.Combine(
Server.MapPath("~/App_Data/uploads"), fileName);
file.SaveAs(assignment.FileLocation);
}
db.Assignments.Add(assignment);
db.SaveChanges();
return RedirectToAction("Index");
}
}
return View(assignment);
}
Подробности:
Для лучшего понимания обратитесь к этой хорошей статье Загрузка файла (или файлов) с помощью ASP.NET MVC
Вот как я это сделал:
View.cs
<div class="row">
@using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<input type="file" name="FileUpload" id="FileUpload" runat="server" />
<input type="submit" value="Save" class="btn btn-default" />
}
</div>
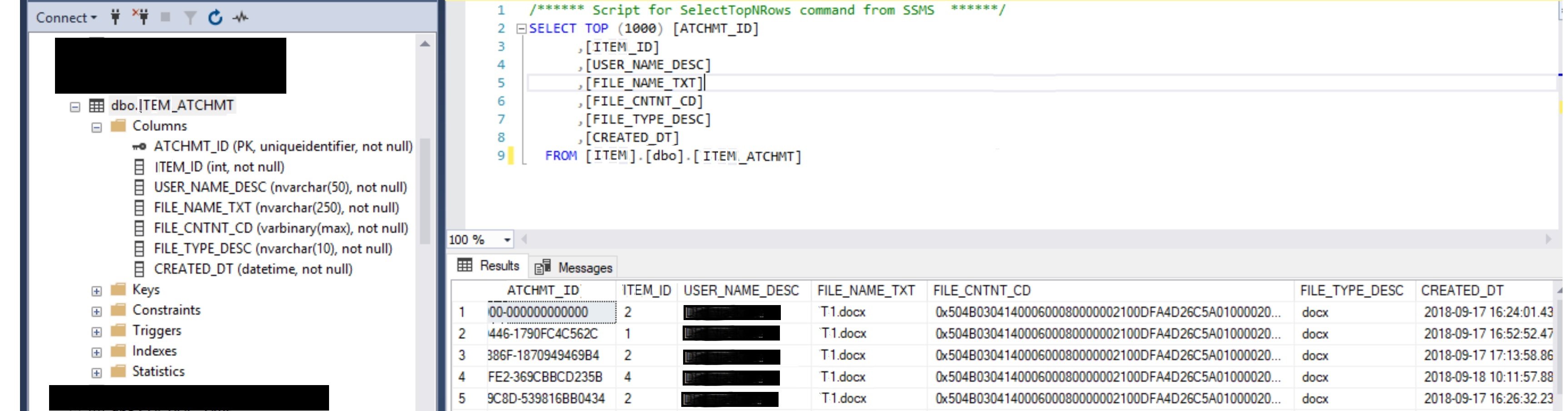
Я использовал HomeControllerтак что вы создаете Upload функционировать там. Я также включаю, как вы можете хранить содержимое файла в базе данных, а не только местоположение, и код ниже использует Assignment предоставленная модель, но я также покажу, как я сохранил ее в базе данных в моем случае с моделью, которую я создал для своей таблицы, ITEM_ATCHMT,
Вам не нужно передавать модель и передавать ее обратно, если все, что у вас есть, это элемент управления FileUpload на странице, и вы не заполняете им данные в представлении, поэтому эта функция этого не делает, а мой View Не используйте модель - ваша может отличаться, и вы можете захотеть, чтобы ваша модель передавалась, возвращалась, если она используется в вашем представлении.
Я настроил мой для нескольких объектов, которые будут опубликованы одновременно, поэтому у меня был List<ViewDataUploadFilesResult> которые получали свои данные и проходили итерацию в процессе сохранения каждого из файлов и их метаданных в базе данных. Вы можете использовать его, чтобы просто сохранять один файл за раз, поэтому я добавил код для этого и закомментировал части для нескольких файлов. Надеюсь, это никого не смущает - просто два разных способа сделать одно и то же, в конце концов.
HomeController.cs
[HttpPost]
public ActionResult Upload()
{
//var r = new List<ViewDataUploadFilesResult>();
var r = new ViewDataUploadFilesResult();
Assignment a = new Assignment();
if (ModelState.IsValid)
{
if (Request.Files.Count > 0)
{
HttpPostedFileBase file = Request.Files[0];
if (file.ContentLength > 0)
{
int fileSize = file.ContentLength;
var fileName = Path.GetFileName(file.FileName);
//You could do this to get the content -
//it would need a varbinary(max) field
//Stream posted file into a byte array
byte[] fileByteArray = new byte[fileSize];
file.InputStream.Read(fileByteArray, 0, fileSize);
//Uploading properly formatted file to server.
string fileLocation = Path.Combine(Server.MapPath("~/App_Data/uploads"), fileName);
if (!Directory.Exists(Server.MapPath("~/App_Data/uploads")))
Directory.CreateDirectory(Server.MapPath("~/App_Data/uploads"));
file.SaveAs(fileLocation);
// I used a ViewModel to collect my file information
ViewDataUploadFilesResult r = new ViewDataUploadFilesResult();
r.Name = fileName;
r.FilePath = fileLocation;
r.Length = fileSize;
r.FileObj = file;
r.Content = fileByteArray;
// I provided a list so I could upload multiple files
// at once, but you might've just had the one item, above
//r.Add(new ViewDataUploadFilesResult()
//{
// Name = fileName,
// FilePath = fileLocation,
// Length = fileSize,
// FileObj = file,
// Content = fileByteArray
//});
// Below is for singular ViewDataUploadFilesResult objects (uncomment the loop for multiple)
//for (int i = 0; i < r.Count; i++)
//{
//assignment.FileLocation = r[i].FilePath; //multiple objects need an index, [i]
assignment.FileLocation = r.FilePath; //singular objects don't
assignment.Status = "Uploaded";
assignment.Comments = "Completed";
//}
// You also could've just not used ViewDataUploadFilesResult
// at all, and just used assignment, only
// and just added fileSize, fileContents, etc. to it
EFModel db = new EFModel(); // this is your Entity Framework context
db.Assignments.Add(assignment); //"Assignments" would be your table
db.SaveChanges();
}
return RedirectToAction("Index");
//return View("Index", r);
}
}
return View();
}
Дополнительная модель
ViewDataUploadFilesResult.cs
public class ViewDataUploadFilesResult
{
public string Name { get; set; }
public string FilePath { get; set; }
public int Length { get; set; }
public HttpPostedFileBase FileObj { get; set; }
public byte[] Content { get; set; }
}
Для меня, вместо использования всей этой ViewModel, это актуальная модель для моей таблицы вложений:
public partial class ITEM_ATCHMT
{
[Key]
public Guid ATCHMT_ID { get; set; }
public int ITEM_ID { get; set; }
[ForeignKey("ITEM_ID")]
public virtual ITEM item { get; set; }
[Required]
[StringLength(50)]
public string USER_NAME_DESC { get; set; }
[Required]
[StringLength(250)]
public string FILE_NAME_TXT { get; set; }
[Required]
public byte[] FILE_CNTNT_CD { get; set; }
[Required]
[StringLength(10)]
public string FILE_TYPE_DESC { get; set; }
public DateTime CREATED_DT { get; set; }
}
И сказать, что я хотел связать это с этим пунктом:
public partial class ITEM
{
[Key]
public int ITEM_ID { get; set; }
[Required]
[StringLength(50)]
public string NAME { get; set; }
}
Чтобы сохранить любые данные с помощью Entity Framework, вам просто нужно заполнить эту модель, а затем сделать .SaveChanges() в вашем контексте:
EFModel db = new EFModel(); // this is my Entity Framework context
ITEM item = new ITEM();
item.NAME = "My Item";
db.ITEM.Add(item); //"ITEM" is my table and name of an EF model, "item" is the object that represents my model
db.SaveChanges();
И если ITEM_ID настроен с автоинкрементом:
ITEM_ATCHMT atchmt_model = new ITEM_ATCHMT();
atchmt_model.ATCHMT_ID = Guid.NewGuid();
atchmt_model.ITEM_ID = item.ITEM_ID // <-- this should have the ID
atchmt_model.USER_NAME_DESC = System.Security.Principal.WindowsIdentity.GetCurrent().Name;
atchmt_model.FILE_CNTNT_CD = r.Content;
atchmt_model.FILE_NAME_TXT = r.Name;
atchmt_model.FILE_TYPE_DESC = r.Name.Split('.')[1];
atchmt_model.CREATED_DT = DateTime.Now;
db.ITEM_ATCHMT.Add(atchmt_model); //"ITEM_ATCHMT" is my table
db.SaveChanges();
List<Vozila> svaVozila = new List<Vozila>();
using (StreamReader sr = new StreamReader(@"C:\proba\MvcApplication1\MvcApplication1\fajlovi\vozila.txt"))
{
while (sr.Peek() >= 0)
{
string str;
string[] strArray;
str = sr.ReadLine();
strArray = str.Split('|');
Vozila auto = new Vozila();
auto.Registracija = strArray[0];
auto.Marka = strArray[1];
auto.GodinaProiz = strArray[2];
auto.Boja = strArray[3];
svaVozila.Add(auto);
}
}
string registracija = Request.Form["registracija"];
string datum = Request.Form["Datum"];
string odM = Request["odMesta"];
string doM = Request.Form["doMesta"];
string kilometara = Request.Form["kilometara"];
if (!String.IsNullOrEmpty(registracija))
{
using (StreamWriter wr = new StreamWriter(@"C:\proba\MvcApplication1\MvcApplication1\fajlovi\" + registracija + ".txt", true))
{
wr.WriteLine(registracija + "|" + datum + "|" + odM + "|" + doM + "|" + kilometara);
}
}
return View(svaVozila);
}
public ActionResult Prikaz()
{
List<Vozila> svaVozila = new List<Vozila>();
using (StreamReader sr = new StreamReader(@"C:\proba\MvcApplication1\MvcApplication1\fajlovi\vozila.txt"))
{
while (sr.Peek() >= 0)
{
string str;
string[] strArray;
str = sr.ReadLine();
strArray = str.Split('|');
Vozila auto = new Vozila();
auto.Registracija = strArray[0];
auto.Marka = strArray[1];
auto.GodinaProiz = strArray[2];
auto.Boja = strArray[3];
svaVozila.Add(auto);
}
}
string reg = Request["reg"];
string Marka = "";
string godia = "";
int kilometri = 0;
for (int i = 0; i < svaVozila.Count; i++)
{
if (svaVozila[i].Registracija == reg)
{
Marka = svaVozila[i].Marka;
godia = svaVozila[i].GodinaProiz;
}
}
if (!String.IsNullOrEmpty(reg))
{
List<PredjeniPut> predj = new List<PredjeniPut>();
using (StreamReader sr = new StreamReader(@"C:\proba\MvcApplication1\MvcApplication1\fajlovi\" + reg + ".txt"))
{
while (sr.Peek() >= 0)
{
string str;
string[] strArray;
str = sr.ReadLine();
strArray = str.Split('|');
PredjeniPut put = new PredjeniPut();
put.Registracija = strArray[0];
put.Datum = strArray[1];
put.Odmesta = strArray[2];
put.Domesta = strArray[3];
put.Kilometara = Convert.ToInt32(strArray[4]);
predj.Add(put);
}
}
for (int i = 0; i < predj.Count; i++)
{
kilometri += predj[i].Kilometara;
}
}
ViewData["Kilometri"] = kilometri;
ViewData["reg"] = reg;
ViewData["Marka"] = Marka;
ViewData["godina"] = godia;
return View(svaVozila);
}
}
}
@*@model List<MvcApplication1.Models.Vozila>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@using (Html.BeginForm("index,home"))
{
<select id="Select1" name="registracija">
@foreach (var i in Model)
{
<option value="@i.Registracija">@i.Registracija</option>
}
</select>
<br />
<label>Datum</label><input id="Text1" type="text"name ="datum" /> <br />
<label>Od mesta</label><input id="Text1" type="text"name="odMesta" /><br />
<label>Do mesta</label> <input id="Text1" type="text"name="doMesta" /><br />
<label>Kilometara</label> <input id="Text1" type="text"name="kilometara" /><br />
<input id="Submit1" type="submit" value="Prosledi" />
}
@Html.ActionLink("Prikaz","Prikaz","home");*@
@*@model List<MvcApplication1.Models.Vozila>
@{
ViewBag.Title = "Prikaz";
}
<h2>Prikaz</h2>
@using (Html.BeginForm("Prikaz,home"))
{
<select id="Select1" name="reg">
@foreach (var i in Model)
{
<option value="@i.Registracija">@i.Registracija</option>
}
</select>
<input id="Submit1" type="submit" value="Prikazi" />
<table border="1">
<tr>
<th>Registracija</th>
<th>GodinaProizvodnje</th>
<th>Marka</th>
<th>Kilometri</th>
</tr>
<tr>
<td>@ViewData["reg"]</td>
<td>@ViewData["Godina"]</td>
<td>@ViewData["Marka"]</td>
<td>@ViewData["Kilometri"]</td>
</tr>
</table>
}
*@