Невозможно отобразить подробную информацию о выбранной первой строке RowRepeater на странице сведений.
У меня есть одно приложение sapui5, и мы обновили версию приложения sapui5 с 1.44 до 1.56.
В этом приложении мы используем элемент управления RowRepeater. У нас есть два вида: один - Мастер, а другой - подробный.
Всякий раз, когда я выбираю строку в главном представлении, соответствующие детали выбранной строки должны отображаться в подробном представлении.
В подробном представлении мы используем два Combobox для выпадающих и некоторые текстовые элементы управления.
Проблема:
Функциональность работала нормально в версии 1.44, но после обновления функционал работает за исключением первого ряда. Всякий раз, когда я выбираю первую строку, подробности строки отображаются правильно, но комбинированные списки не отображают выбранные значения. Я думаю, они сбрасывают значения по умолчанию.
Пожалуйста, найдите код ниже:
Master.view.xml:
<mvc:View controllerName="com.test.components.notes.controller.Master" xmlns:mvc="sap.ui.core.mvc" xmlns:layout="sap.ui.layout"
xmlns:core="sap.ui.core" xmlns="sap.m" xmlns:commons="sap.ui.commons" xmlns:html="http://www.w3.org/1999/xhtml">
<ScrollContainer height="30rem" width="100%" horizontal="false" vertical="true" focusable="false">
<commons:RowRepeater id="notes" design="Transparent" numberOfRows="50" sort=".rowRepeatSort">
<commons:rows>
<layout:HorizontalLayout id="RowTemp" class="npcRowRepeat">
<commons:Image class="npcStatusBar"></commons:Image>
<layout:VerticalLayout>
<commons:TextView text="{Subject}" width="18rem" wrapping="false" class="formLabel" design="Bold"/>
<commons:TextView text="{path : 'Text', formatter: '.formatString'}" width="12rem" wrapping="false" class=" formLabel"/>
</layout:VerticalLayout>
<layout:VerticalLayout id="TextTypeRow">
<commons:TextView text="{ImpactDesc}" width="12rem" wrapping="false" class="formLabel" design="Bold"/>
<commons:TextView text="{TextType}" width="12rem" wrapping="false" class="formLabel"/>
</layout:VerticalLayout>
<layout:VerticalLayout>
<commons:TextView text="{ path : 'DateSystem', formatter: '.formatDate' }" width="5rem" wrapping="true" class="formLabel"/>
</layout:VerticalLayout>
</layout:HorizontalLayout>
</commons:rows>
</commons:RowRepeater>
</ScrollContainer>
Detail.view.xml:
<mvc:View controllerName="com.test.components.notes.controller.Detail" xmlns="sap.m" xmlns:form="sap.ui.layout.form" xmlns:core="sap.ui.core" xmlns:commons="sap.ui.commons" xmlns:rich="sap.ui.richtexteditor" xmlns:mvc="sap.ui.core.mvc">
<form:Form class="editableForm" id="NOTES_FORM">
<form:title>
</form:title>
<form:layout>
<form:ResponsiveGridLayout columnsM="1" columnsL="1" labelSpanL="6" labelSpanS="4" labelSpanM="6" emptySpanL="2" emptySpanM="2" emptySpanS="2" />
</form:layout>
<form:formContainers>
<form:FormContainer>
<form:formElements>
<form:FormElement>
<form:fields>
<commons:Label id="typeLabel" text="{i18n>Type_Form}" class="formLabel" required="true" />
<ComboBox id="type" class="formLabel" placeholder="{i18n>SELECT_NOTE_TYPE}" selectedKey="{TextId}" selectionChange=".onValidateForm" editable="true" width="14.5rem">
<core:Item id="typeItem" key="{TextId}" text="{TextType}" />
</ComboBox>
</form:fields>
</form:FormElement>
</form:formElements>
</form:FormContainer>
<form:FormContainer>
<form:formElements>
<form:FormElement>
<form:fields>
<commons:Label id="priorityLabel" text="{i18n>Priority_Form}" class="formLabel" required="true" />
<ComboBox id="priority" placeholder="{i18n>SELECT_NOTE_PRIORITY}" selectedKey="{Impact}" selectionChange=".onValidateForm" class="formLabel" width="14.5rem">
<core:Item id="impactItem" key="{Impact}" text="{Description}" tooltip="{Description}" />
</ComboBox>
</form:fields>
</form:FormElement>
</form:formElements>
</form:FormContainer>
<form:FormContainer>
<form:formElements>
<form:FormElement>
<form:fields>
<commons:Label id="subjectLabel" text="{/#Notes/Subject/@sap:label}" class="formLabel" required="true" />
<Input id="subject" value="{Subject}" placeholder="{i18n>ENTER_NOTE_SUBJECT}" editable="true" class="formLabel" width="14.5rem" maxLength="40" liveChange="onSubjectLC" valueStateText="Maximum 40 Characters Allowed" />
</form:fields>
</form:FormElement>
</form:formElements>
</form:FormContainer>
</form:formContainers>
</form:Form>
Master.controller.js:
sap.ui.define(["com/test/library/common/controller/BaseController",
"sap/ui/commons/TextView",
"sap/ui/commons/RowRepeaterFilter",
"sap/ui/commons/RowRepeaterSorter"
],
function(BaseController, Dialog, TextView, RowRepeaterFilter, RowRepeaterSorter, Sorter, Filter, FilterOperator) {
"use strict";
return BaseController.extend("com.test.components.notes.controller.Master", {
_sChannelId: "notes",
_oMainController: "",
onInit: function(oEvent) {
BaseController.prototype.onInit.apply(this);
this.oNotes = this.oView.byId("notes");
this.oBundle = this.getComponent().getModel("i18n").getResourceBundle();
this.oComponent = this.getOwnerComponent();
this.oComponent.oNotesMainController = this;
this.oComponent.oNotesRepeater = this.oNotes;
var that = this;
if (!this.oTemplate) {
this.oTemplate = this.byId("RowTemp").clone();
var fnOnClick = function(oEvent) {
var oCreateMode = this.oComponent._oViewModel.getProperty("/CreateMode");
if (oCreateMode === false) {
that._oModel.deleteCreatedEntry(that._oContext);
}
//Higlight selected row
var sSelectedRowId = jQuery(oEvent.target).closest(".npcRowRepeat").attr("id");
var oSelectedRow;
this.oNotes.getRows().forEach(function(oRow, index) {
var bSelected = sSelectedRowId === oRow.getId();
oRow.toggleStyleClass("npcSelectedRow", bSelected);
if (bSelected) {
oSelectedRow = oRow;
}
});
this.onRowSelect(oSelectedRow.getBindingContext());
}.bind(this);
this.oTemplate.addEventDelegate({
onclick: fnOnClick
});
this.oTemplate.addEventDelegate({
onAfterRendering: function() {
var oFirstRow = that.oNotes.getRows()[0].getId();
var oStyle = that.oNotes.getRows()[0].aCustomStyleClasses.indexOf("npcSelectedRow");
if (oFirstRow && oStyle === -1 && oUpdate == false) {
$("#" + oFirstRow).trigger("click");
}
}
});
}
},
onRowSelect: function(oContext) {
this.getEventBus().publish(this._sChannelId, "refreshNotesForm", {
context: oContext,
});
}
});
});
Detail.controller.js:
sap.ui.define([
"com/test/library/common/controller/BaseController",
"sap/m/MessageToast"
], function(BaseController, MessageToast) {
"use strict";
return BaseController.extend("com.test.components.notes.controller.Detail", {
_sNotesCollection: "Notes",
_sChannelId: "notes",
_oMainController: "",
/**
* on init
*
*/
onInit: function() {
BaseController.prototype.onInit.apply(this);
this._oForm = this._oView.byId("NOTES_FORM");
this.oComponent = this.getOwnerComponent();
this._oBundle = this.getComponent().getModel("i18n").getResourceBundle();
var that = this;
if (!this.oTemplate) {
this.oTypeTemplate = this.byId("typeItem").clone();
this.oImpactTemplate = this.byId("impactItem").clone();
}
this.getEventBus().subscribe("notes", "refreshNotesForm",
function(sChannelId, sEventId, oData) {
that._oContext = oData.context;
that._oForm.setBindingContext(oData.context);
that.currentValueNotes = that.getView().byId("notes").getValue();
});
}
});
});
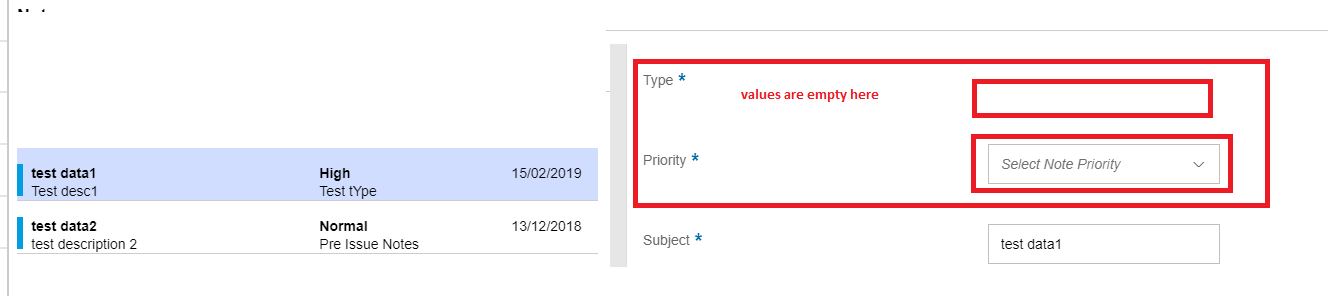
Вывод изображения для первой выбранной строки RowRepeater на странице сведений:
Выведите изображение для второй выбранной строки RowRepeater на странице сведений (которая работает нормально):
Пожалуйста, ведите меня в этом.