Импортируйте файл svelte html в файл js, используя накопительный пакет
Js файл:
import template from './Template.html';
class VacationListForCompany extends HTMLElement {
constructor() {
super();
const root = this.attachShadow({mode:'open'});
const t = new template({ target: root });
}
}
window.customElements.define("vacation-list-for-company",
VacationListForCompany);
Svelte / HTML-файл
<h1> This is from SVELTE </h1>
<script>
export default {
};
</script>
И в моем Rollupfile импорт svelte из 'rollup-plugin-svelte';
export default {
input: 'Widgets/VacationListForCompany/widget.js',
output: {
format: 'iife',
file: 'dist/vacationlistforcompany.js',
},
plugins: [
svelte({ include:'*.html'})
],
};
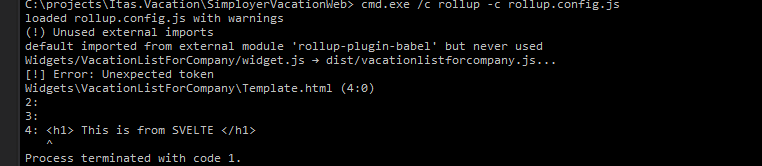
Похоже, что сведение не может генерировать компонент svelte при импорте. Я что-то здесь неправильно понимаю?
2 ответа
Конечно, это была ошибка с моей стороны...
svelte({ include:'*.html'})
по какой-то причине написано с ошибкой, удаление этого заставило его работать..
По умолчанию Svelte компилирует файл HTML в компонент Svelte. См. Документы по API компонента Svelte.
Чтобы создать собственный элемент вместо этого, вам нужно передать customelement: true компилятору (в вашем случае, установив его в параметрах, передаваемых rollup-plugin-svelte). Смотри PR 797