Номера страниц вида сетки скрыты на RowDataBound
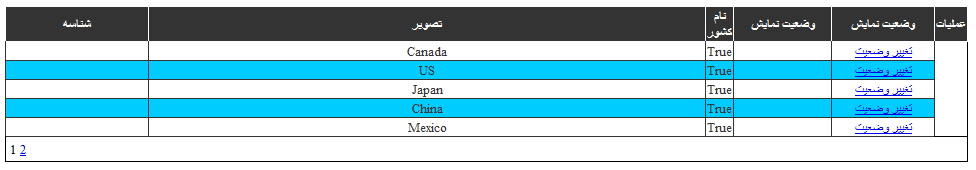
У меня есть сетка и я установил разрешение для страницы в true.it работал нормально, но когда я хочу невидимый столбец (например, ID), номера страниц скрыты!
<asp:GridView ID="gvVisa" OnRowDataBound="gvVisa_RowDataBound" OnSelectedIndexChanged="gvVisa_SelectedIndexChanged" OnPageIndexChanging="gvVisa_PageIndexChanging" runat="server" AllowPaging="True" PageSize="5" AutoGenerateColumns="False" Font-Size="13px" Width="963px">
<AlternatingRowStyle BackColor="#00CCFF" ForeColor="#333333" HorizontalAlign="Center" VerticalAlign="Middle" BorderStyle="None" />
<Columns>
<asp:BoundField HeaderText="شناسه" DataField="vsiId"></asp:BoundField>
<asp:TemplateField HeaderText="تصویر ">
<ItemStyle Width="150" />
<ItemTemplate>
<asp:Image ID="Image3" runat="server" ImageUrl='<%#Eval("visImageName") %>' Width="150" Height="100" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField HeaderText=" نام کشور" ItemStyle-Width="600px" DataField="visCountry">
<ItemStyle Width="600px"></ItemStyle>
</asp:BoundField>
<asp:BoundField HeaderText="وضعیت نمایش " DataField="isActive"></asp:BoundField>
<asp:TemplateField HeaderText="وضعیت نمایش">
<ItemStyle Width="100px" />
<ItemTemplate>
<asp:Image ID="Image1" Width="24px" Height="24px" ImageUrl="~/images/false.png" Visible='<%# !(bool)Eval("isActive") %>' runat="server" />
<asp:Image ID="Image2" Width="24px" Height="24px" ImageUrl="~/images/true.png" Visible='<%# Eval("isActive") %>' runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="عملیات">
<ItemStyle Width="100px" />
<ItemTemplate>
<asp:LinkButton Text="تغییر وضعیت" Width="100px" CssClass="btns" ID="lnkSelect" runat="server" CommandName="Select" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" BackColor="#333333" ForeColor="White" />
<RowStyle BackColor="White" ForeColor="#333333" HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:GridView>
привязка к БД:
protected void Page_Load(object sender, EventArgs e)
{
gvVisa.DataSource = from q in new Data.TouristDataContext().Visas select q;
gvVisa.DataBind();
}
событие изменения индекса страницы:
protected void gvVisa_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
gvVisa.PageIndex = e.NewPageIndex;
}
и Row Data Bound событие, чтобы невидимые некоторые столбцы:
protected void gvVisa_RowDataBound(object sender, GridViewRowEventArgs e)
{
e.Row.Cells[0].Visible = false;
}
Как я могу исправить эту проблему?

1 ответ
Решение
Перед настройкой видимости проверьте, является ли это DataRow:
РЕДАКТИРОВАТЬ: С некоторыми изменениями вы можете исправить проблемы, упомянутые в редактируемом вопросе.
protected void gvVisa_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow || e.Row.RowType == DataControlRowType.Header)
{
// I would rather set display:hidden for ID
e.Row.Cells[0].Style.Add("display", "none");
//e.Row.Cells[0].Visible = false;
}
}
(if (e.Row.RowType == DataControlRowType.DataRowDataControlRowType.Pager) изменено на if (e.Row.RowType == DataControlRowType.DataRow || e.Row.RowType == DataControlRowType.Header))
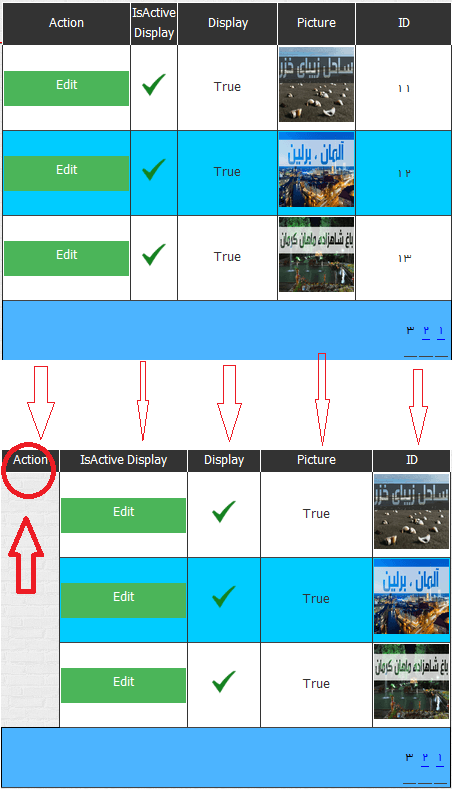
Вот тестовый проект, который я использовал. И результат моего теста выглядит так: