Разделение между заголовком и первой ячейкой - в простом UITableView
У меня есть таблица с простым стилем и только один раздел. Я реализовал viewForHeaderInSection: добавить пользовательский вид в заголовок раздела.
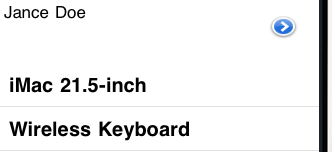
Я не могу видеть разделительную линию между моим представлением заголовка раздела таблицы и моей первой ячейкой. [Смотрите прикрепленное изображение]

Что я делаю неправильно?
6 ответов
Пользовательские верхние и нижние колонтитулы не содержат разделителей ниже / выше их. Вам нужно будет реализовать разделитель самостоятельно в пользовательском представлении (или переключиться на сгруппированный стиль, который будет показывать схему группы над и под ней даже с настраиваемым верхним / нижним колонтитулом).
Как отмечает Джереми в своем ответе, iOS не добавляет разделители выше / ниже верхних / нижних колонтитулов; Вы можете просто использовать UIView, чтобы создать линию самостоятельно.
Вот код для добавления стандартного вида разделителя в представление заголовка:
CGRect sepFrame = CGRectMake(0, headerView.frame.size.height-1, 320, 1);
seperatorView = [[[UIView alloc] initWithFrame:sepFrame] autorelease];
seperatorView.backgroundColor = [UIColor colorWithWhite:224.0/255.0 alpha:1.0];
[headerView addSubview:seperatorView];
Если вы пытаетесь сделать так, чтобы она выглядела как обычная ячейка табличного представления, вам, вероятно, нужно добавить еще одну в верхней части представления заголовка.
Если вы хотите оставить пространство только между заголовком таблицы и первой строкой таблицы, вы можете использовать
В методе tableView:heightForHeaderInSection:(NSInteger)section
if(section ==0)
return 3; // (space u want to give between header and first row);
return 10; //(ur section header height)
В методе tableView:viewForHeaderInSection:(NSInteger)section
UIView *headerView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 3)];
headerView.backgroundColor = [UIColor clearColor]; // use your own design
return headerView;
Добавьте дополнительную "скрытую" строку в раздел, в который вы хотите добавить разделитель, возвращая +1 существующее количество строк в tableView:numberOfRowsInSection:, Затем добавьте следующий метод:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
if ( indexPath.section == sectionOfHiddenRow && indexPath.row == indexOfHiddenRow )
return 0.f;
else
return [super tableView:tableView heightForRowAtIndexPath:indexPath];
}
Если вы хотите разделитель в верхней части раздела (после заголовка), indexOfHiddenRow будет 0, Если вы хотите, чтобы это было внизу раздела (перед нижним колонтитулом), оно будет [self tableView:tableView numberOfRowsInSection:sectionOfHiddenRow] - 1,
Сейчас внутри tableView:cellForRowAtIndexPath:, просто вернись [UITableViewCell new] для скрытой строки (она не будет отображаться, поэтому нет необходимости устанавливать рамку или что-либо). Возможно, вам придется сделать некоторые -1 корректировки индекса в вашем UITableViewDataSource а также UITableViewDelegate методы, но это работает (протестировано в iOS 7) и гарантирует согласованное оформление (не нужно рисовать свой собственный "фальшивый" разделитель - это действительно нарисованный системой UITableView разделитель).
Я расширил UITableViewCell с помощью нескольких методов-разделителей (в Swift). С их помощью я могу добавить разделители к заголовкам или удалить их из обычных ячеек. Я надеюсь, что это может помочь некоторым людям.
public extension UITableViewCell
{
func addSeparator(y: CGFloat, margin: CGFloat, color: UIColor)
{
let sepFrame = CGRectMake(margin, y, self.frame.width - margin, 0.7);
let seperatorView = UIView(frame: sepFrame);
seperatorView.backgroundColor = color;
self.addSubview(seperatorView);
}
public func addTopSeparator(tableView: UITableView)
{
let margin = tableView.separatorInset.left;
self.addSeparator(0, margin: margin, color: tableView.separatorColor!);
}
public func addBottomSeparator(tableView: UITableView, cellHeight: CGFloat)
{
let margin = tableView.separatorInset.left;
self.addSeparator(cellHeight-2, margin: margin, color: tableView.separatorColor!);
}
public func removeSeparator(width: CGFloat)
{
self.separatorInset = UIEdgeInsetsMake(0.0, width, 0.0, 0.0);
}
}
Добавьте разделитель между представлением заголовка и первой строкой:- В представлении для заголовка в методе делегата раздела добавьте подпредставление self.separator //@property (nonatomic, strong) UIImageView *separator;
- (CGFloat)tableView:(UITableView *)tableView
heightForHeaderInSection:(NSInteger)section {
return 41;
}
- (UIView *)tableView:(UITableView *)tableView
viewForHeaderInSection:(NSInteger)section {
self.headerView = [[UIView alloc] init];
self.headerView.backgroundColor = [UIUtils colorForRGBColor:TIMESHEET_HEADERVIEW_COLOR];
self.separator = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"seperator.png"]];
self.separator.frame = CGRectMake(0,40,self.view.frame.size.width,1);
[self.headerView addSubview:self.separator];
return self.headerView;
}