Значок OpenLayers не отображается
У меня есть основное приложение SpringBoot. используя Spring Initializer, JPA, встроенный Tomcat, шаблонизатор Thymeleaf и пакет в качестве исполняемого файла JAR. У меня есть Thymeleaf, который показывает карту с библиотекой OpenLayers 4 со значком, но значок не отображается нигде на карте
<div id="Map" class="map"></div>
<div id="popup"></div>
<div></div>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>
<script th:inline="javascript">
/*<![CDATA[*/
var lat = /*[[${lat}]]*/ ;
var lng = /*[[${lng}]]*/ ;
var iconFeature = new ol.Feature({
geometry: new ol.geom.Point([lng, lat]),
name: 'The icon',
population: 4000,
rainfall: 500
});
var iconStyle = new ol.style.Style({
image: new ol.style.Icon( /** @type {olx.style.IconOptions} */ ({
anchor: [0.5, 46],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
src: 'https://openlayers.org/en/v4.6.5/examples/data/icon.png'
}))
});
iconFeature.setStyle(iconStyle);
var vectorSource = new ol.source.Vector({
features: [iconFeature]
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
var rasterLayer = new ol.layer.Tile({
source: new ol.source.TileJSON({
url: 'https://api.tiles.mapbox.com/v3/mapbox.geography-class.json?secure',
crossOrigin: ''
})
});
var map = new ol.Map({
layers: [rasterLayer, vectorLayer,
new ol.layer.Tile({
source: new ol.source.OSM()
})
],
target: 'Map',
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
}),
view: new ol.View({
center: ol.proj.fromLonLat([lng, lat]),
zoom: 14
})
});
/*]]>*/
</script>
</div>
1 ответ
Решение
У вас есть пара вопросов:
- Вы не спроецировали координаты на правильную проекцию:
var iconFeature = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.transform([lng, lat], 'EPSG:4326', 'EPSG:3857')),
name: 'The icon',
population: 4000,
rainfall: 500
});
- Как только я это сделаю, значок появится на короткое время, затем исчезнет, если я не изменю это:
var map = new ol.Map({
layers: [rasterLayer, vectorLayer],
target: 'Map',
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
}),
view: new ol.View({
center: ol.proj.fromLonLat([lng, lat]),
zoom: 5
})
});
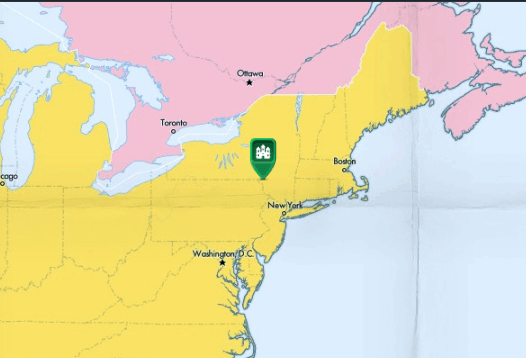
доказательство концепции скрипки
Если вы не хотите 'https://api.tiles.mapbox.com/v3/mapbox.geography-class.json?secure' плитки, изменить:
var rasterLayer = new ol.layer.Tile({
source: new ol.source.TileJSON({
url: 'https://api.tiles.mapbox.com/v3/mapbox.geography-class.json?secure',
crossOrigin: ''
})
});
Для того, чтобы:
var rasterLayer = new ol.layer.Tile({
source: new ol.source.OSM()
});
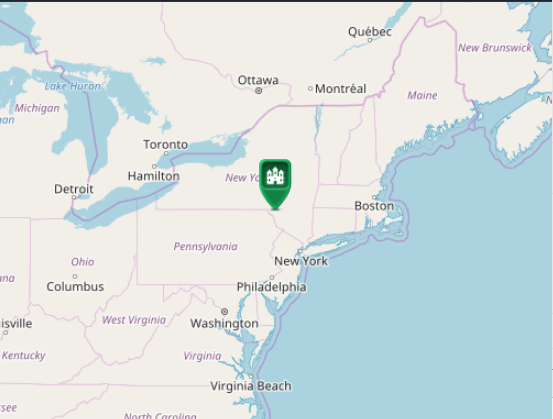
доказательство концепции скрипки
фрагмент кода:
var lat = 42;
var lng = -75;
var iconFeature = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.transform([lng, lat], 'EPSG:4326', 'EPSG:3857')),
name: 'The icon',
population: 4000,
rainfall: 500
});
var iconStyle = new ol.style.Style({
image: new ol.style.Icon( /** @type {olx.style.IconOptions} */ ({
anchor: [0.5, 46],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
src: 'https://openlayers.org/en/v4.6.5/examples/data/icon.png'
}))
});
iconFeature.setStyle(iconStyle);
var vectorSource = new ol.source.Vector({
features: [iconFeature]
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
var rasterLayer = new ol.layer.Tile({
source: new ol.source.OSM()
});
var map = new ol.Map({
layers: [rasterLayer, vectorLayer],
target: 'Map',
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
}),
view: new ol.View({
center: ol.proj.fromLonLat([lng, lat]),
zoom: 5
})
});html,
body,
.map {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px
}<div id="Map" class="map"></div>
<div id="popup"></div>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js"></script>