Адаптивная форма Bootstrap не подходит для мультиселекта Kendo
Я использую "адаптивную форму Bootstrap" ( http://www.bootply.com/jrNvaahcOh) и Kendomultiselect ( http://demos.telerik.com/kendo-ui/multiselect/index)
Форма Bootstrap масштабирует всю форму, приспосабливая расположение (и ширину) полей формы в зависимости от размера экрана.
Мой пример работает только с формой: http://jsfiddle.net/52VtD/12239/
Оно делает
- Нарисуйте адаптивную форму
- Подождите 2 секунды
- Активируйте Kendomultiselect (проблема здесь!)
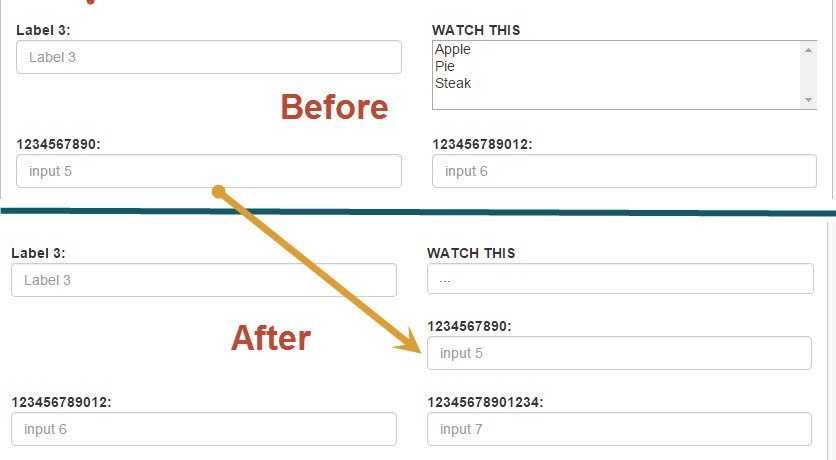
Проблема: Когда есть два столбца полей формы (я предполагаю, что он ломается всякий раз, когда kendomultiselect является самым правым), Kendomultiselect портит "поток" дизайна -> Кажется, следующий элемент get отбрасывается из своего правильного размещения и не там, где так должно быть. 
Код кендо, который активирует простой выбор HTML,
$("#food").kendoMultiSelect().data("kendoMultiSelect");
... текущая настройка с таймаутом в 2 секунды, чтобы показать эффект в моем примере.
Кто-нибудь может указать, почему это происходит? Я могу только предположить, что css Bootstrap имеет проблемы с css Кендо.