Как сделать синтаксис по умолчанию по типу файла в текстовом редакторе Atom?
Я хочу, чтобы мои файлы.ejs имели синтаксис html, однако он всегда открывает файлы как обычный текст.
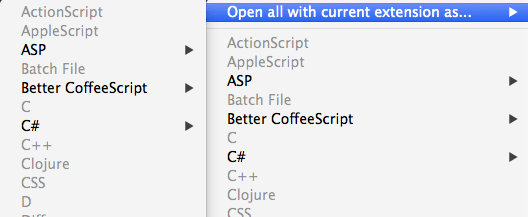
В возвышенном вы можете выбрать "Открыть все с текущим расширением как...", а затем выберите свой синтаксис.

Я вижу, что вы можете изменить синтаксис в левом нижнем углу
Как вы открываете файлы определенного типа с определенным синтаксисом?
7 ответов
Простой режим: включить
Если ваш язык на самом деле просто HTML, вы можете настроить простой пакет для этого.
Создать пакет под названием langugage-ejs И в grammars/ejs.cson Вы можете включить HTML как шаблоны, которые вас интересуют:
'fileTypes': [
'ejs'
]
'name': 'Embedded JavaScript'
'patterns': [
{
'include': 'source.html'
}
]
'scopeName': 'source.ejs'
language-ipynb, безусловно, делает это, расширяя JSON.
Как насчет моих шаблонов тегов?
В действительности, у вас есть шаблоны HTML поверх HTML, которые вы бы хотели, чтобы редактор распознал. Лучший пример, который я могу найти, - это erb (шаблоны Embedded Ruby). Это источники из HTML, но также добавляет другие теги, как показано в этом фрагменте:
...
'patterns': [
{
'begin': '<%+#'
'captures':
'0':
'name': 'punctuation.definition.comment.erb'
'end': '%>'
'name': 'comment.block.erb'
}
{
'begin': '<%+(?!>)[-=]?'
'captures':
'0':
'name': 'punctuation.section.embedded.ruby'
'end': '-?%>'
'name': 'source.ruby.rails.embedded.html'
'patterns': [
{
'captures':
'1':
'name': 'punctuation.definition.comment.ruby'
'match': '(#).*?(?=-?%>)'
'name': 'comment.line.number-sign.ruby'
}
{
'include': 'source.ruby.rails'
}
]
}
{
'include': 'text.html.basic'
}
]
...
Теперь это ядро Atom, вам больше не нужен этот пакет типов файлов.
Там, где я работаю, мы используем.phl для определенного вида PHP-файла. Чтобы рассказать об этом Atom, отредактируйте config.cson вот так:
core:
customFileTypes:
"text.html.php": [
"phl"
]
themes: [
// snip
Вы можете найти этот файл на ~/.atom/config.csonили из окна настроек нажмите кнопку "Открыть папку конфигурации".
Ошибиться легко, о чем свидетельствует множество ошибок, допущенных людьми в выпуске GitHub для этой функции.
Изменить: со времени, когда я написал этот ответ, эта функциональность была добавлена в ядро Atom, подробности смотрите в этом ответе.
Типы файлов пакета Atom
( https://atom.io/packages/file-types)
Он делает именно то, что запрашивает заглавный вопрос: вы можете определить новые расширения файлов для существующих языков с помощью простого редактирования config.cson файл.
Например, если вы хотите открыть все .jsx файлы с синтаксисом JavaScript, вы должны добавить это к config.cson
"*":
core:
customFileTypes:
"source.js": [
"jsx"
]
Это сопоставляет все файлы.jsx для открытия с синтаксисом js.
Для отдельных файлов вы можете использовать Grammar Selector; Ctrl+Shift+L, чтобы установить, какой язык вы используете в этом файле. Не то же самое, что автоопределение, но полезно для тех случаев, когда вы используете файл, для которого вы не хотите устанавливать значение по умолчанию.
Похоже, что для этого был выпущен новый пакет. https://atom.io/packages/language-ejs.
Как упоминает Дейв Андерсен в скрытом комментарии, теперь это можно сделать без каких-либо дополнительных пакетов, и это задокументировано здесь.