response-hot-loader + границы ошибок: как очистить ошибку после горячего обновления?
Вот моя граница ошибки:
export default class ErrorBoundary extends React.Component<Props> {
state: State = {error: null, errorInfo: null};
componentDidCatch(error: Error, errorInfo: ErrorInfo) {
this.setState({
error: error,
errorInfo: errorInfo
})
}
render() {
if (this.state.errorInfo) {
return (
<ErrorContainer>
<Title>Runtime Error</Title>
<ErrorMessage>{String(this.state.error)}</ErrorMessage>
</ErrorContainer>
);
}
return this.props.children;
}
}
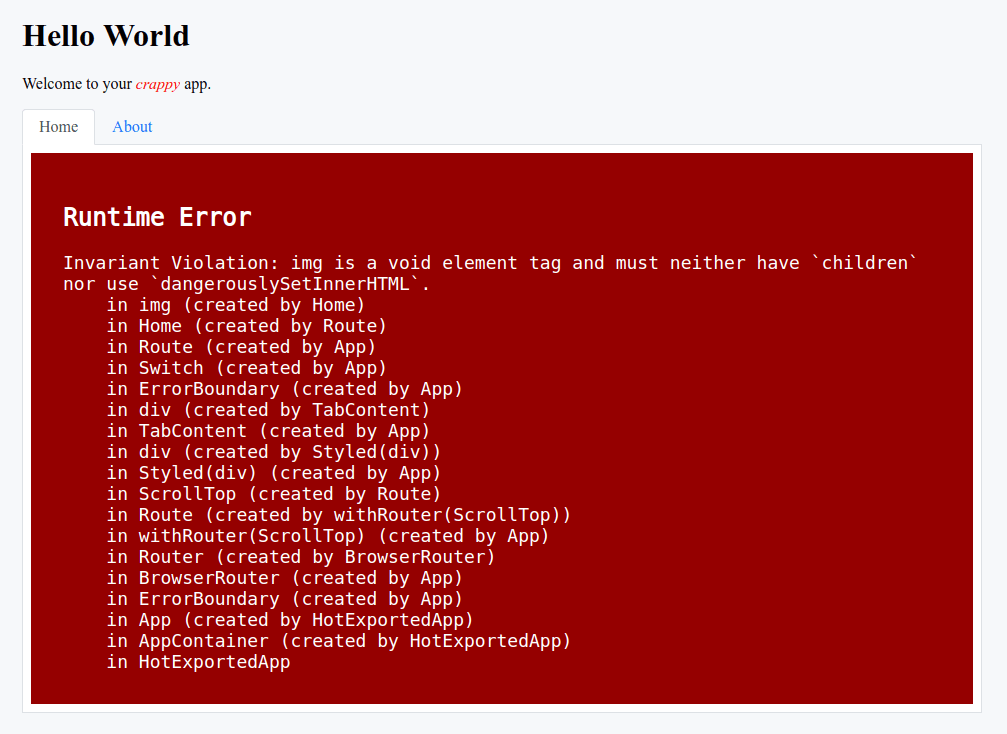
Когда мое приложение вылетает, оно выглядит так:
Проблема в том, что когда я исправляю эту ошибку, сообщение никогда не исчезает.
Довольно легко понять почему: я скопировал ошибку в состояние. Состояние никогда не очищается во время горячей перезагрузки.
Мой вопрос: как я могу очистить состояние ошибки, когда есть горячая перезагрузка?
В идеале, оно будет очищать состояние только при перезагрузке потомка / потомка, но это может быть слишком сложно определить, поэтому я согласился бы на его очистку всякий раз, когда какой-либо компонент перезагружается. Вероятно, он просто перехватит, если ошибка не будет исправлена.
Горячая перезагрузка настраивается с использованием рекомендуемого подхода:
const App = () => (
<ErrorBoundary>
<BrowserRouter>
<ScrollTop>
<Container>
/* blah blah */
<TabContent>
<ErrorBoundary>
/* blah */
</ErrorBoundary>
</TabContent>
</Container>
</ScrollTop>
</BrowserRouter>
</ErrorBoundary>
)
export default hot(module)(App)
1 ответ
Это не дает прямого ответа на вопрос, но я обнаружил небольшую хитрость, которая хорошо работает с реакции-маршрутизатором. Если вы переместите границу ошибки внутри маршрута, состояние будет естественно очищаться при переходе на новую страницу!
<Switch>
{routes.map(({path, component: Page}, idx) => (
<Route key={idx} exact path={path}>
{(routeProps: RouteComponentProps) => <ErrorBoundary><Page/></ErrorBoundary>}
</Route>
))}
</Switch>
Таким образом, каждая страница может иметь свое собственное состояние ошибки. Перемещение назад и вперед очистит состояние.