R, rMaps, datamaps: перемещение легенды на карте хороплета
Я пытаюсь расположить легенду по центру над линией карт США ( пример общей карты, похожей на ту, что я создал). Я не очень знаком с JS или CSS, но я ковырялся в datamaps.all.min.js файл находится в R-3.2.1\library\rMaps\libraries\datamaps\js каталог, надеющийся найти тег для легенды и его значений по умолчанию. Я нашел это:
.datamaps-legend dt, .datamaps-legend dd {
float: left;
margin: 0 3px 0 0;
} .datamaps-legend dd {
width: 20px;
margin-right: 6px;
border-radius: 3px;
} .datamaps-legend {
padding-bottom: 20px;
z-index: 1001;
position: absolute;
left: 4px;
font-size: 12px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
Я изменил это на это и включил его в свой header.html файл:
.datamaps-legend dt, .datamaps-legend dd {
float: left;
margin: 0 3px 0 0;
} .datamaps-legend dd {
width: 20px;
margin-right: 6px;
border-radius: 3px;
} .datamaps-legend {
padding-bottom: 20px;
z-index: 1001;
position: absolute;
left: 40px;
font-size: 10px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
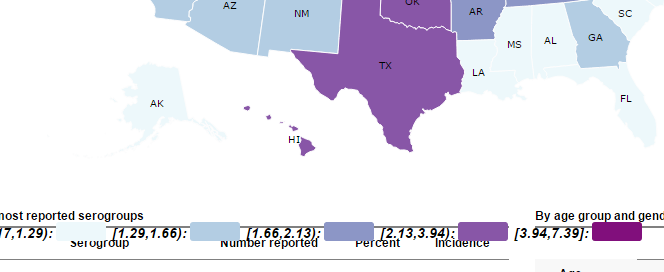
Похоже, что эти изменения либо неверны, либо неэффективны, возможно, потому что есть некоторые другие .css файл имеет приоритет над этими инструкциями. В настоящее время соответствующая часть карты выглядит так:
Проблемы включают 1) то, что мне кажется необъяснимым жирным шрифтом и курсивом редактирования текста : исправлено это в моем .css файл и 2) хотя "position: absolute" график перетекает на таблицы ниже.
2 ответа
Итак, что я в итоге сделал, следуя совету markmarkoh, это markmarkoh сценарий шаблона. chart.html находится в ~\R-3.2.1\library\rCharts\libraries\datamaps\layouts и изменить самый конец этого от
<style>
.datamaps {
position: relative;
}
</style>
в
<style>
.datamaps {
position: relative;
display: inline-block;
text-align: center;
}
.datamaps-legend {
position: static;
}
.datamaps-legend dl {
text-align: center;
display: inline-block;
}
</style>
затем сохраните измененную копию в моем рабочем каталоге и измените расположение шаблона на рисунке следующим образом:
map1$setTemplate(script = 'chart.html')
Вы должны иметь возможность добавить CSS для переопределения стилей по умолчанию, например, так:
.datamaps-legend {
position: static;
}
.datamaps-legend dl {
text-align: center;
display: inline-block;
}