Flexbox: центр по горизонтали и вертикали
Как центрировать div горизонтально и вертикально внутри контейнера, используя flexbox. В приведенном ниже примере я хочу, чтобы каждое число располагалось друг над другом (в строках) по центру по горизонтали.
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
align-items: center;
justify-content: center;
}
row {
width: 100%;
}
.flex-item {
background: tomato;
padding: 5px;
width: 200px;
height: 150px;
margin: 10px;
line-height: 150px;
color: white;
font-weight: bold;
font-size: 3em;
text-align: center;
}<div class="flex-container">
<div class="row">
<span class="flex-item">1</span>
</div>
<div class="row">
<span class="flex-item">2</span>
</div>
<div class="row">
<span class="flex-item">3</span>
</div>
<div class="row">
<span class="flex-item">4</span>
</div>
</div>16 ответов
Я думаю, что вы хотите что-то вроде следующего.
html, body {
height: 100%;
}
body {
margin: 0;
}
.flex-container {
height: 100%;
padding: 0;
margin: 0;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
align-items: center;
justify-content: center;
}
.row {
width: auto;
border: 1px solid blue;
}
.flex-item {
background-color: tomato;
padding: 5px;
width: 20px;
height: 20px;
margin: 10px;
line-height: 20px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}<div class="flex-container">
<div class="row">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
</div>
</div>Смотрите демонстрацию по адресу: http://jsfiddle.net/audetwebdesign/tFscL/
Ваш .flex-item элементы должны быть блочного уровня (div вместо span), если вы хотите, чтобы высота и верхний / нижний отступы работали правильно.
Кроме того, на .row установите ширину auto вместо 100%,
Ваш .flex-container свойства в порядке.
Если вы хотите .row для центрирования по вертикали в окне просмотра, присвойте высоту 100% html а также body, а также обнулять body поля.
Обратите внимание, что .flex-container нужна высота, чтобы увидеть эффект вертикального выравнивания, в противном случае контейнер вычисляет минимальную высоту, необходимую для включения содержимого, которая в этом примере меньше высоты порта просмотра.
Сноска:
flex-flow, flex-direction, flex-wrap свойства могли бы сделать этот дизайн проще в реализации. Я думаю, что .row Контейнер не нужен, если вы не хотите добавлять стили вокруг элементов (фоновое изображение, границы и т. д.).
Полезный ресурс: http://demo.agektmr.com/flexbox/
Как центрировать элементы по вертикали и горизонтали во Flexbox
Ниже приведены два общих решения для центрирования.
Один для вертикально согнутых элементов (flex-direction: column) и другой для горизонтально выровненных гибких элементов (flex-direction: row).
В обоих случаях высота центрированных элементов может быть переменной, неопределенной, неизвестной, что угодно. Высота центрированных элементов не имеет значения.
Вот HTML для обоих:
<div id="container"><!-- flex container -->
<div class="box" id="bluebox"><!-- flex item -->
<p>DIV #1</p>
</div>
<div class="box" id="redbox"><!-- flex item -->
<p>DIV #2</p>
</div>
</div>
CSS (исключая декоративные стили)
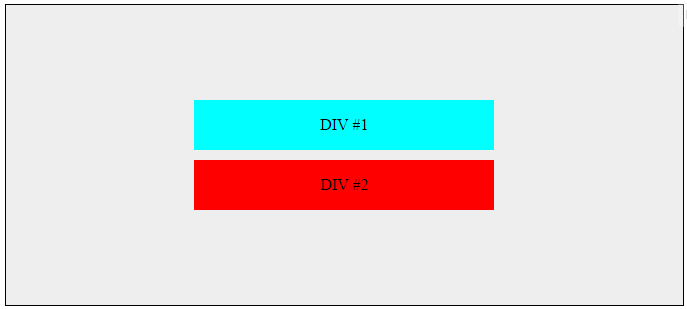
Когда гибкие элементы сложены вертикально:
#container {
display: flex; /* establish flex container */
flex-direction: column; /* make main axis vertical */
justify-content: center; /* center items vertically, in this case */
align-items: center; /* center items horizontally, in this case */
height: 300px;
}
.box {
width: 300px;
margin: 5px;
text-align: center; /* will center text in <p>, which is not a flex item */
}
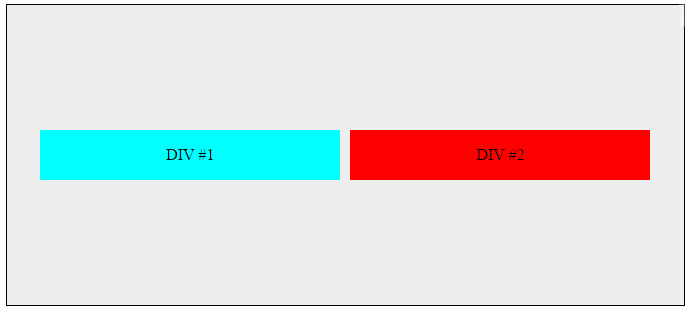
Когда гибкие элементы сложены горизонтально:
Настроить flex-direction Правило из кода выше.
#container {
display: flex;
flex-direction: row; /* make main axis horizontal (default setting) */
justify-content: center; /* center items horizontally, in this case */
align-items: center; /* center items vertically, in this case */
height: 300px;
}
Центрирование содержимого гибких элементов
Область контекста гибкого форматирования ограничена отношениями родитель-потомок. Потомки flex-контейнера за пределами потомков не участвуют в flex-макете и будут игнорировать свойства flex. По сути, гибкие свойства не наследуются за пределами детей.
Следовательно, вы всегда должны будете подать заявку display: flex или же display: inline-flex к родительскому элементу, чтобы применить свойства flex к дочернему элементу.
Для вертикального и / или горизонтального центрирования текста или другого содержимого, содержащегося в гибком элементе, сделайте элемент (вложенным) гибким контейнером и повторите правила центрирования.
.box {
display: flex;
justify-content: center;
align-items: center; /* for single line flex container */
align-content: center; /* for multi-line flex container */
}
Подробнее здесь: Как выровнять текст внутри flexbox по вертикали?
Кроме того, вы можете подать заявку margin: auto к элементу содержимого элемента flex.
p { margin: auto; }
Узнайте о гибкости auto поля здесь: Методы выравнивания элементов Flex (см. вставку № 56).
Центрирование нескольких линий изгибаемых элементов
Когда гибкий контейнер имеет несколько строк (из-за переноса) align-content свойство будет необходимо для выравнивания по оси.
Из спецификации:
8.4. Упаковочные линии Flex:
align-contentимущество
align-contentсвойство выравнивает линии флекс-контейнера внутри флекс-контейнера, когда на поперечной оси есть дополнительное пространство, аналогично тому, какjustify-contentвыравнивает отдельные элементы в пределах главной оси. Обратите внимание, что это свойство не влияет на однострочный гибкий контейнер.
Подробнее здесь: Как flex-wrap работает с align-self, align-items и align-content?
Поддержка браузера
Flexbox поддерживается всеми основными браузерами, кроме IE <10. Для некоторых последних версий браузеров, таких как Safari 8 и IE10, требуются префиксы поставщиков. Для быстрого добавления префиксов используйте Autoprefixer. Подробнее в этом ответе.
Центрирующее решение для старых браузеров
Для альтернативного решения для центрирования, использующего таблицу CSS и свойства позиционирования, смотрите этот ответ: /questions/26732772/vertikalno-tsentrirujte-dva-elementa-vnutri-div/26732779#26732779
Добавлять
.container {
display: flex;
justify-content: center;
align-items: center;
}
к элементу контейнера того, что вы хотите центрировать. Документация: justify-content и align-items.
Вы можете использовать
display: flex;
align-items: center;
justify-content: center;
на вашем родительском компоненте
Не забудьте использовать важные атрибуты браузера:
align-items: center; ->
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
justify-content: центр; ->
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
Вы можете прочитать эти две ссылки для лучшего понимания flex: http://css-tricks.com/almanac/properties/j/justify-content/ и http://ptb2.me/flexbox/
Удачи.
html, body {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
для чего-то вроде,
<html>
<body>
<main>
<button> abc </button>
<p> something </p>
</main>
</body>
</html>
1 - установить CSS для родительского div в display: flex;
2 - Установить CSS для родительского div на flex-direction: column;
Обратите внимание, что это сделает весь контент в этой строке div сверху вниз. Это будет работать лучше, если родительский div содержит только дочерний элемент и ничего больше.
3 - Установить CSS для родительского div на justify-content: center;
Вот пример того, как будет выглядеть CSS:
.parentDivClass {
display: flex;
flex-direction: column;
justify-content: center;
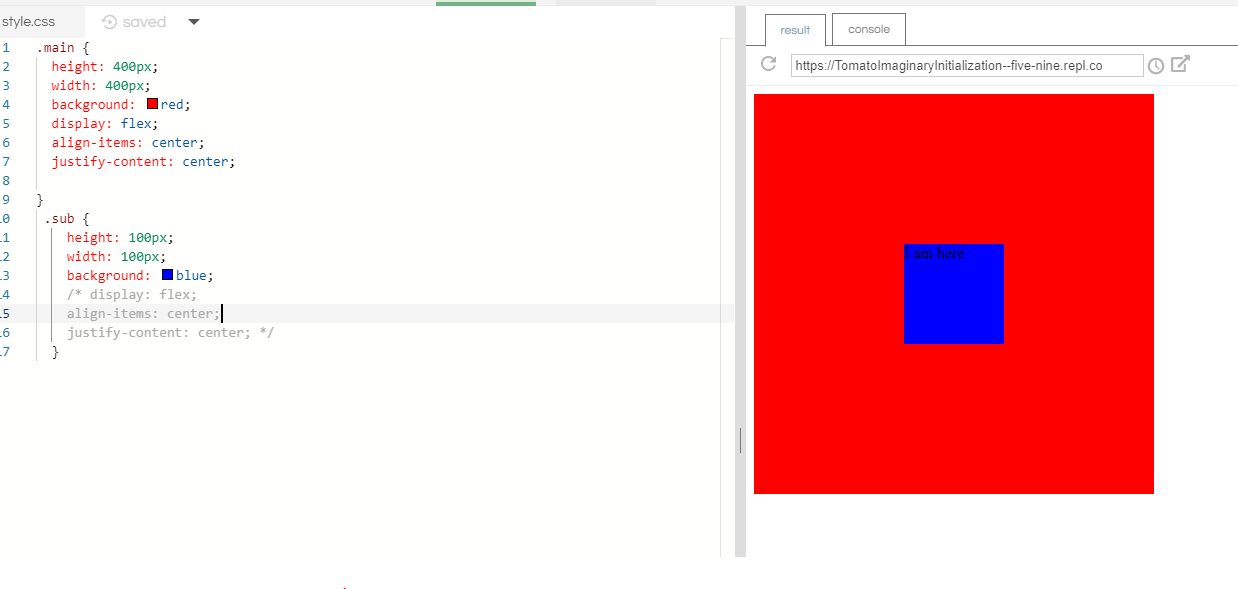
}diplay: flex; потому что это контейнер и margin:auto; для этого предмета работает отлично.
ПРИМЕЧАНИЕ. Необходимо настроить width а также height чтобы увидеть эффект.
#container{
width: 100%; /*width needs to be setup*/
height: 150px; /*height needs to be setup*/
display: flex;
}
.item{
margin: auto; /*These will make the item in center*/
background-color: #CCC;
}<div id="container">
<div class="item">CENTER</div>
</div>margin: auto отлично работает с flexbox. Централизуется по вертикали и горизонтали.
html, body {
height: 100%;
max-height: 100%;
}
.flex-container {
display: flex;
height: 100%;
background-color: green;
}
.container {
display: flex;
margin: auto;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS</title>
</head>
<body>
<div class="flex-container">
<div class="container">
<div class="row">
<span class="flex-item">1</span>
</div>
<div class="row">
<span class="flex-item">2</span>
</div>
<div class="row">
<span class="flex-item">3</span>
</div>
<div class="row">
<span class="flex-item">4</span>
</div>
</div>
</div>
</body>
</html>Если вам нужно центрировать текст в ссылке, это поможет:
div {
display: flex;
width: 200px;
height: 80px;
background-color: yellow;
}
a {
display: flex;
align-items: center;
justify-content: center;
text-align: center; /* only important for multiple lines */
padding: 0 20px;
background-color: silver;
border: 2px solid blue;
}<div>
<a href="#">text</a>
<a href="#">text with two lines</a>
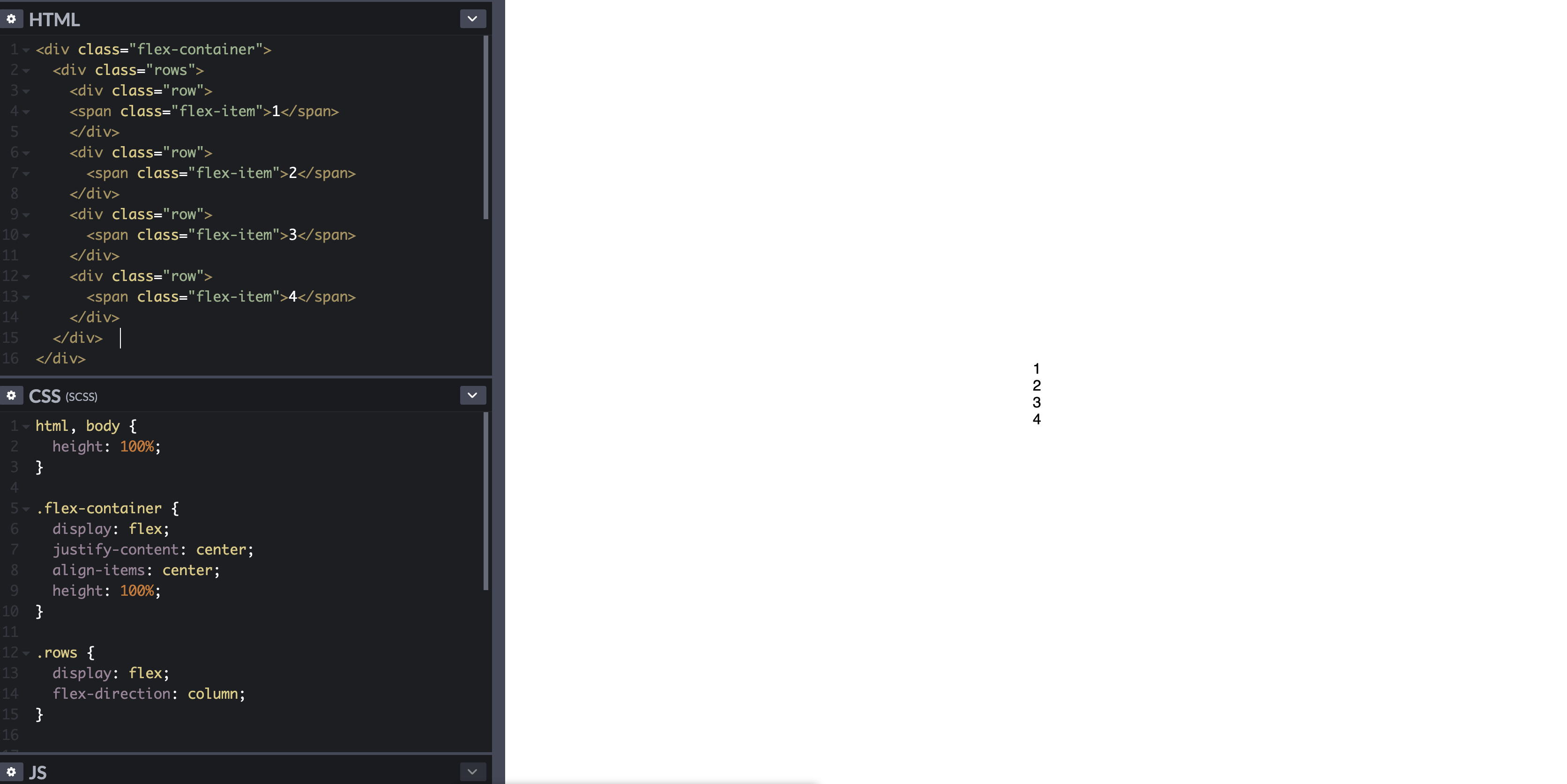
</div>КОД
HTML:
<div class="flex-container">
<div class="rows">
<div class="row">
<span class="flex-item">1</span>
</div>
<div class="row">
<span class="flex-item">2</span>
</div>
<div class="row">
<span class="flex-item">3</span>
</div>
<div class="row">
<span class="flex-item">4</span>
</div>
</div>
</div>
CSS:
html, body {
height: 100%;
}
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
}
.rows {
display: flex;
flex-direction: column;
}
где flex-container div используется для центрирования по вертикали и горизонтали вашего rows div и rows div используется для группировки ваших "элементов" и их упорядочивания по столбцам.
Надеюсь, это поможет.
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
align-items: center;
justify-content: center;
}
row {
width: 100%;
}
.flex-item {
background: tomato;
padding: 5px;
width: 200px;
height: 150px;
margin: 10px;
line-height: 150px;
color: white;
font-weight: bold;
font-size: 3em;
text-align: center;
}
Можете добавить
flex-direction:columnдля гибкого контейнера-
.flex-container {
flex-direction: column;
}
Добавить display:inline-block в flex-item
.flex-item {
display: inline-block;
}
потому что вы добавили
width and heightне влияет на этот элемент, так как он отображаетinline. Попробуйте добавитьdisplay:inline-blockили жеdisplay:block. Узнайте больше о ширине и высоте.
Также добавьте в класс строки (вам дается строка {}, которая не рассматривается как стиль)
.row{
width:100%;
margin:0 auto;
text-align:center;
}
Рабочая демонстрация в строке:
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
align-items: center;
justify-content:center;
flex-direction:column;
}
.row{
width:100%;
margin:0 auto;
text-align:center;
}
.flex-item {
background: tomato;
padding: 5px;
width: 200px;
height: 150px;
margin: 10px;
line-height: 150px;
color: white;
font-weight: bold;
font-size: 3em;
text-align: center;
display: inline-block;
}
<div class="flex-container">
<div class="row">
<span class="flex-item">1</span>
</div>
<div class="row">
<span class="flex-item">2</span>
</div>
<div class="row">
<span class="flex-item">3</span>
</div>
<div class="row">
<span class="flex-item">4</span>
</div>
</div>
Рабочая демонстрация в столбце:
.flex-container {
padding: 0;
margin: 0;
width: 100%;
list-style: none;
display: flex;
align-items: center;
}
.row {
width: 100%;
}
.flex-item {
background: tomato;
padding: 5px;
width: 200px;
height: 150px;
margin: 10px;
line-height: 150px;
color: white;
font-weight: bold;
font-size: 3em;
text-align: center;
display: inline-block;
}
<div class="flex-container">
<div class="row">
<span class="flex-item">1</span>
</div>
<div class="row">
<span class="flex-item">2</span>
</div>
<div class="row">
<span class="flex-item">3</span>
</div>
<div class="row">
<span class="flex-item">4</span>
</div>
</div>
**
Ты просто скучаешь
flex-directionсвойство для добавления. Это выровняет числа друг под другом.
**