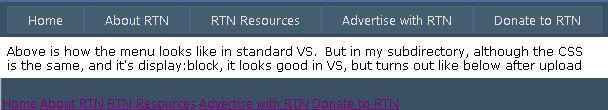
В моем горизонтальном меню CSS отображается: блок отлично, но выглядит совершенно иначе в подкаталоге
Я только что реализовал базовое горизонтальное меню VS 2010, которое появляется при запуске нового веб-сайта. Страницы отлично смотрятся в моем корне.
Когда я создал /blog/ application (blogengine.net), я внес некоторые изменения... поместил туда свой собственный логотип, favicon и т. Д. И попытался разместить там свое меню. Похоже, что он не конфликтует с другими классами меню в любой другой таблице стилей. Я даже переименовал класс в topmenu в коде и в таблице стилей, чтобы убедиться. И как ни странно, в VS в режиме дизайна все выглядит отлично.
Итак, я проверил трижды, чтобы убедиться, что нет конфликтов.css, поэтому код по-прежнему выглядит так:
<div class="clear hideSkiplink">
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false"
IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="http://rtn.org/Default.aspx" Text="Home" />
<asp:MenuItem NavigateUrl="http://rtn.org/About.aspx" Text="About RTN" />
<asp:MenuItem NavigateUrl="http://rtn.org/resources.aspx" Text="RTN Resources" />
<asp:MenuItem NavigateUrl="http://rtn.org/advertise.aspx" Text="Advertise with RTN" />
<asp:MenuItem NavigateUrl="http://rtn.org/donate.aspx" Text="Donate to RTN" />
</Items>
</asp:Menu>
</div>
И CSS выглядит так:
div.hideSkiplink
{
background-color: #3a4f63;
width: 100%;
}
div.menu
{
padding: 4px 0px 4px 8px;
}
div.menu ul
{
list-style: none;
margin: 0px;
padding: 0px;
width: auto;
}
div.menu ul li a, div.menu ul li a:visited
{
background-color: #465c71;
border: 1px #4e667d solid;
color: #dde4ec;
display: block;
line-height: 1.35em;
padding: 4px 20px;
text-decoration: none;
white-space: nowrap;
}
div.menu ul li a:hover
{
background-color: #bfcbd6;
color: #465c71;
text-decoration: none;
}
div.menu ul li a:active
{
background-color: #465c71;
color: #cfdbe6;
text-decoration: none;
}
Но, как вы увидите по этой картинке, по какой-то причине display:block просто не работает по какой-либо причине на главной странице моего / blog / подкаталога, как и на моей главной странице root:

У кого-нибудь есть идея, почему это так? Опять же, это выглядит хорошо в VS в режиме дизайна. Просто когда я его загружаю, display:block не работает должным образом. Я возился с ним часами, но не могу воспроизвести меню, как и должно быть, в моем / blog / подкаталоге. Любые предложения будут по достоинству оценены!
1 ответ
Почти всегда это происходит потому, что у вас есть относительные ссылки на ваш CSS, которые не ссылаются на правильные места. На других ваших страницах таблицы стилей отображаются правильно, потому что относительная ссылка на ваш правильный корень сайта. Однако на вашем поддомене корень скорее всего принадлежит этому поддомену, а не фактическому корню вашего сайта.
Так, например, если ваша ссылка обычно:
<link rel="stylesheet" type="text/css" href="css/mystyle.css">
ссылка указывает на http://yoursite.com/foo/css/style.css.
Однако, когда вы ссылаетесь из своего блога, хотя относительная ссылка такая же, теперь она ссылается на http://yoursite.com/blog/foo/css/style.css.
Чтобы исправить это, попробуйте добавить абсолютные ссылки, чтобы убедиться, что это проблема:
<link rel="stylesheet" type="text/css" href="http://yoursite.com/blog/foo/css/style.css">
Если после этого это сработает, вернитесь и убедитесь, что эти относительные ссылки идут в нужное место и что вы достаточно конкретны.