Привязка события стороннего плагина Jquery
Я нашел хороший мод всплывающего окна ( анимированный модал) с некоторыми классными опциями, но, кажется, ему не хватает какой-то функциональности, кстати, у него очень хорошие стили, но я думаю, что веб-дизайнер сделал это, но простил, что мне нужно, ха-ха. я пытаюсь взломать это, но у меня есть короткие знания о javascript, может быть позже, я могу внести свой вклад в этот проект и сделать его лучше.
поэтому идея заключается в том, чтобы узнать, кто инициировал пользовательское событие с именем animatedModal(); Мне удается это знать, связывая событие click и оборачивая вызывающий объект, а затем передавая его новой функции, но событие первого щелчка никогда не срабатывает, после того, как вы нажимаете снова, и все идет хорошо!
пожалуйста, помогите мне =)
это демо и примеры плагинов.
<!doctype html>
<html class="no-js" lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>DEMOS</title>
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/animate.min.css">
<style>
#btn-close-modal {
width:100%;
text-align: center;
cursor:pointer;
color:#fff;
}
</style>
</head>
<body>
<!--Call your modal-->
<ul>
<li><a id="demo01" href="#animatedModal">DEMO01</a></li>
<li><a id="demo02" href="#modal-02">DEMO02</a></li>
</ul>
<!--DEMO01-->
<div id="animatedModal">
<!--THIS IS IMPORTANT! to close the modal, the class name has to match the name given on the ID -->
<div id="btn-close-modal" class="close-animatedModal">
CLOSE MODAL
</div>
<div class="modal-content">
<!--Your modal content goes here-->
</div>
</div>
<!--DEMO02-->
<div id="modal-02">
<!--"THIS IS IMPORTANT! to close the modal, the class name has to match the name given on the ID-->
<div id="btn-close-modal" class="close-modal-02">
CLOSE MODAL
</div>
<div class="modal-content">
<!--Your modal content goes here-->
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/animatedModal.min.js"></script>
<script>
//demo 01
$("#demo01").animatedModal();
//demo 02
//i need something like this
$("#demo02").animatedModal({
modalTarget:'modal-02',
animatedIn:'lightSpeedIn',
animatedOut:'bounceOutDown',
color:'#3498db',
// Callbacks
beforeOpen: function() {
console.log("The animation was called");
},
afterOpen: function() {
console.log("The animation is completed");
},
beforeClose: function() {
console.log("The animation was called");
},
afterClose: function() {
console.log("The animation is completed");
}
});
</script>
</body>
</html>
мне нужно что-то подобное
$(".deletePieza").animatedModal({
modalTarget: 'deletePiezad',
animatedIn: 'bounceInUp',
animatedOut: 'bounceOut',
color: '#d5d117',
afterClose: Hellow($(this))
});
я пробовал с этим
function Hellow(me) {
console.log($(this));
console.log(this);
alert("sayonara");
//$("a.deletePieza").parentsUntil("div.panelPiezas").css("background", "white");
$(me).parentsUntil("div.panelPiezas").css("background", "white");
};
$(".deletePieza").animatedModal({
modalTarget: 'deletePiezad',
animatedIn: 'bounceInUp',
animatedOut: 'bounceOut',
color: '#d5d117',
afterClose: $.proxy(Hellow,$(this))
});
или же
я пробовал кое-что с $.proxy() и вручную запускать событие click, но оно не срабатывает
function goal(winner) {
$(winner).parentsUntil("div.panelPiezas").css("background", "white");
}
function Paint(me) {
var againme = me;
$("#deletePiezad").css("visibility", "visible");
//$("a.deletePieza").parentsUntil("div.panelPiezas").css("background", "white");
$(".deletePieza").animatedModal({
modalTarget: 'deletePiezad',
animatedIn: 'bounceInUp',
animatedOut: 'bounceOut',
color: '#d5d117',
afterClose: goal(againme)
});
};
$(".deletePieza").animatedModal($.proxy(Paint,$(this)));
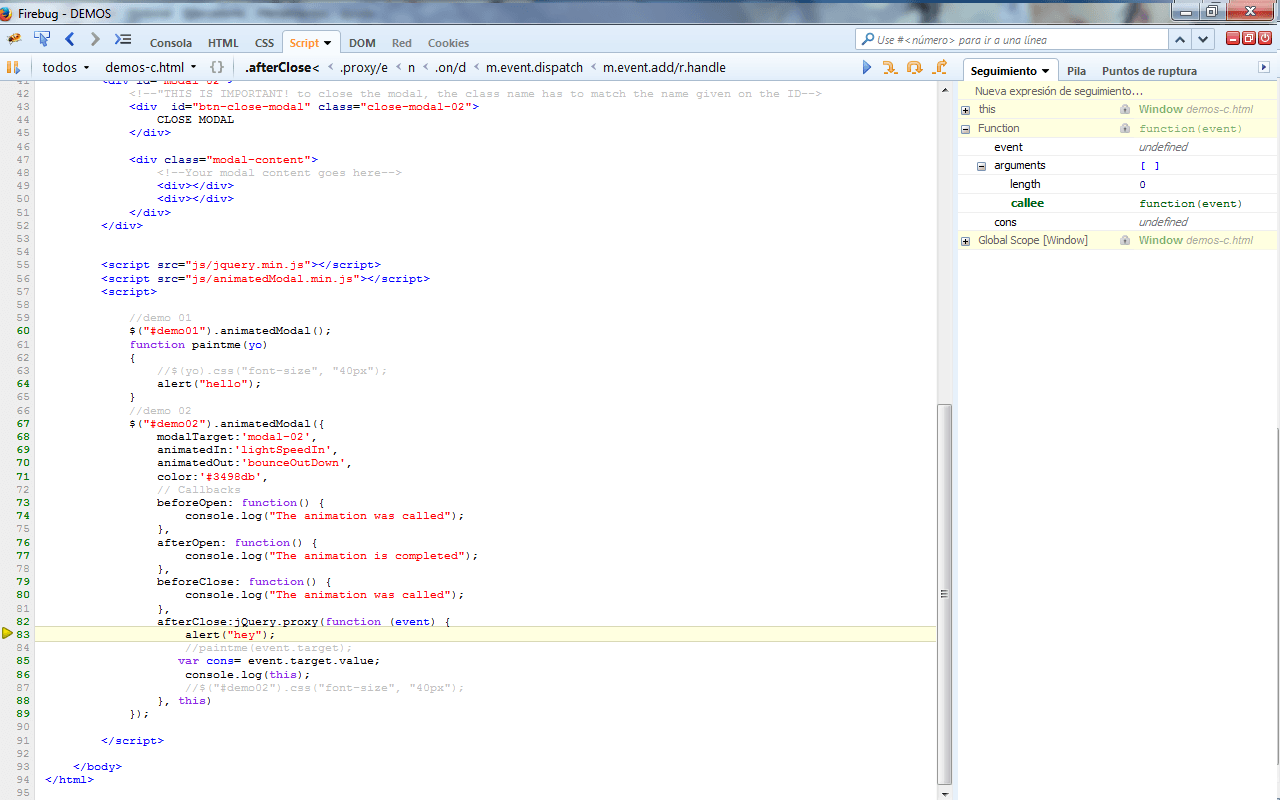
еще одна попытка! и все еще неэффективно, после отладки с firebug это обнаруживается 
function paintme(elementtopaint) {
$(elementtopaint).css("font-size", "40px");
}
//demo 02
$("#demo02").animatedModal({
modalTarget: 'modal-02',
animatedIn: 'lightSpeedIn',
animatedOut: 'bounceOutDown',
color: '#3498db',
// Callbacks
beforeOpen: function () {
console.log("The animation was called");
},
afterOpen: function () {
console.log("The animation is completed");
},
beforeClose: function () {
console.log("The animation was called");
},
afterClose: jQuery.proxy(function (event) {
console.log("hey");
//paintme(event.target);
var cons = event.target;
console.log(this);
//$("#demo02").css("font-size", "40px");
}, this)
});
достигнуто, но его прослушивают!
//in the css .container{visibility:hidden} //other wise the plugin dosen't hide the containers block and works unproperly
$(".deletePieza").animatedModal();
function Hellow(me) {
$(me).parentsUntil("div.panelPiezas").css("background", "white");
//$("a.deletePieza").parentsUntil("div.panelPiezas").css("background", "white");
};
$("a.deletePieza").on("click", function () {
var caller= $(this);
$("#deletePiezad").css("visibility", "visible");
//$(this).parentsUntil("div.panelPiezas").css("background", "white");
$(".deletePieza").animatedModal({
modalTarget: 'deletePiezad',
animatedIn: 'bounceInUp',
animatedOut: 'bounceOut',
color: '#d5d117',
afterClose: Hellow(caller)
});
});