Как сделать диалог слайд снизу до середины экрана в Android
Я хочу показать диалог о своей деятельности с анимацией. Мой диалог переместится с нижней части активности на середину активности.
/****Редактировать****/
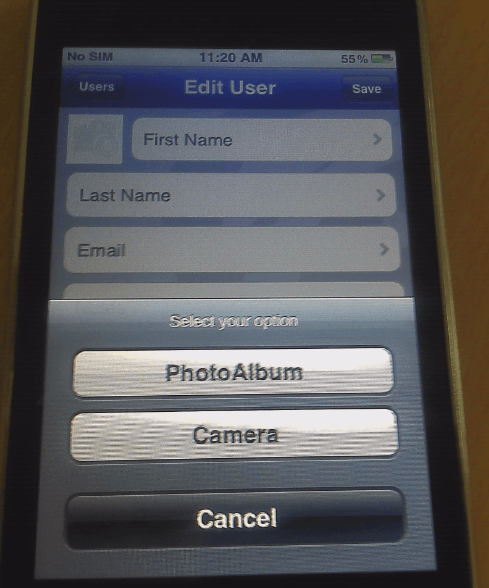
Извините за мой вопрос неясно. Я имею в виду, что мой диалог будет скользить снизу к середине, но нижняя сторона диалога расположена на нижней стороне действия, как показано на следующем рисунке.
6 ответов
Для этого вам понадобится 2 анимации и поместите их в папку res/anim
- slide_up_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:fromYDelta="50%p" android:toYDelta="0%p" android:duration="@android:integer/config_longAnimTime"/>
2.slide_out_down.xml
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="@android:integer/config_longAnimTime" android:fromYDelta="0%p" android:toYDelta="100%p" />
Теперь вам нужно создать собственный стиль в style.xml
<style name="DialogAnimation">
<item name="android:windowEnterAnimation">@anim/slide_up_dialog</item>
<item name="android:windowExitAnimation">@anim/slide_out_down</item>
</style>
Далее следует расширить тему Android Theme.Dialog в том же style.xml и дать ссылку на созданный нами пользовательский стиль.
<!-- Animation for dialog box -->
<style name="DialogSlideAnim" parent="@android:style/Theme.Dialog">
<item name="android:windowAnimationStyle">@style/DialogAnimation</item>
</style>
И, наконец, назовите этот стиль, когда создаете диалог, подобный этому
dialog = new Dialog(new ContextThemeWrapper(this, R.style.DialogSlideAnim));
ага.... теперь диалог готов к работе.....!!
Обновить:
Как предложено @MichealP, это поместит окно внизу
getWindow().setGravity(Gravity.BOTTOM);
и измените стиль, чтобы удалить фон и тайтл
<item name="android:windowBackground">@null</item>
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
Как предположил @sikni8, черная граница станет прозрачной
getWindow().setBackgroundDrawableResource(android.R.color.transparent);
Я попробовал все ответы здесь, и это не работает для меня. Я знаю все, что ответы написаны давно. Итак, позвольте мне показать, как я могу заставить его работать. Я следил за этой статьей.
Вкратце: создайте res / anim / slide_up.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromYDelta="100%"
android:interpolator="@android:anim/accelerate_interpolator"
android:toYDelta="0">
</translate>
</set>
затем создайте res / anim / slide_bottom.xml
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromYDelta="0%p"
android:interpolator="@android:anim/accelerate_interpolator"
android:toYDelta="100%p">
</translate>
</set>
Затем добавьте стиль в res / values / styles.xml
<style name="DialogAnimation">
<item name="android:windowEnterAnimation">@anim/slide_up_dialog</item>
<item name="android:windowExitAnimation">@anim/slide_out_down</item>
</style>
Теперь вы можете установить этот стиль анимации для вашего диалогового окна или окна алертов, как показано ниже.
Dialog dialog = new Dialog(this);
dialog.getWindow().getAttributes().windowAnimations = animationSource;
Или же,
Dialog dialog = new Dialog(this);
WindowManager.LayoutParams lp = new WindowManager.LayoutParams();
lp.copyFrom(dialog.getWindow().getAttributes());
lp.width = WindowManager.LayoutParams.MATCH_PARENT;
lp.height = WindowManager.LayoutParams.WRAP_CONTENT;
lp.gravity = Gravity.BOTTOM;
lp.windowAnimations = R.style.DialogAnimation;
dialog.getWindow().setAttributes(lp);
Я показал пример только для диалоговых окон, но, как я уже говорил, вы можете использовать этот метод и для диалоговых окон предупреждений.
Вы можете использовать модальный нижний лист ( ссылка).
Добавить библиотеку поддержки дизайна
implementation "com.android.support:design:$version_support"Создать
Fragmentэто расширяетBottomSheetDialogFragmentи переопределитьonCreateViewclass BottomDialogFragment : BottomSheetDialogFragment() { companion object { fun newInstance() = BottomDialogFragment() } override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.dialog_layout, container) } }Показать диалог
val dialog = BottomDialogFragment.newInstance() dialog.show(supportFragmentManager, BottomDialogFragment::class.java.simpleName)
Вы можете использовать нижние листы. Я положил некоторую информацию об этом.
С помощью библиотеки поддержки Android 23.2 Google объявила о поддержке Bottom Sheets. Согласно Material Design, нижние листы являются элементами, отображаемыми только в результате действия, инициированного пользователем, и используются для раскрытия большего количества контента.
Существует два основных типа нижних листов:
Модальные нижние листы являются альтернативой меню или простым диалогам. Они также могут представлять глубоко связанный контент из других приложений. Они в первую очередь для мобильных.
Постоянные нижние листы представляют контент в приложении
Есть простой пример
Сделать BottomSheet на Android довольно просто, вам просто нужно использовать CoordinatorLayout в качестве основного элемента вашего макета и прикрепить поведение BottomSheet к представлению.
1 шаг - activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<Button
android:id="@+id/btnButtonSheet"
android:text="Camera"
android:textColor="#1e1e1e"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- Adding bottom sheet after main content -->
<include layout="@layout/bottom_sheet" />
</android.support.design.widget.CoordinatorLayout>
2 шаг - добавить bottom_sheet.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:orientation="vertical"
app:behavior_hideable="true"
app:behavior_peekHeight="0dp"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_gravity="center_vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Select your options!"
android:gravity="center"
android:textColor="#1e1e1e"
android:textSize="16dp"
android:layout_margin="8dp"
android:textStyle="bold" />
</LinearLayout>
<Button
android:id="@+id/btnPhoto"
android:text="Photo"
android:textColor="#1e1e1e"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnCamera"
android:text="Camera"
android:textColor="#1e1e1e"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnCancel"
android:text="Cancel"
android:background="#a2a2a3"
android:textColor="#1e1e1e"
android:layout_marginLeft="16dp"
android:layout_marginRight="16dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
3 шаг - сделайте так, чтобы ваш MainActivity был таким:
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btnButtonSheet)
Button btnBottomSheet;
@BindView(R.id.bottom_sheet)
LinearLayout layoutBottomSheet;
BottomSheetBehavior sheetBehavior;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
sheetBehavior = BottomSheetBehavior.from(layoutBottomSheet);
sheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
switch (newState) {
case BottomSheetBehavior.STATE_HIDDEN:
break;
case BottomSheetBehavior.STATE_EXPANDED: {
btnBottomSheet.setText("Close");
}
break;
case BottomSheetBehavior.STATE_COLLAPSED: {
btnBottomSheet.setText("Expand");
}
break;
case BottomSheetBehavior.STATE_DRAGGING:
break;
case BottomSheetBehavior.STATE_SETTLING:
break;
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
}
});
}
@OnClick(R.id.btnButtonSheet)
public void toggleBottomSheet() {
if (sheetBehavior.getState() != BottomSheetBehavior.STATE_EXPANDED) {
sheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
btnBottomSheet.setText("Close Bottom sheet");
} else {
sheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
btnBottomSheet.setText("Expand Bottom sheet");
}
}
}
Вот самый простой способ оживить диалог при отображении
dialog.setOnShowListener(new DialogInterface.OnShowListener() {
@Override
public void onShow(DialogInterface dialogInterface) {
View view = dialog.getWindow().getDecorView();
//for enter from left
//ObjectAnimator.ofFloat(view, "translationX", -view.getWidth(), 0.0f).start();
//for enter from bottom
ObjectAnimator.ofFloat(view, "translationY", view.getHeight(), 0.0f).start();
}
});
В дополнение к этому, сделайте фон диалога полноэкранным и прозрачным при анимации снизу
Window window = dialog.getWindow();
window.setLayout(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT);
window.setBackgroundDrawableResource(android.R.color.transparent);
Новая библиотека Material Design предоставляет вам BottomSheetDialog для этого точного вида и более легкой реализации
В дополнение к ответу Арунсуря:
Изменить slide_up_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_longAnimTime"
android:fromYDelta="0%p"
android:toYDelta="100%p" />
И slide_out_down.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="0%p"
android:toYDelta="50%p"
android:duration="@android:integer/config_longAnimTime"/>
В дополнение ко всем остальным ответам вы можете использовать эту анимацию для верхней панели. Ссылка отсюда https://www.tutlane.com/tutorial/android/android-slide-up-down-animations-with-examples
slide_up.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator">
<scale
android:duration="500"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="1.0"
android:toYScale="0.0" />
</set>
slide_down.xml
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/linear_interpolator">
<scale
android:duration="500"
android:fromXScale="1.0"
android:fromYScale="0.0"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>
Результат выглядит так
