Как определить пространство имен реквизитов _nghost/_ngcontent в Angular?
В настоящее время я провожу некоторые эксперименты с совместным использованием приложений Angular в качестве веб-компонентов, и я столкнулся с проблемой, когда стили одного приложения влияют на другое.
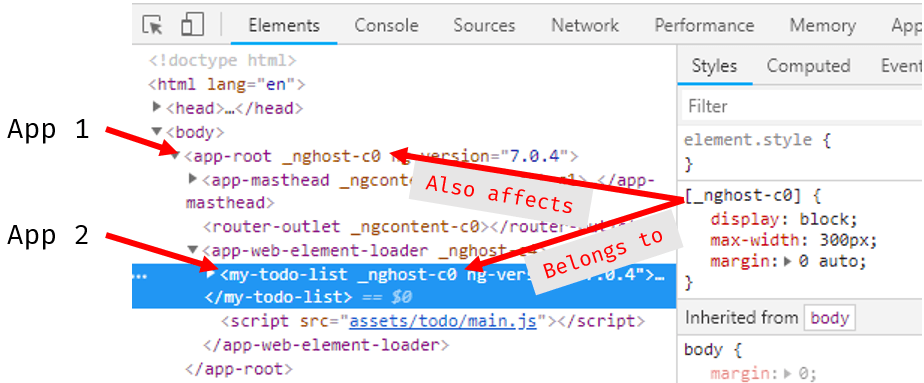
Учитывая тот факт, что я использую эмуляцию представления эмуляции, Angular добавит специальные _nghost-c# а также _ngcontent-c# реквизит для моих элементов, а также обновить стили, чтобы использовать их. Теперь, поскольку у меня может быть несколько угловых приложений на одной странице, эти селекторы могут влиять на другие приложения.
Я видел несколько примеров в Интернете, где эти реквизиты имеют пространство имен, например _nghost-XXX-#, но я не мог найти способ настроить его.
0 ответов
Исправление для этой проблемы было только что выпущено в Angular v8.
Он был введен в бета-версии 12.
Для предыдущих версий Angular нет способа решить проблему без внесения изменений самостоятельно.