Свертывание инструмента barbaroutout/ переработчик вида /appbarlayout отключено
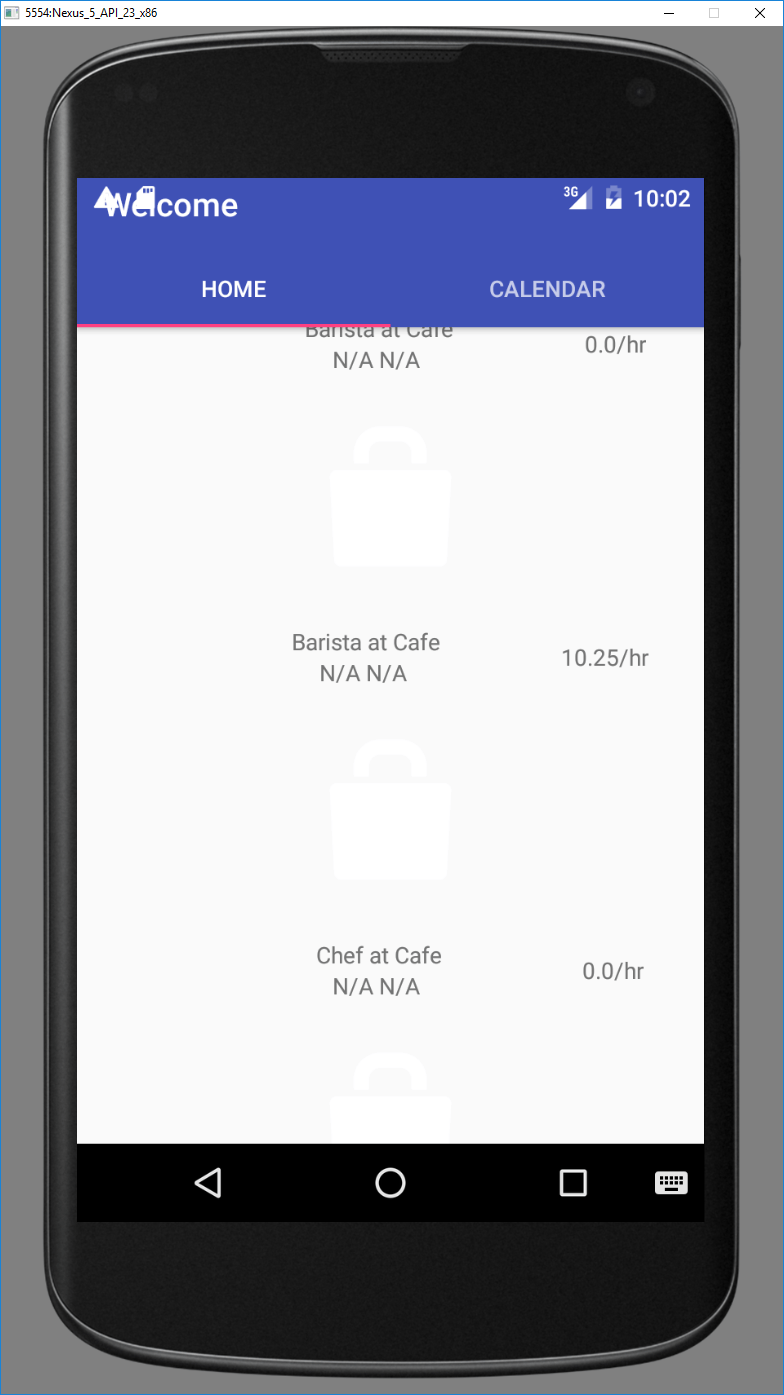
Я помещаю текст редактирования сверху, и он невидим, и все это отрезано. Я, вероятно, неправильно использую свернутый макет панели инструментов / утилита просмотра / и т. Д.
Смотрите код ниже:
Фрагмент:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="recruitr.jseeker.OnBoarding.OnBoardingActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="@dimen/appbar_padding_top"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/maintoolbar"
android:minHeight="128dp"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|snap|exitUntilCollapsed"
app:popupTheme="@style/Theme.AppCompat.Light"/>
</android.support.design.widget.AppBarLayout>
<recruitr.jseeker.Logic.ViewPager_NoSwipe
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</recruitr.jseeker.Logic.ViewPager_NoSwipe>
</android.support.design.widget.CoordinatorLayout>
Recyclerview:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Search Here"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/fragment_search_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:scrollbars="vertical"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_below="@+id/editText"
android:fitsSystemWindows="true"/>
</RelativeLayout>
Viewpager noswipe:
public class ViewPager_NoSwipe extends ViewPager {
private boolean enabled;
public ViewPager_NoSwipe(Context context, AttributeSet attrs) {
super(context, attrs);
this.enabled = true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (this.enabled) {
return super.onTouchEvent(event);
}
return false;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
if (this.enabled) {
return super.onInterceptTouchEvent(event);
}
return false;
}
public void setPagingEnabled(boolean enabled) {
this.enabled = enabled;
}
}
Я пытаюсь, чтобы все это было видно, когда я выхожу на экран.