Разноцветный индикатор выполнения jQuery
Это не столько вопрос, сколько информация, которой я хочу поделиться в надежде, что это может помочь другим с помощью индикаторов выполнения jQuery.
Меня недавно попросили создать индикатор выполнения, который будет отображать количество дней, оставшихся в данном квартале года, когда нужно было завершить обзор обучения. Панель должна быть разноцветной (зеленый, желтый, красный) и бар появится только в течение 2-го месяца квартала и будет оставаться до 16-го числа 3-го месяца квартала.
Иногда это может быть простой запрос, который может причинить нам наибольшую боль в развитии.

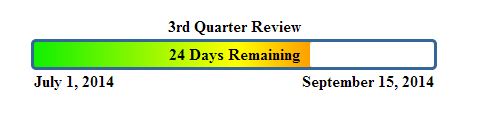
Это скриншот конечных результатов с использованием jQuery, javascript, html и css
Вы можете найти рабочую копию страницы на примере jsFiddle.
(function ($) {
$.fn.animateProgress = function (progress, callback) {
return this.each(function () {
$(this).animate({
width: 100 - progress + '%',
left: progress + '%'
}, {
duration: 1000,
easing: 'swing',
step: function (progress) {
var labelEl = $('.ui-label', this),
valueEl = $('.value', labelEl);
},
complete: function (scope, i, elem) {
if (callback) {
callback.call(this, i, elem);
};
}
});
});
};
})(jQuery);
Я добавил в пример jQuery datepicker, чтобы вы могли легко изменить дату, чтобы наблюдать поведение индикаторов выполнения.
Надеюсь, что это может помочь кому-то еще, кто может бороться с индикатором выполнения