Как сослаться на элемент canvas в реактивном графике, чтобы преобразовать его в изображение
 Я хочу получить доступ к элементу canvas на сетевом графике, чтобы с помощью canvas.toDataURl() я мог преобразовать его в изображение.
Я хочу получить доступ к элементу canvas на сетевом графике, чтобы с помощью canvas.toDataURl() я мог преобразовать его в изображение.
Я получаю элемент, используя ref, но по какой-то причине метод, т.е. canvas.toDataURl() выбрасывает неопределенную ошибку.
<Graph graph={graph} options={options} events={this.state.events} ref={ref => this.connectionsMap = ref} />
componentDidMount(){
const connectionsMap = this.connectionsMap ;
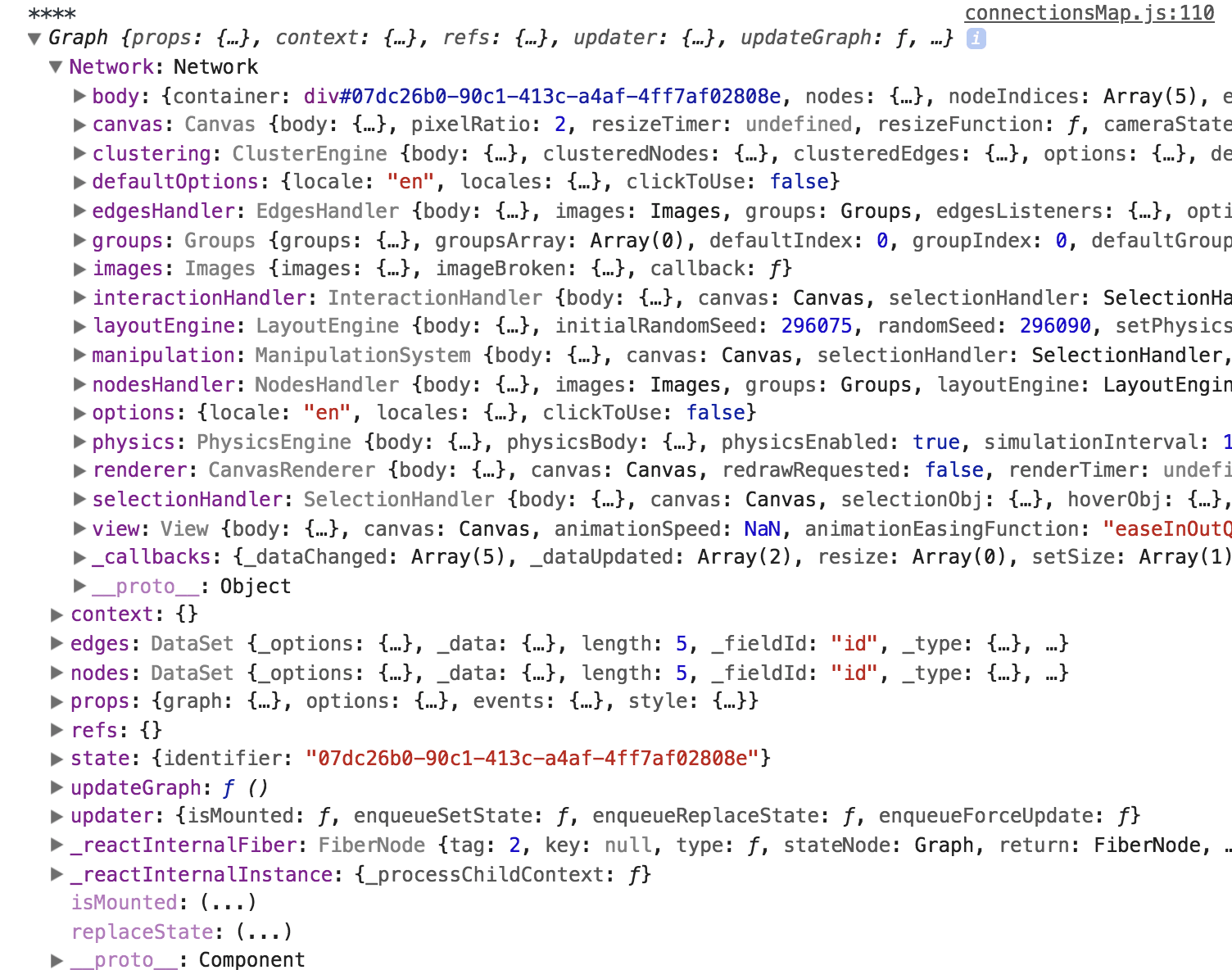
console.log(connectionsMap) ;
}
Оператор console.log дает карту сети, в которой есть холст. Но ни один из методов canvas не применяется. Но если я ссылаюсь на него с помощью document.getElementById('id'), он работает нормально.