Как применить ItemDecoration слева и справа к элементу RecyclerView?
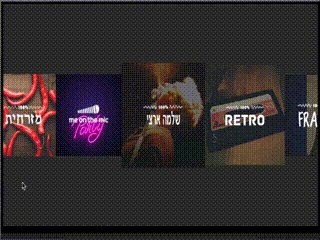
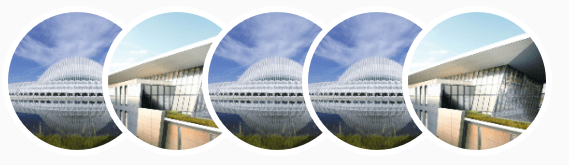
Я пытался достичь этого так долго. То, что я хочу, это перекрытие выбранного RecyclerView пункт слева и справа, как показано на рисунке ниже.
Я могу достичь левой или правой ItemDecoration как ниже:
class OverlapDecoration(private val overlapWidth:Int) : RecyclerView.ItemDecoration() {
private val overLapValue = -40
val TAG = OverlapDecoration::class.java.simpleName
override fun getItemOffsets(outRect: Rect, view: View, parent: RecyclerView, state: RecyclerView.State?) {
val itemPosition = parent.getChildAdapterPosition(view)
if (itemPosition == 0) {
return
} else {
outRect.set(overLapValue, 0, 0, 0)
}
}
}
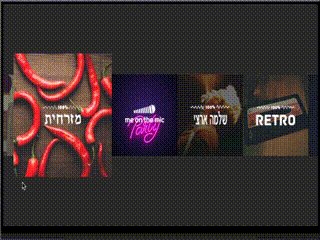
Я достиг, как показано на рисунке ниже. 
Я уже пробовал с https://github.com/Azoft/CarouselLayoutManager, но это не то, что я ищу.
1 ответ
Чтобы достичь желаемого результата, нужно сделать два шага:
Сначала исправим расчеты декоратора:
if (itemPosition == 0) {
return
} else {
outRect.set(-1 * overLapValue, 0, overLapValue, 0) //Need left, AND right
}
Во-вторых, вам нужно добавить тень
И, одна небольшая очистка для класса, вам не нужно private val overLapValue,
Вместо:
class OverlapDecoration(private val overlapWidth:Int = 40) : RecyclerView.ItemDecoration() {