Как удалить ненужные детали в выводе BokehJS
Я пытаюсь разработать круговую диаграмму в BokehJS, и получается, что сюжет занимает большую часть ненужного места.
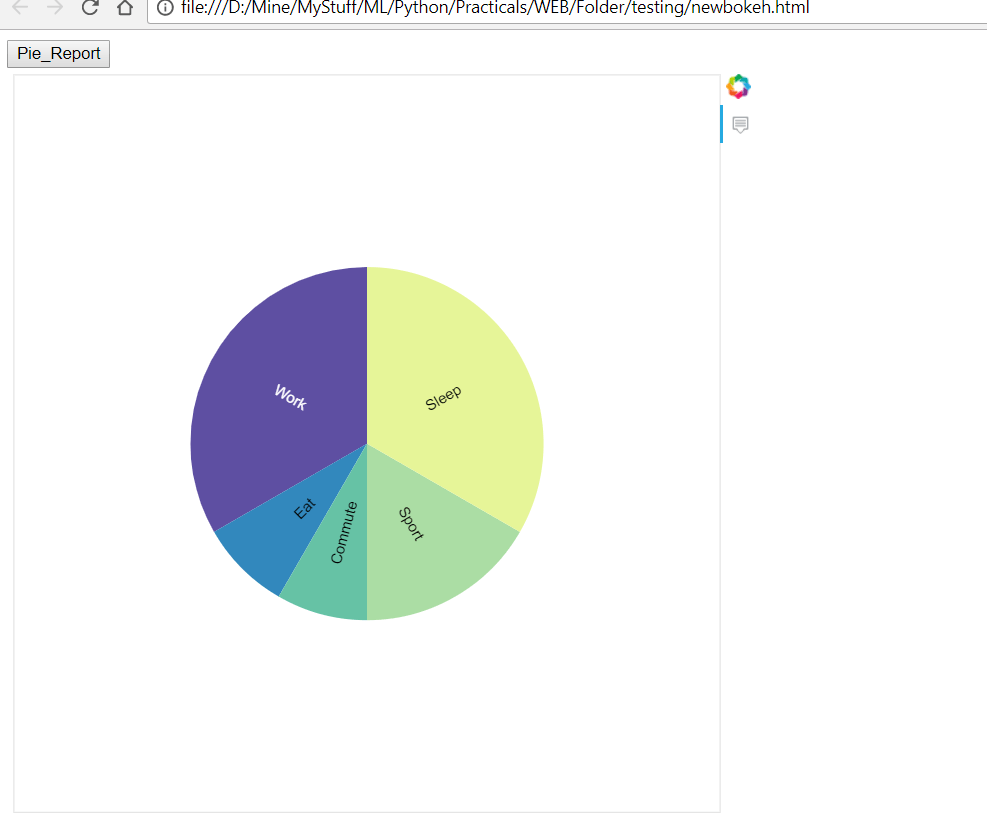
Прямо сейчас я получаю вывод, который включает в себя необязательные пробелы и панели инструментов.
Я приложил свой выходной файл изображения:
У меня есть два вопроса:
Как убрать нежелательные пробелы в сюжете вывода. Я имею в виду, как мне просто показать круговую диаграмму и ничего больше (даже панель инструментов и логотип)?
Как мне установить ширину и высоту результата, полученного из вопроса 1.
Спасибо за помощь!
HTML код:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://cdn.pydata.org/bokeh/release/bokeh-0.12.13.min.css">
<link rel="stylesheet" href="http://cdn.pydata.org/bokeh/release/bokeh-widgets-0.12.13.min.css">
<link rel="stylesheet" href="http://cdn.pydata.org/bokeh/release/bokeh-tables-0.12.13.min.css">
<style>
</style>
<title></title>
</head>
<body>
<div id="container">
<div id="button">
<button id="pie_report" type='button' value="Pie Report"
name="Pie Report" class="button button1" onClick="execute()">Pie_Report</button>
</div>
<div id="bokeh_ch1" >
</div>
</div>
</body>
<script src="http://cdn.pydata.org/bokeh/release/bokeh-0.12.13.min.js"></script>
<script src="http://cdn.pydata.org/bokeh/release/bokeh-widgets-0.12.13.min.js"></script>
<script src="http://cdn.pydata.org/bokeh/release/bokeh-tables-0.12.13.min.js"></script>
<script src="http://cdn.pydata.org/bokeh/release/bokeh-api-0.12.13.min.js"></script>
<script type="text/javascript" src="my_js.js"></script>
</html>
Код BokehJS:
function execute(){
var plt = Bokeh.Plotting;
const {Row} = Bokeh
var pie_data = {
labels: ['Work', 'Eat', 'Commute', 'Sport', 'Watch TV', 'Sleep'],
values: [8, 2, 2, 4, 0, 8],
};
var p0 = Bokeh.Charts.pie(pie_data,{outer_radius:0.5,
inner_radius: 0.0,width:50,height:50,
start_angle: Math.PI / 2,
end_angle: 5 * Math.PI / 2, toolbar_location:"",
});
plt.show(p0, '#bokeh_ch1');
}