Плагин Cordova Camera выдает ошибку 'объект' не имеет метода 'getPicture'
Я работаю над приложением ionic v1 Camera после правильной настройки (как это делалось много раз раньше). после сборки приложения и отладки я получил эту ошибку. 
Плагин установлен правильно, ng-cordova.min включен. $CordovaCamera вводится. Вот мой код:
$scope.takePhoto = function () {
var options = {
quality: 100,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.CAMERA,
allowEdit: true,
encodingType: Camera.EncodingType.JPEG,
targetWidth: 300,
targetHeight: 300,
popoverOptions: CameraPopoverOptions,
saveToPhotoAlbum: true
};
$cordovaCamera.getPicture(options).then(function (imageData) {
$rootScope.imgURI = "data:image/jpeg;base64," + imageData;
$state.go('menu.signUp');
}, function (err) {
// An error occured. Show a message to the user
});
}
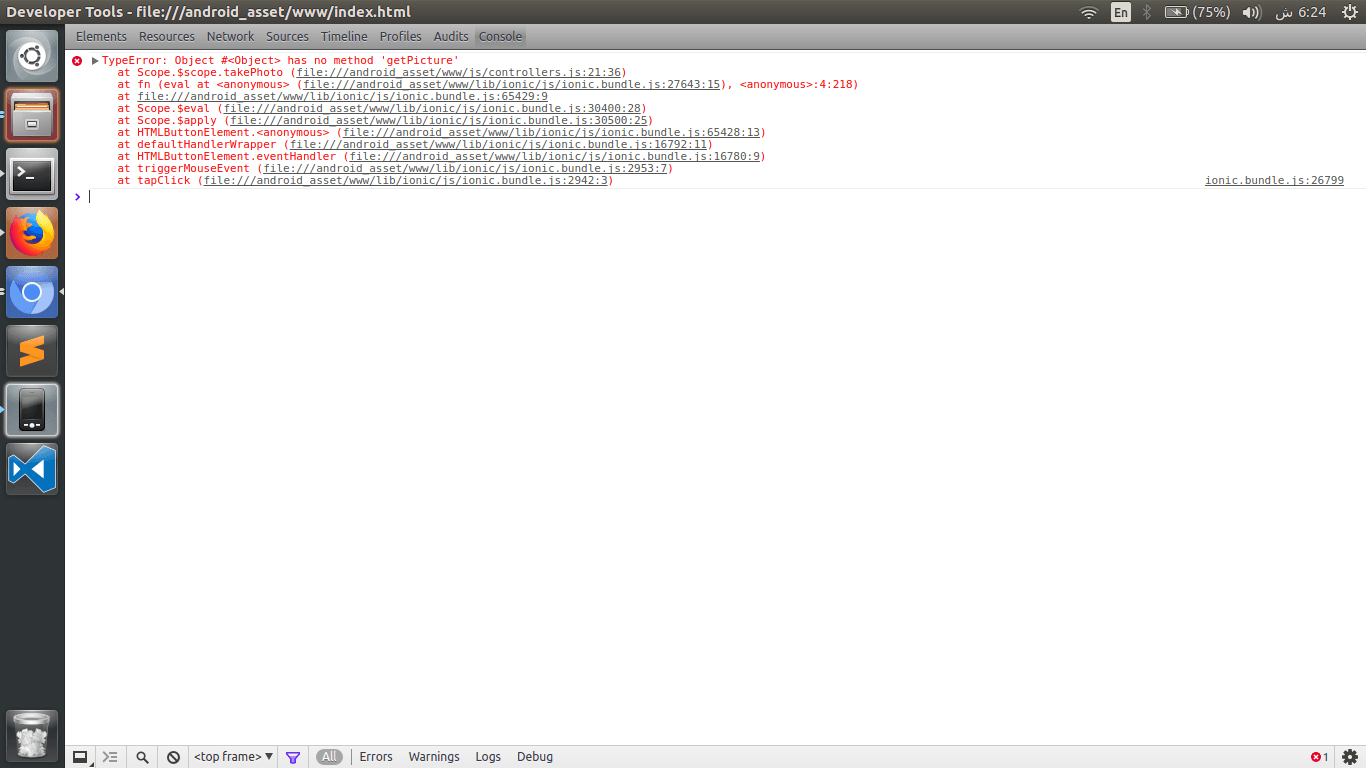
функции работают нормально. но камера не открывается и выдает ошибку, как показано на рисунке.
3 ответа
Решение
Попробуйте ввести $cordovaCamera в контроллер контактов и использовать его следующим образом.
camera.getPicture() // просто камера вместо $cordovaCamera
Убедитесь, что введена зависимость от $cordovaCamera, и используйте ее следующим образом.
$cordovaCamera.getPicture(options).then(function(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}, function(err) {
// error
});
Используйте camera.getPicture() или navigator.camera.getPicture()
https://cordova.apache.org/docs/en/latest/reference/cordova-plugin-camera/