Почему Webpack bundle.js дважды передается в изоморфном приложении?
Я замечаю, что в производстве файл bundle.js передается дважды. Второй раз запрашивается самим файлом bundle.js. Это по умолчанию или связано с конфигурацией?
Также обратите внимание, что второй запрос bundle.js занимает всего 192 мс, что намного меньше, чем 634 мс в первый раз. Может быть, потому что файл кэшируется.
Примечание. Это изоморфное приложение, и оно предназначено для обслуживания всех файлов ресурсов.
Некоторые настройки производства веб-пакетов, которые я использую:
module.exports = {
devtool: false,
output: {
path: resolve(__dirname, 'dist', 'www'),
publicPath: '/www/',
filename: 'bundle.js',
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
mangle: true,
compress: {
warnings: true,
screw_ie8: true,
conditionals: true,
unused: true,
comparisons: true,
sequences: true,
dead_code: true,
evaluate: true,
if_return: true,
join_vars: true,
},
output: {
comments: false,
},
}),
new ExtractTextPlugin('styles.css'),
],
module: {
loaders: [{
test: /\.js$/,
loader: 'babel-loader',
include: resolve(__dirname, 'src', 'main'),
exclude: /node_modules/,
}, {
test: /\.*css$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader', use: 'css-loader?-autoprefixer!sass-loader',
}),
}],
}
};
1 ответ
Проблема связана с загрузкой sourceMaps при открытии инструментов Chrome Developer. Я проверил с помощью Charles Proxy в качестве ответа в другом вопросе SO ( /questions/18434437/vliyanie-na-proizvoditelnost-ispolzovaniya-ishodnyih-kart-css-javascript-v-proizvodstve/18434439#18434439) и, фактически, bundle.js загружается только один раз.
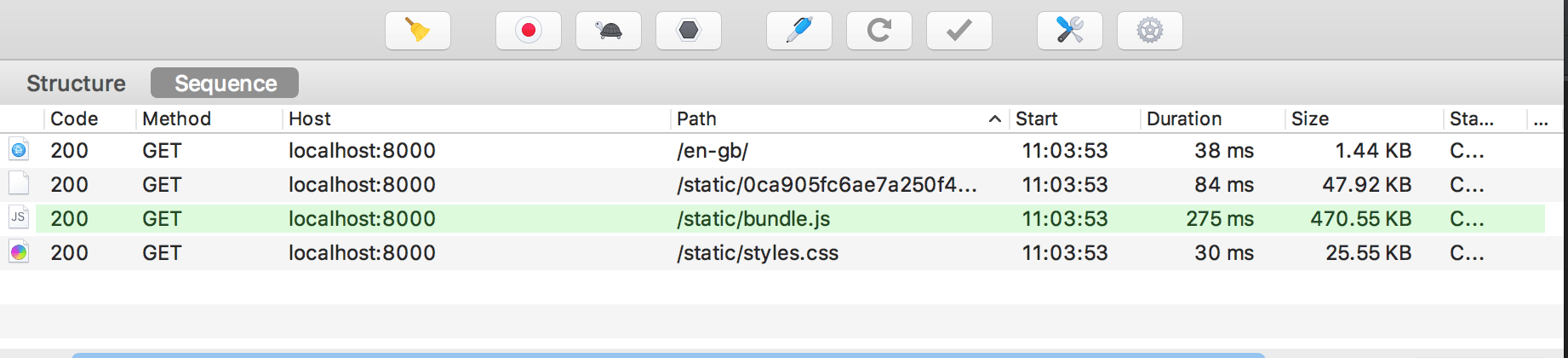
Проверьте тест Чарльза ниже:
Надеюсь, это поможет другим разработчикам.