Как я могу получить два автоматически отображаемых текстовых представления по центру по вертикали?
Я хочу посмотреть на левую сторону. С фиксированным размером текста у меня нет проблем с созданием этого макета, но я хочу иметь размеры текста с автоматическими размерами. В настоящее время моя лучшая попытка это сделать с правой стороны.
Код моей неудачной попытки:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout1"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/border"
android:gravity="center"
android:orientation="vertical">
<android.support.v7.widget.AppCompatTextView
android:id="@+id/TextView1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
app:layout_constraintTop_toTopOf="parent"
android:text="Top"
app:layout_constraintBottom_toTopOf="@+id/TextView2"
app:layout_constraintVertical_bias="0"
app:autoSizeMaxTextSize="40dp"
app:autoSizeMinTextSize="4dp"
app:autoSizeTextType="uniform" />
<android.support.v7.widget.AppCompatTextView
android:id="@+id/TextView2"
app:layout_constraintTop_toBottomOf="@+id/TextView1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:gravity="center"
android:paddingLeft="30dp"
android:paddingRight="30dp"
app:layout_constraintBottom_toBottomOf="parent"
android:text="Bottom"
app:autoSizeMaxTextSize="24dp"
app:autoSizeMinTextSize="4dp"
app:autoSizeTextType="uniform"/>
</android.support.constraint.ConstraintLayout>
Производит
2 ответа
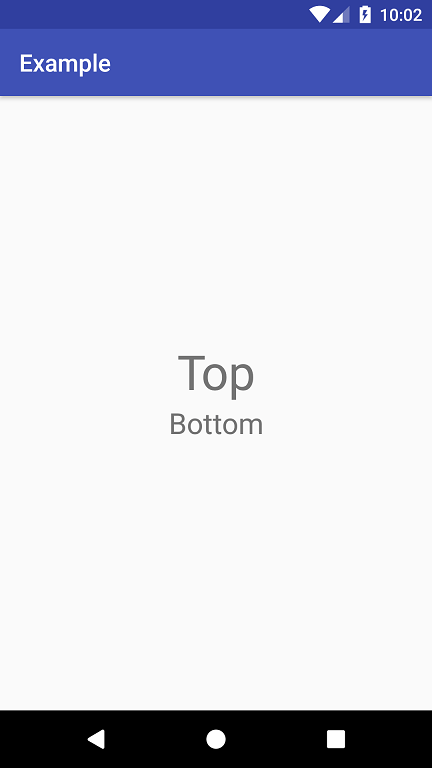
Самый простой способ - изменить гравитацию обоих TextViews поэтому первый находится в нижнем центре своей области, а второй - в верхнем центре. Для достижения этого вы должны установить android:gravity="bottom|center_horizontal" во-первых TextView а также android:gravity="top|center_horizontal" На втором.
Результат:
Как примечание стороны не рекомендуется использовать match_parent для детей ConstraintLayout как указано в документации:
Важно: MATCH_PARENT не рекомендуется для виджетов, содержащихся в ConstraintLayout. Подобное поведение может быть определено с помощью MATCH_CONSTRAINT с соответствующими левыми / правыми или верхними / нижними ограничениями, установленными на "родительский".
Этот код:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/layout1"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/border"
android:gravity="center"
android:orientation="vertical">
<android.support.v7.widget.AppCompatTextView
android:id="@+id/TextView1"
android:layout_width="0dp"
android:layout_height="40dp"
android:gravity="center"
android:text="Top"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toTopOf="@+id/TextView2"
app:layout_constraintVertical_chainStyle="packed"
app:autoSizeMinTextSize="4sp"
app:autoSizeMaxTextSize="40sp"
app:autoSizeTextType="uniform" />
<android.support.v7.widget.AppCompatTextView
android:id="@+id/TextView2"
app:layout_constraintTop_toBottomOf="@+id/TextView1"
android:layout_width="0dp"
android:layout_height="24dp"
android:gravity="center"
android:paddingLeft="30dp"
android:paddingRight="30dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:text="Bottom"
app:autoSizeMaxTextSize="24sp"
app:autoSizeMinTextSize="4sp"
app:autoSizeTextType="uniform"/>
</android.support.constraint.ConstraintLayout>
должен дать вам то, что вы пытаетесь достичь. Дай мне знать, если тебе еще понадобится помощь.
Обновление Итак, после многих поисков кажется, что вы можете иметь только:
match_parent0dp(Match_constraint)- абсолютная величина
за layout_width а также layout_height autoSizeTextView. Если бы это был я, я бы использовал абсолютное значение, так как вы знаете autoSizeMaxTextSize значение. Я обновил свой код, чтобы отразить это изменение. Дайте мне знать, если это работает для вас. Кроме того, наличие атрибутов autoSize в качестве dp отрицательно сказывается на цели, потому что это всегда будет максимальный размер, поэтому я изменил его на sp