angularjs nvd3 мультибардовая диаграмма xAxis галочка не отображается
- Я использую angularjs nvd3 multibar chart
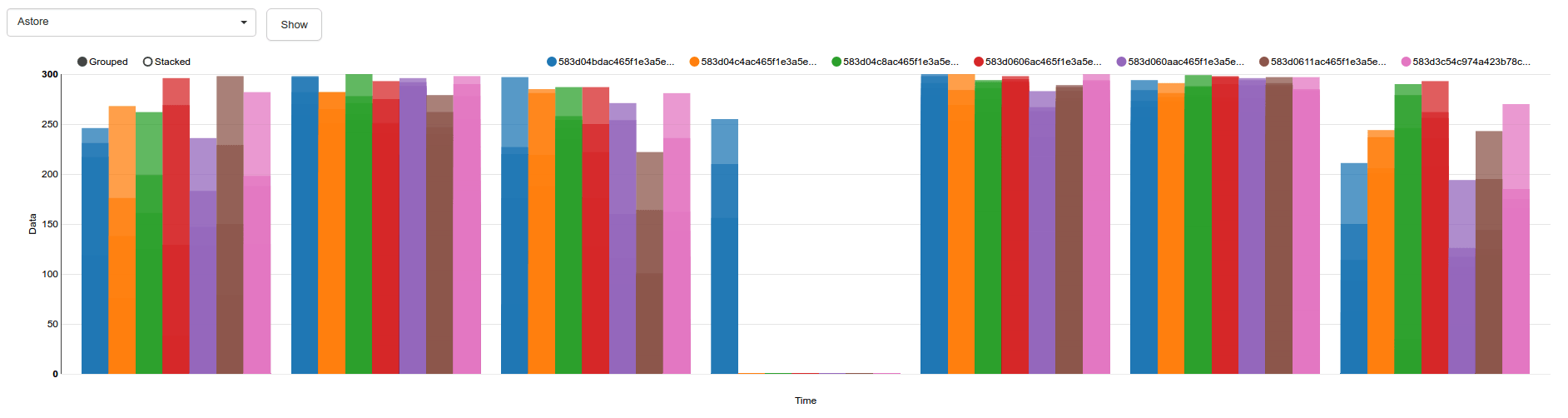
Я хочу показать все сформированные тики xAxis%Y/%m/%d %H:%M
Это мой код
this.$scope.options = {
chart: {
type: 'multiBarChart',
height: 450,
margin : {
top: 20,
right: 20,
bottom: 60,
left: 65
},
x: function(d){ return d[0]; },
y: function(d){ return d[1]; },
color: d3.scale.category10().range(),
duration: 300,
stacked: true,
clipEdge: true,
clipVoronoi: false,
xAxis: {
axisLabel: 'Time',
tickFormat: function(d) {
let formedDate = d3.time.format('%Y/%m/%d %H:%M')(new Date(d));
return formedDate
},
showMaxMin: false,
staggerLabels: true
},
yAxis: {
axisLabel: 'Data',
axisLabelDistance: -20,
tickFormat: function(d){
return d3.format()(d);
}
}
}
};
Помогите мне, пожалуйста.
1 ответ
Решение
Попробуйте добавить следующие приоритеты в объекте диаграммы
chart = {
...
reduceXTicks:false,
...
xAxis : {
.tickFormat: "%Y/%m/%d %H:%M"
}
}