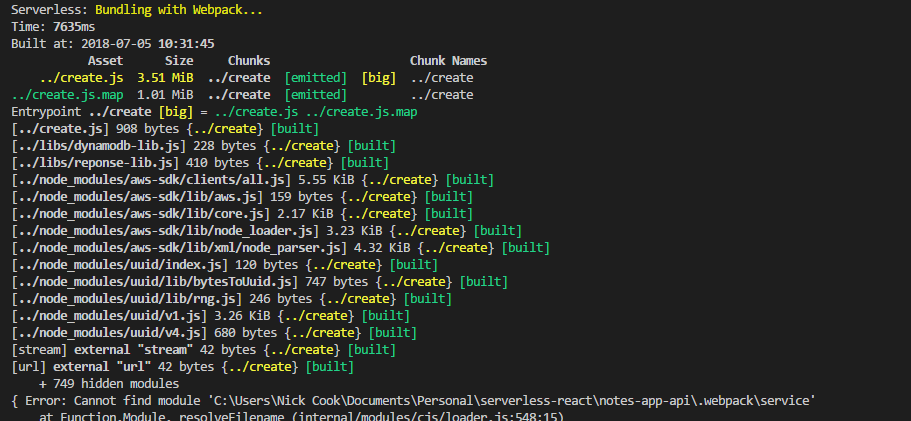
'serverless invoke local --function' - 'Не удается найти модуль....\.webpack\service'
Пытаясь протестировать конечную точку API с помощью сервера и AWS DynamoDB, serverless invoke local --function create --path ../mocks/create-event.json, но это возвращает следующую ошибку при попытке связать с веб-пакетом:
Использование безсерверной версии 1.28.0. Когда создается папка.webpack/service, внутри нет содержимого. Я пытался искать в других местах похожие ошибки, в том числе на официальных форумах, где нет серверов, но не могу найти ничего подобного.
serverless.yml:
service: notes-app-api
# Use the serverless-webpack plugin to transpile ES6
plugins:
- serverless-webpack
- serverless-offline
# serverless-webpack configuration
# Enable auto-packing of external modules
custom:
webpack:
webpackConfig: ./webpack.config.js
includeModules: true
provider:
name: aws
runtime: nodejs8.10
stage: prod
region: eu-west-2
# 'iamRoleStatements' defines the permission policy for the Lambda function.
# In this case Lambda functions are granted with permissions to access
DynamoDB.
iamRoleStatements:
- Effect: Allow
Action:
- dynamodb:DescribeTable
- dynamodb:Query
- dynamodb:Scan
- dynamodb:GetItem
- dynamodb:PutItem
- dynamodb:UpdateItem
- dynamodb:DeleteItem
Resource: "arn:aws:dynamodb:eu-west-2:*:*"
functions:
create:
handler: '../create.main'
events:
- http:
path: notes
method: post
cors: true
authorizer: aws_iam
get:
handler: get.main
events:
- http:
path: notes/id
method: get
cors: true
authorizer: aws_iam
webpack.config.js:
const slsw = require("serverless-webpack");
const nodeExternals = require("webpack-node-externals");
module.exports = {
entry: slsw.lib.entries,
target: "node",
devtool: 'source-map',
externals: [nodeExternals()],
mode: slsw.lib.webpack.isLocal ? "development" : "production",
optimization: {
minimize: false
},
performance: {
hints: false
},
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
include: __dirname,
exclude: /node_modules/
},
{
test: /\.scss$/,
use: [
{
loader: 'style-loader'
},
{
loader: 'css-loader'
},
{
loader: 'sass-loader'
}
]
}
]
}
}