Удалить кнопки md-autofocus из пользовательского md-диалога
У меня есть этот MD-диалог https://codepen.io/patapron/pen/oLaxap
<md-button ng-click="answer('not useful')" >
Not Useful
</md-button>
<md-button ng-click="answer('useful')" style="margin-right:20px;" >
Useful
</md-button>
Как мне получить убрать md-автофокус с кнопок?
Объективно: любая кнопка должна быть предварительно выделена серым цветом.
2 ответа
Решение
Существует более простой способ сделать это без написания специальной директивы. Angular Material имеет встроенную функцию автофокуса.
В вашем контроллере, в котором вы пишете функцию.show, установите для focusOnOpen значение false focusOnOpen: false
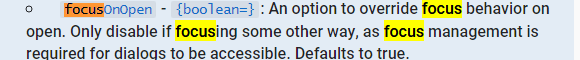
Документация объясняет это здесь $ mdDialog
Вот пример того, как выглядит мой
function deleteMediaDialog() {
var dialogData = {
};
$mdDialog.show({
controller : 'deleteMediaDialogController',
controllerAs : 'vm',
templateUrl : 'app/main/apps/scala-media/dialogs/delete/delete-dialog.html',
parent : angular.element($document.body),
focusOnOpen : false,
clickOutsideToClose: true,
locals : {
dialogData: dialogData
}
});
}
Я решил с помощью MySleft. Директивная магия
scope.$watch(function () { return ele.attr('class'); }, function () {
if (ele.hasClass('md-focused')) {
ele.removeClass('md-focused');
}
});