Исправлен тд в таблице прокрутки
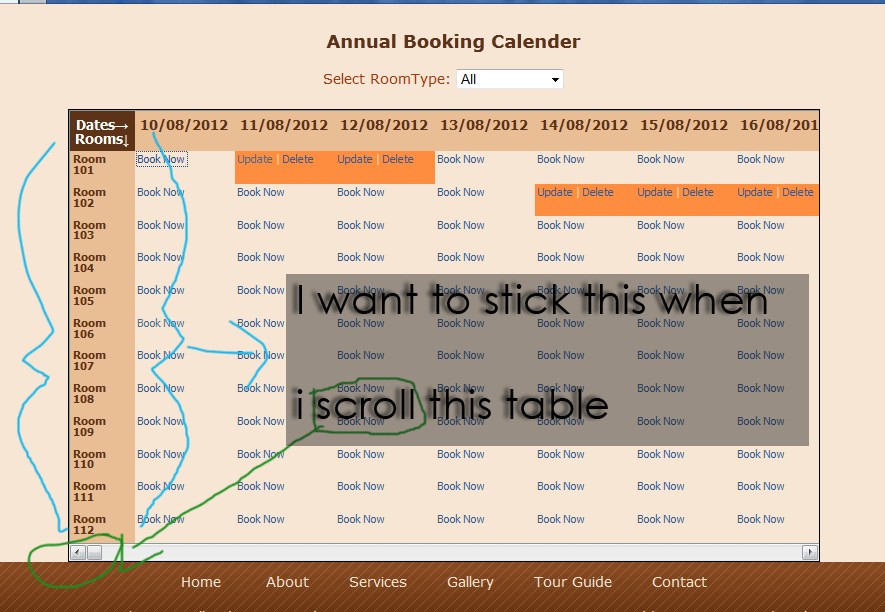
У меня есть динамическая таблица, в которой есть так много столбцов и строк, и проблема в том, что я хочу прикрепить th и самый левый td, когда прокрутка пуста, как будто они плавают на своем месте, не перемещаясь никуда с перемещением прокрутки.
Вот скрипка, код не работает в скрипте из-за

Отображение является только временным, потому что в действительности это выборка из базы данных. Я хочу, чтобы плавающий заголовок и крайний левый тд, имеющий значение (привет) и (сделать его плавающим).
1 ответ
Решение
Попробуй это:
применить к #rooms как показано ниже:
#rooms {
position: absolute;
width: 47px;
}
также дать position: relative в <tr> как показано ниже:
tr{
position: relative;
}
а также <td> а также <th> дать height к нему, как показано ниже:
td, th{
height: 32px;
}
Надеюсь это поможет