Статический маршрут мультиязычного сайта Pimcore
Я только недавно начал работать с Pimcore в своей работе, и сейчас я работаю над проектом, состоящим из трех языков в отдельном дереве.
Сегодня URL сайтов - my-site.com/LANGUAGE/sub-page. Например: my-site.com/se/about.
Но то, что мы хотели бы иметь, это LANGUAGE.my-site.com/sub-page. Например: se.my-site.com/about
Я пытался использовать инструмент статического маршрута, но не смог заставить его работать вообще, и мои знания Pimcore несколько ограничены. Я нашел документацию Pimcore по статическим маршрутам ( ЗДЕСЬ), но я не нашел в этом ничего полезного.
Нужен ли мне контроллер и действие, чтобы справиться с этим. Или это можно сделать просто с помощью статического инструмента маршрутизации?
РЕДАКТИРОВАТЬ: я пытался использовать "инструмент домена", когда вы нажимаете правой кнопкой мыши на сайте. Но это работает, только если я изменяю файл hosts на компьютере, установив 127.0.0.1 для подключения к нам.MYSITE.com. Не будет ли это проблемой, когда сайт начнет работать? Так как у пользователей нет моего файла hosts. Вот почему я пошел по дороге статичных маршрутов.
2 ответа
В Pimcore есть функция "Сайты", которая позволяет вам это делать.
На странице документации описано, как вы это настроили, но я объясню это быстро:
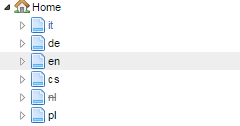
По сути, вы настраиваете дерево документов следующим образом, создавая обычный документ для каждого из ваших языков:

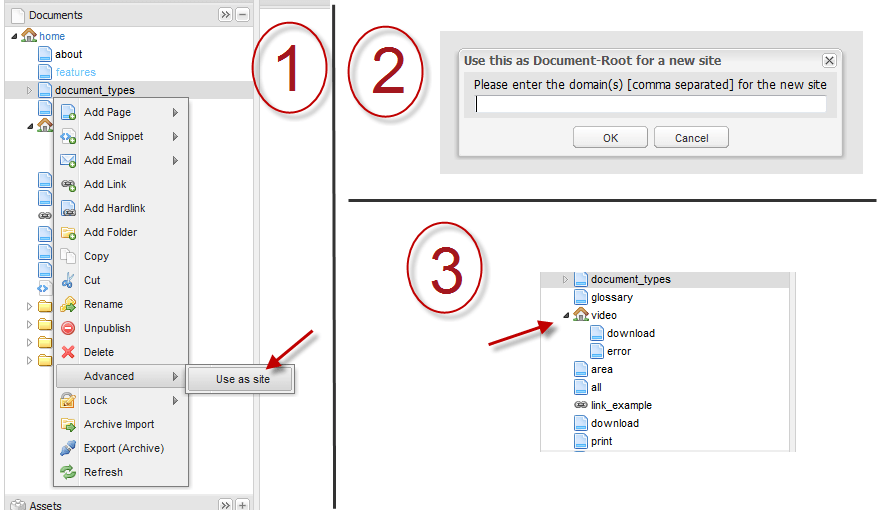
После этого все, что вам нужно сделать, это изменить эти документы на "Сайты" (изображение взято из документов), щелкнув правой кнопкой мыши и нажав "Использовать как сайт":

Как вы можете видеть, всплывающее окно теперь предлагает вам поле, где вы можете добавлять и редактировать новые доменные имена, а также субдомены. В зависимости от того, какую версию Pimcore вы используете, это может выглядеть немного иначе, в документации показана более старая версия.
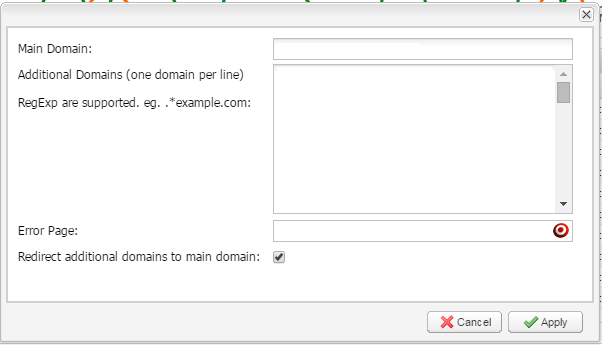
Это, вероятно, то, что вы увидите в более новой версии после создания сайта, щелкнув по нему правой кнопкой мыши и перейдя в "Редактировать сайт":

Это предлагает немного более приятный способ управления вашими доменами и дополнительными, вам не нужно добавлять дополнительные домены, редактируя разделенный запятыми список, теперь каждая строка в текстовой области напоминает домен. Итак, что вам нужно сделать, это ввести свой языковой поддомен в качестве основного домена.
Сайт теперь работает точно так же, как "Домашняя страница" - сайт в Document-Root и функция "Сайт" - действует как статический маршрут, который вы бы настроили.
Теперь, что вам нужно сделать дополнительно, это настроить ваш сервер для маршрутизации субдомена в вашу папку pimcore, этот ответ, вероятно, поможет вам. С хостом проблем не возникнет - как вы упомянули, файлы, так или иначе, хранятся на сервере, пользователю не нужно их иметь, поэтому использование функции "Сайты" определенно является способом решения этой проблемы. над статическим маршрутом - инструмент.
Общий подход к многоязычным сайтам заключается в создании отдельных деревьев документов для каждого языка и настройке основных документов контента (так называемая функция наследования контента). Затем для каждого дополнительного языка вы можете создать "сайт" и настроить другой поддомен.
- home (main launguage, main domain)
- subpage_1
- subpage_2
- de (site = de.example.com)
- subpage_1 (master-document = /home/subpage_1)
- subpage_2 (master-document = /home/subpage_2)